mobile_輪播圖_transform 版本_transform 讀寫二合一
輪播圖_transform 版本
關鍵點:
- 2D 變換 transform 不會改變 元素 在 文件流 中的位置
- 定位 position 會改變 元素 在 文件流 中的位置
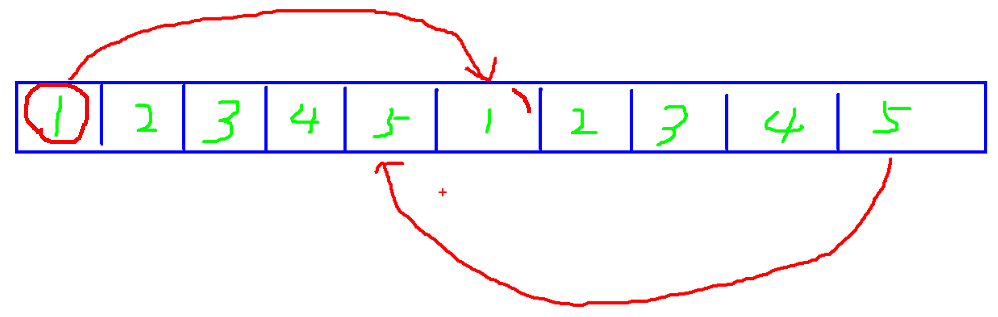
- touchstart 實現 無縫輪播:
建立兩組圖片,ulList.innerHTML = ulList.innerHTML;

1. 觸屏時,如果是第一組的第一張圖片,則瞬間切換到第二組的第一張圖片;
2. 觸屏時,如果是第二組的最後一張圖片,則瞬間切換到第一組的最後一張。
transform 讀寫二合一
關鍵點:
arguments 引數列表,類陣列物件,呼叫函式時系統隱式傳遞的一個實參
-
(function(w){ w.transformEle(){ ? } }(window));
2
2
2
相關推薦
mobile_輪播圖_transform 版本_transform 讀寫二合一
輪播圖_transform 版本 關鍵點: 2D 變換 transform 不會改變 元素 在 文件流 中的位置 定位 position 會改變 元素 在 文件流 中的位置 touchstart 實現 無縫輪播: 建立兩組圖片,ulList.in
bootstrap 2版本輪播圖
綁定 erro 記錄 總結 真的 bubuko 上一頁 use question 使用bootstrap 2的輪播圖遇到了一些小問題,在這裏記錄總結一下。 1. 問題:Uncaught TypeError: e is not a function。 原因:jquery
swift 4.0 版本 無限輪播圖
1.前言 上一篇部落格給大家介紹了Objective-C版的無限輪播封裝 此處給大家獻上Swift版的無限輪播器 幾行程式碼搞定圖片輪播器 CollectionView複用cell的機制,不管當
js實現輪播圖
display lex tee 添加 har scrip con tle win 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF
js+c3變色輪播圖
opacity border height itl tint nth head title utf <html> <head> <title>原生JS輪播</title> <meta charset="u
bootstrap輪播圖 兩側半透明陰影
class 搜索 cit spa 再看 0.00 line rst one 用bootstrap輪播圖:Carousel插件,圖片兩側影音實在礙眼,想去掉,首先發現有css裏由opacity: 0.5這個東西來控制,全部改成opacity: 0.0,發現指示箭頭也看不見了。
第一次嘗試自己寫輪播圖
parse function clas top 立即執行 嘗試 con arrow add 其實嗯,對於前端我與很多很多想說的話,但是看著種種最後卻不知道說什麽了,既然這樣那就什麽都不要說 第一次嘗試自己寫輪播圖,對於初學前端的我來說我感覺我晚了很久了 為什麽要模仿寫一份出
2017-05-17 js動態生成輪播圖小圓點
輪播圖 鼠標 borde images author eight 復習 innerhtml pad 從今天開始,把自己做的筆記轉移到博客園: 今晚復習了一下動態創建輪播圖小圓點做了一下小的筆記: 1 <!DOCTYPE html> 2 <html l
簡單的跑馬燈效果(輪播圖)
font script meta 圖片 ive abs height 單單 none 邏輯簡介:想要圖片或者是文字向左移動,那肯定得用到定時器,那麽移動那就必然是距離左邊的left值在改變;核心問題就是通過定時器來改變ul距離left的值;本姑娘就是簡簡單單直直接接,上代碼
輪播圖(一)
left margin font ges opacity onload rgb absolut pin <style> *{ margin:0; padding:0; list-style:none; } .box{ width:520px; height:
如何使用微信小程序制作banner輪播圖?
src tom idt 屬性 mod 隱藏 使用 生命周期 eight 在前端工程師的工作中,banner是必不可少的,那缺少了DOM的小程序是如何實現banner圖的呢?如同其他的框架封裝了不同的banner圖的方法,小程序也封裝了banner的方法,來讓我一一道來:
angularjs中使用輪播圖指令swiper
blog var sheet ins ble 目的 文件路徑 nts script 我們在angualrjs移動開發中遇到輪播圖的功能 安裝 swiper npm install --save swiper 或者 bower install --save swiper
關於輪播圖兼容的問題
about tac mov touchend and target max 領取 point 首先swiper3 作為移動端,用來做輪播圖的插件最合適不過了。但是swiper3 作為移動端的首選,它是不支持ie8的。這個時候我們需要使用一些兼容的東西。swiper2是能夠兼
Android側滑菜單和輪播圖之滑動沖突
解決 float 自定義 else switch hid 通過 表示 猜想 接手一個項目,有一個問題需要修改:輪播圖不能手動滑動,手動滑動輪播圖只會觸發側滑菜單。 猜測:viewpager控件(輪播圖)的觸摸事件被SlidingMenu控件(側滑菜單,非第三方項目,乃是
每天一個JS 小demo之韓雪冬輪播圖。主要知識點:html,css布局,對於數組和對象的理解和運用
身高 全局 borde ava ebo 空間 use mouseout desc 1 @charset "utf-8"; 2 /* CSS Document */ 3 4 * { padding: 0; margin: 0; } 5 li { list-st
簡單的輪播圖代碼
jpg ul li hidden ext div ngs obj script proto <html> <script type="text/javascript" src="./jquery.min.js"></script> <
自寫:js輪播圖 鼠標劃過下方按鈕,繼續下一個
就會 定時器 pac color lis hover 路線 css 輪播圖 自寫:js輪播圖 鼠標劃過下方按鈕,繼續下一個 定時器關閉後再開啟一般都會按照原來的路線繼續走,不會因為你點了3而下個就會是4 $(".focus-rad>ul>li").hover(
swiper結合ajax的輪播圖
json wrapper ont css 這就是 插件 引入 ava strong Swiper 是什麽:是純JavaScript打造的滑動特效插件,能夠實現觸屏焦點圖、觸屏tab切換、觸屏多圖切換等常用效果。 開源、免費、穩定、應用廣泛。 這就是swi
h5原生js實現輪播圖
list sla head log startx creat ase hit eve 預覽地址:http://s.xnimg.cn/a90529/wap/wechatLive/test/slide.html <!DOCTYPE html> <html l
js網站輪播圖怎麽做如何做?雞哥教你簡單制作效果炫酷
多人 tle 哪裏 round 下載 簡單的 文件 但是 cell 日了狗啦,剛剛雞哥辛苦碼了那麽多字全丟了又要重新寫,這是第二遍寫了...今天雞哥給小白寫個不需要寫js原生代碼,只需要幾個插件和一段通俗易懂得jquery代碼就能搞定的輪播圖,當然js原生代碼寫著也不算很繁
