第6模組 web框架口述題
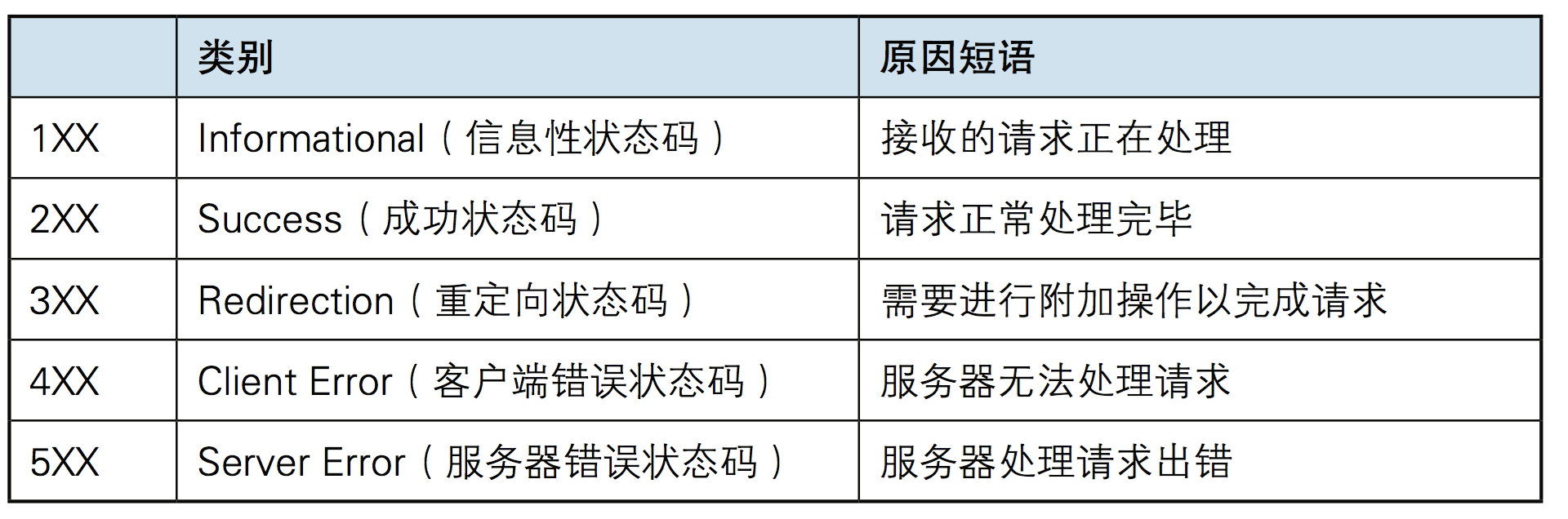
狀態碼如200 OK,以3位數字和原因 成。數字中的 一位指定了響應 別,後兩位無分 。響應 別有以下5種。

重定向:
客戶端像伺服器端傳送請求,伺服器告訴客戶端你去重定向(狀態碼302,響應頭location=客戶端絕路路徑),客戶端繼續像伺服器傳送請求(請求地址已經成重定向的地址),伺服器端給客戶端響應
轉發
客戶端像伺服器端傳送請求,伺服器將請求轉發到伺服器內部,在響應給客戶端
重定向
response.setStatus(302) response.setHeader("location","/專案名稱/資源"); 或者簡寫成 response.sendRedirect("/專案名稱/資源")
轉發
getRequestDispatcher(“/資源”) .forward(request.response)
區別:
什麼時候使用重定向,什麼時候使用轉發
- 轉發位址列不變(一次請求),重定向位址列變化(兩次)
- 轉發不用寫專案名稱,重定向需要編寫專案名稱
- 轉發可以使用request物件傳遞值,重定向不可以使用request物件傳遞值
- 轉發只能在伺服器的內部進行操作,重定向可以定向到任何的資源!!
相關推薦
第6模組 web框架口述題
狀態碼如200 OK,以3位數字和原因 成。數字中的 一位指定了響應 別,後兩位無分 。響應 別有以下5種。 重定向:客戶端像伺服器端傳送請求,伺服器告訴客戶端你去重定向(狀態碼302,響應頭location=客戶端絕路路徑),客戶端繼續像伺服器傳送請求(請求地址已經成重定向的地址),伺服器端給客戶端響
2、第九周 - WEB框架應用 - HTML的初步認識及標簽的使用
文本框 art css method ie7 reset 歷史 host borde 初步認識HTML結構,及常用的標簽 一、HTML結構的認識 1、HTML 結構如下: <!DOCTYPE html> <!-- 定義使用的類型 --
3、第九周 - WEB框架應用 - HTML中CSS的應用
底部 web 樣式 play 復制。 ade blue 外部 input HTML中的CSS應用方式 一、CSS的選擇器 HTML中常用的CSS方式,有兩種:標簽中的style屬性;把樣式在head頭中定義,style標簽樣式。 1、標簽的style屬性(設置比較簡單)。
第五模組·WEB開發基礎-第3章jQuery&Bootstrap
01-jQuery介紹 02-如何使用jQuery 03-jQuery的入口函式 04-jQuery物件和JS物件的相互轉換 05-jQuery如何操作DOM 06-底層選擇器 07-基本過濾器 08-屬性選擇器 09-過濾器選擇方法
我的第一個python web開發框架(6)——第一個Hello World
轉載 :https://www.cnblogs.com/EmptyFS/p/7491949.html小白中午聽完老菜講的那些話後一直在思考,可想來想去還是一頭霧水,暈暈呼呼的一知半解,到最後還是想不明白,心想:老大講的太高深了,只能聽懂一半半,看來只能先記下來,將明白的先做,
第四篇:Web框架 - Django
執行指定 gin nag nbsp 表達 font con 展現 del 前言 Django是一個開放源代碼的Web應用框架,由Python寫成。它和J2EE一樣,采用了MVC的軟件設計模式,即模型M,視圖V和控制器C。 本文將講解DJang
Python開發【第十四篇】:Web框架本質
中一 用戶 contain get pattern app sta doc connect Web框架本質 眾所周知,對於所有的Web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。 1 2 3 4 5 6 7 8 9
Java開發工程師(Web方向) - 01.Java Web開發入門 - 第6章.蜂巢
多個 計算 margin style 打包 工程 自動 後端服務 運行 第6章--蜂巢 蜂巢簡介 網站開發完,就需要測試、部署、在服務器上運行。 網易蜂巢: 采用Docker容器化技術的雲計算平臺 https://c.163.com 容器管理:容器可被視作為雲主機的服務器
第6題——最大的奇約數
http spa next 總結 tin 一半 愛好者 system imp 小易是一個數論愛好者,並且對於一個數的奇數約數十分感興趣。一天小易遇到這樣一個問題: 定義函數f(x)為x最大的奇數約數,x為正整數。 例如:f(44) = 11.現在給出一個N,需要求出 f(1
我的第一個python web開發框架(2)——一個簡單的小外包
span 技術 進行 target 最好 自己 blog height 描述 第一部分說明 第一部分大概有20來章,主要講的是一些開發常識、開發前中後期準備內容、開發環境與服務器部署環境安裝設置、python基礎框架結構與功能等內容,代碼會比較簡單。
pythonchallenge闖關 第6題
txt zip comment span imp lec swe rom channel 6、Hint:(1)<!-- <-- zip --> 試著把URL後綴.html改為.zip 發現可以下載 zip文件最後有一個readme.txt Hint:(2)
我的第一個python web開發框架(4)——數據庫結構設計與創建
數據結構 描述 分析器 設置 一個 由於 logs 記錄 開發框架 小白做好前端html設計後,馬上開始進入數據庫結構設計步驟。 在開始之前,小白回憶了一下老大在公司裏培訓時講過的數據庫設計解說: 對於初學者來說,很多拿到原型時不知道怎麽設計數據表結
我的第一個python web開發框架(5)——開發前準備工作(了解編碼前需要知道的一些常識)
turn 框架 strong pep8 加密與解密 python開發 lan 二次 沒有 中午吃飯時間到了,小白趕緊向老菜坐的位置走過去。 小白:老大,中午請你吃飯。 老菜:哈哈...又遇到問題了吧,這次得狠狠宰你一頓才行。 小白:行行行,只要您賞臉,
我的第一個python web開發框架(15)——公司介紹編輯功能
getcwd 轉義 導航菜單 unicode 存儲路徑 -c 序號 管理 bsp 完成登錄以後,就會進入後臺管理系統的主界面,因為這個是小項目,所以導航菜單全部固化在HTML中,不能修改。一般後臺還會有一個歡迎頁或關鍵數據展示的主頁面,小項目也沒有多大的必要,所以登錄後
我的第一個python web開發框架(16)——產品分類管理
計算 添加按鈕 _for records 操作 qq群 api 回復 derby 產品分類管理的html頁面之前忘記做了,這次附件裏補上。 好了先上圖 從頁面效果圖來看,我們需要開發列表獲取接口、添加接口、單條記錄獲取接口、編輯接口和刪除接口
我的第一個python web開發框架(18)——前臺頁面與接口整合
ont 成功 讀取數據 pad images int 服務器 tps 替換 由於我們前後臺系統沒有分開,所以前臺頁面調用接口時,可以直接使用後臺管理系統已經完成的接口,不過後臺管理系統接口的訪問加上了登錄驗證,所以需要將前臺要用到的接口進行處理,讓它們設置到白名單當中
我的第一個python web開發框架(21)——小結
線上 天下 謝謝 應用 log 增加 頁面 管理員 封裝 這個小網站終於成功上線,小白除了收獲一筆不多的費用外,還得到女神小美的贊賞,心中滿滿的成就感。這一天下班後,他請老菜一起下館子,兌現請吃飯的承諾,順便讓老菜點評一下。 小白:老大,在你的指導下終於完成了我人
Python自動化開發學習的第十一周----WEB框架--Django基礎
修改表結構 add int cfi cit eve rom pos settings WEB框架的本質 對於所有的Web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。 #!/usr/bin/env python #codi
web框架和第一個Django實例
提交 標簽頁 error 我們 gate 網址 inf 工具 都是 Web框架本質 我們可以這樣理解:所有的Web應用本質上就是一個socket服務端,而用戶的瀏覽器就是一個socket客戶端。 這樣我們就可以自己實現Web框架了。 在學之前我們要復習前面的知識 """ s
【OCP新題庫】052最新題庫解析-第6題
ask answer ast eat with oui sys man nag 6、You are installing Oracle Grid Infrastructure by using the Oracle Universal Installer (OUI). Yo
