vue專案的路由配置
阿新 • • 發佈:2018-11-26
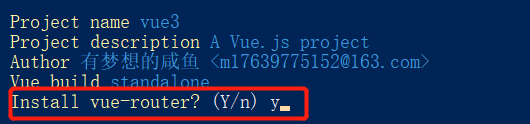
方案一、在生成專案的時候就選擇安裝路由;

這個地方選擇y即可;
生成專案之後在src目錄下會有router資料夾,裡面有index.js,並且裡面已經存在一個helloWorld頁面了,可以直接模仿著這個'例子'往下進行;
在對新建的頁面首先在這個頁面進行引入,然後再配置即可;
方案二、在生成專案的時候未選擇安裝路由;
1.首先執行npm i vue-router --save 或者 cnpm i vue-router --save (根據個人情況是否安裝淘寶映象cnpm來選擇具體使用哪個命令);
2.可以在src目錄下新建資料夾router,然後在router資料夾下新建檔案index.js;
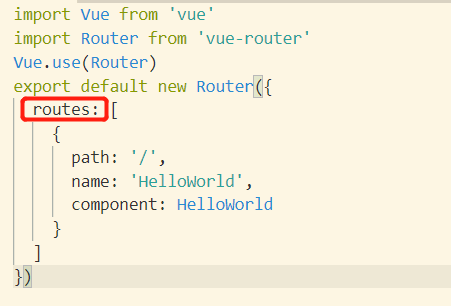
3.在index.js裡面首先引入Vue,然後引入Router,然後再匯出(看不懂這一行的話,截個圖);
 ,注意紅色框內的變數名稱如果沒有特殊需求的話儘量不要更改否則會出現意外的錯誤;
,注意紅色框內的變數名稱如果沒有特殊需求的話儘量不要更改否則會出現意外的錯誤;
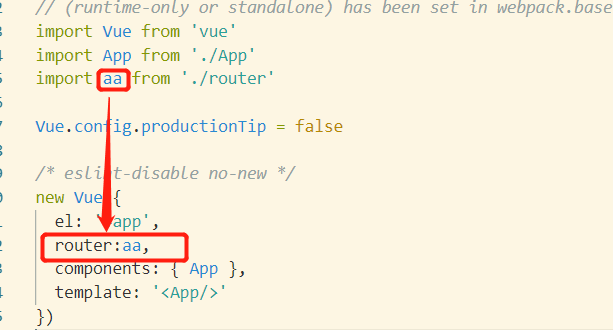
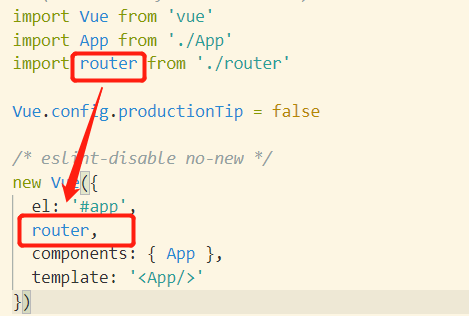
4.在main.js註冊一下router,首先引入router資料夾下面的index.js檔案,然後再new Vue({})定義一下(看不懂的話截個圖);
 可以這樣做;
可以這樣做;
 也可以這樣做;
也可以這樣做;
還有最後一步:在app.vue檔案裡面可以將
<HelloWorld/> 刪掉 改成 <router-view/>, 注意:1.在router資料夾裡面的index.js檔案path設定為'/',代表著首頁, 2.在index.js 裡面name:'hello',要加引號,而component:hello,不要加引號;
