Visual Studio Code 支援TensorFlow配置支援

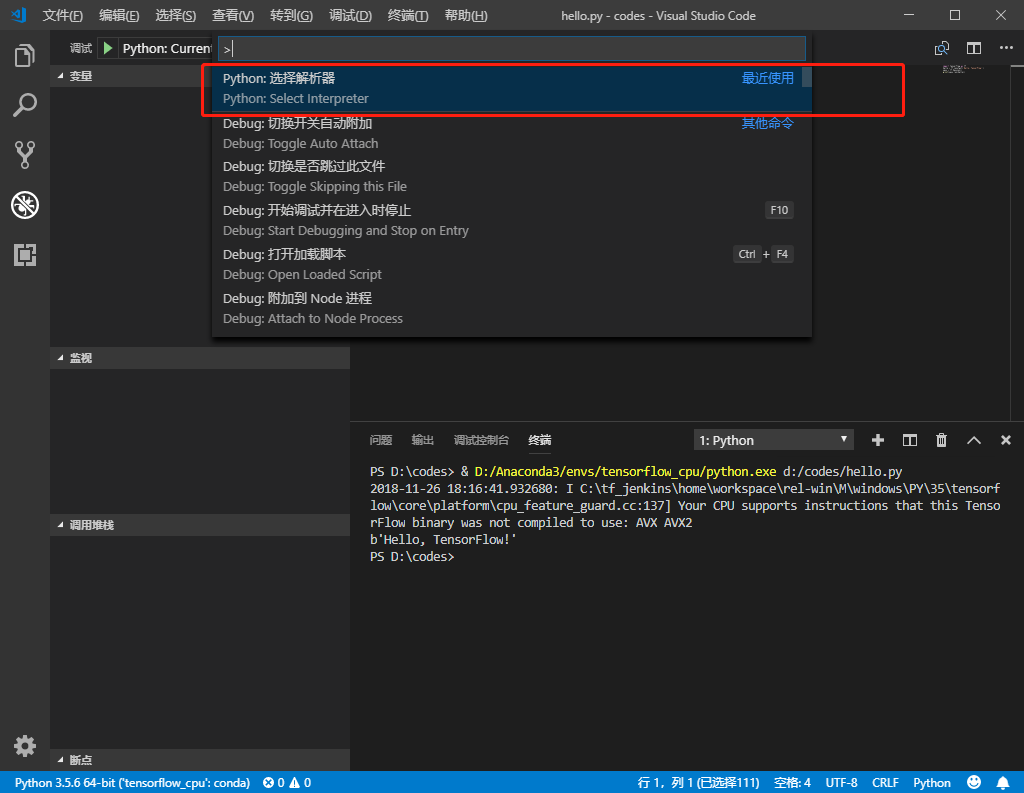
首先選擇直譯器

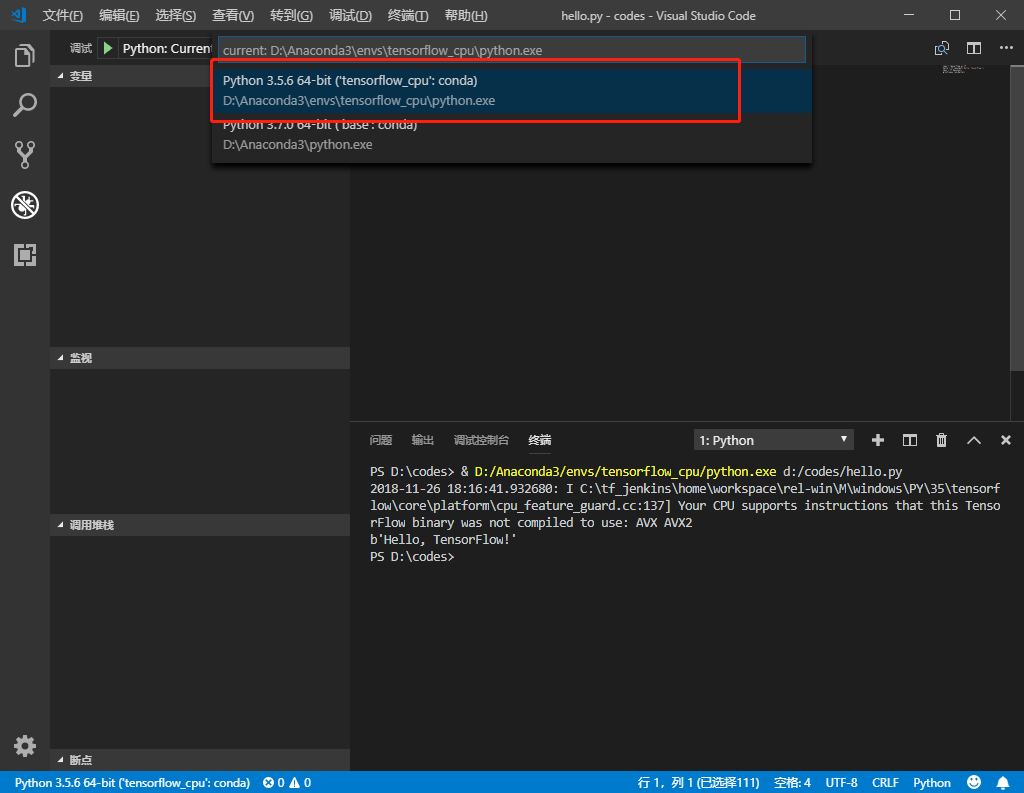
選擇TensorFlow版本的conda版本 (當然你如果是通過python單獨安裝的TensorFlow也可以)
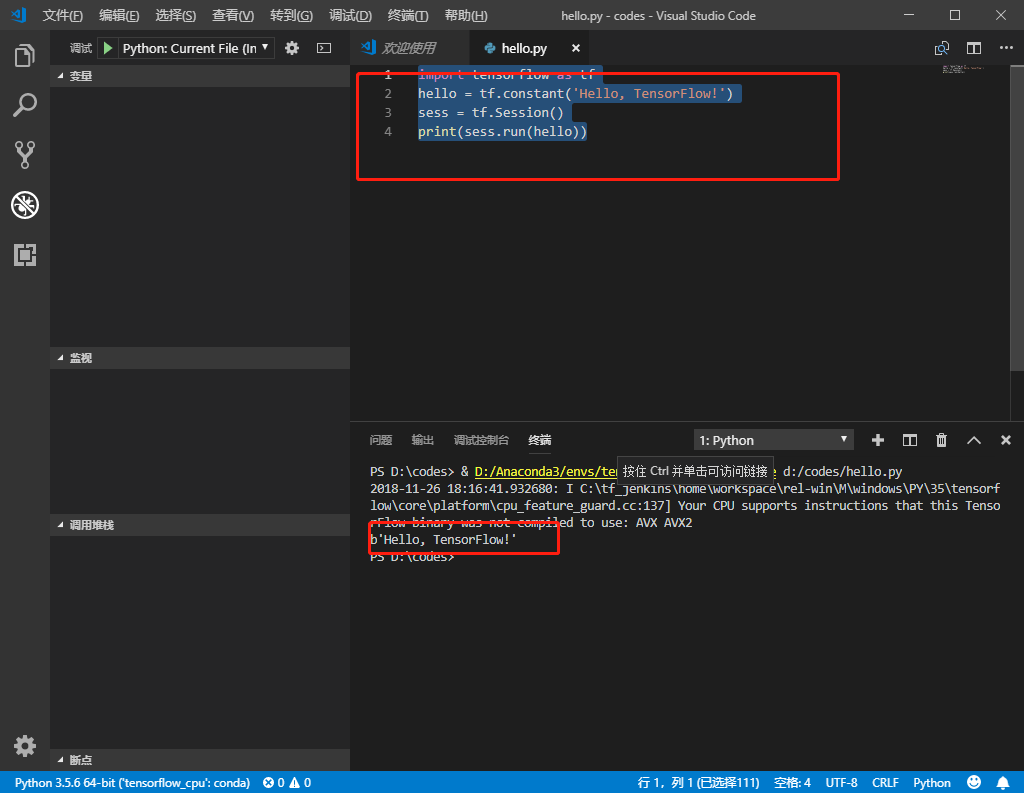
編輯器輸入程式碼,進行測試
import tensorflow as tf hello = tf.constant('Hello, TensorFlow!') sess = tf.Session() print(sess.run(hello))

成功~
https://code.visualstudio.com/docs/python/python-tutorial 更多VScode技巧檢視官網教程
相關推薦
Visual Studio Code 支援TensorFlow配置支援
首先選擇直譯器 選擇TensorFlow版本的conda版本 (當然你如果是通過python單獨安裝的TensorFlow也可以) 編輯器輸入程式碼,進行測試 import tensorflow as tf hello = tf.constant('Hello, Tens
在Ubuntu下使用visual studio code 使用LaTeX,中文支援的配置教程
Latex的排版總是很好,用習慣了之後還是很喜歡的,現在就總結網上的教程結合自己的實驗,來介紹如何配置Ubuntu下的visual studio code的latex中文支援環境. 首先,我們在命令視窗下安裝一些東西.下面這0部分的內容來自Ubuntu下Latex安裝及中文配置 0 安裝La
GO學習日記(二)Visual Studio Code GO外掛配置
下面是各個外掛的檔案路徑: 1、go-symbols:\src\github.com\acroca\go-symbols 2、guru:\src\golang.org\x\tools\cmd\guru 3、gorename::src\golang.org\x\tools\cmd\gorename
Visual Studio Code安裝和配置
Visual Studio Code編輯器在Windows上安裝比較簡單,直接setup.exe。安裝好後首次啟動配置外掛,外掛配置必須聯網,從網上下載。如下圖點選左側擴充套件: 首次安裝會推薦一些
Visual Studio Code的外掛配置
下面是適合我的VSCode在各種環境的外掛配置。 公共外掛 Auto Close Tag Auto Rename Tag IntelliJ IDEA Key Bindings(習慣了Intellij的快捷鍵) Java 雖然平時用idea的IDE開發大型Java專案,但平
Visual Studio Code on Mac——配置、報錯處理、常用操作彙總
1.問題:新增一系列C程式碼後,發現中文程式碼部分亂碼。 解決: 左上角 code ->首選項 ->設定 ,在跳出來的User Settings中,修改autoGuessEncoding為“true” 2.配置操作 shift+command+
Visual Studio Code & LaTeX Workshop 優雅地編寫Latex文件 , 完美支援中文
LATEX 是基於 Tex 的排版系統,多用於排版高質量的科技類和數學類文件。 Tex Live Visual Studio Code Latex Workshop Latex Wordshop 是 Visual Studio Cod
Visual Studio Code 現支援深度學習/ AI 應用程式
Microsoft 宣佈推出用於 AI 的 Visual Studio Code 工具,是一個跨
Visual Studio Code配置C、C++運行環境
.json nod 靜態 error 選中文字 變量 ket targe rcu 系統環境:64位 Windows 10 1. 環境的準備 (1)、下載 MinGW-w64 MinGW-w64 - for 32 and 64 bit Windows 在此頁面下載Min
Visual Studio Code中JavaScript開發環境的配置
擴展 下載 ner con 針對 文件夾 技術 一個 添加 Visual Studio Code簡稱VS Code,是一款由微軟公司免費開源的現代化輕量級代碼編輯器,幾乎支持所有的主流開發語言的語法高亮、自定義熱鍵、代碼片段、括號匹配等諸多特性,還支持插件擴展,並針對網
Egret之Visual Studio Code環境配置
Egret Visual Studio Code VSC 一 : 為VSC安裝插件 , 一共為2個 1‘ 是Chrome插件 , 2‘ Egret插件具體步驟①:②:③: 二 : 配置 launch.json / tasks.json 1‘ 按 F5 選擇 Chrome , 可以生成 launc
windows通過Visual Studio Code中配置GO開發環境(轉)
fin gpe def 微軟 sqs oba 安裝插件 包括 ont 一、GO語言安裝 詳情查看:GO語言下載、安裝、配置 二、GoLang插件介紹 對於Visual Studio Code開發工具,有一款優秀的GoLang插件,它的主頁為:https://gith
[tool] Visual Studio Code 中文配置
comm 設置 打開 .com linu 官方 tps inux 配置 具體官方教程 語言設置 1、快捷鍵 Windows、Linux 快捷鍵是:ctrl+shift+p macOS 快捷鍵是:command + shift + p 2、搜索:配置語言 或者 C
visual studio code 配置vue開發環境
本文針對的開發工具是vscode, 配合vue-cli建立的專案,告訴你安裝什麼外掛,每個外掛的作用,每行配置程式碼的作用 一、外掛 網上搜索vscode外掛的文章,動輒十幾個,其實根本用不了那麼多,很多外掛的作用還有重疊,電腦效能還被白白浪費。這裡精簡為主,每一個外掛都發揮它最大的作用,並
Visual Studio Code 漢化,Visual Studio Code 配置
Visual Studio Code 漢化,Visual Studio Code 配置 Visual Studio Code新增vue.js外掛,vue.js程式碼提示外掛 ================================ ©Copyright
Visual Studio Code 配置C/C++環境
行程 file 格式化 wal 正常 系統環境 input 註釋 編碼 0. 前言 VS Code 是微軟發布一款跨平臺的源代碼編輯器,其擁有強大的功能和豐富的擴展,使之能適合編寫許多語言。 本文面向初學者(但不是純小白),分享一點我配置C/C++的經驗。 本文所
Visual Studio Code配置中文語言
配置中文語言 (一). 下載VS Code後語言包,預設是英文,需要下載中午的,左側選單選中,然後搜尋chinese (二). 配置本地語言為中文 開啟命令面板: mac: command + shift + P windows: Ctrl+Shift
在Visual Studio Code中配置GO開發環境
轉自:https://www.cnblogs.com/zsy/archive/2016/02/28/5223957.html一、GO語言安裝二、GoLang外掛介紹這款外掛的特性包括:Colorization 程式碼著彩色Completion Lists 程式碼自動完成(使用
Visual Studio Code --GO開發工具配置
一直在尋找一個趁手的GO語言開發工具,嘗試了很多都不順心,聽beego作者推薦試了一下微軟推出的業界良心Visual Studio Code 來開發做GO開發確實很舒服,今天總結一下Visual St
visual studio code 配置C#.net 教程(一個最核心的地方影響配置的關鍵!)
官方的參考文件:https://docs.microsoft.com/zh-cn/dotnet/core/tutorials/with-visual-studio-code 本人看這篇文件測試通過:https://www.cnblogs.com/lxhbky/p/6673230
