Visual Studio Code安裝和配置
Visual Studio Code編輯器在Windows上安裝比較簡單,直接setup.exe。安裝好後首次啟動配置外掛,外掛配置必須聯網,從網上下載。如下圖點選左側擴充套件:
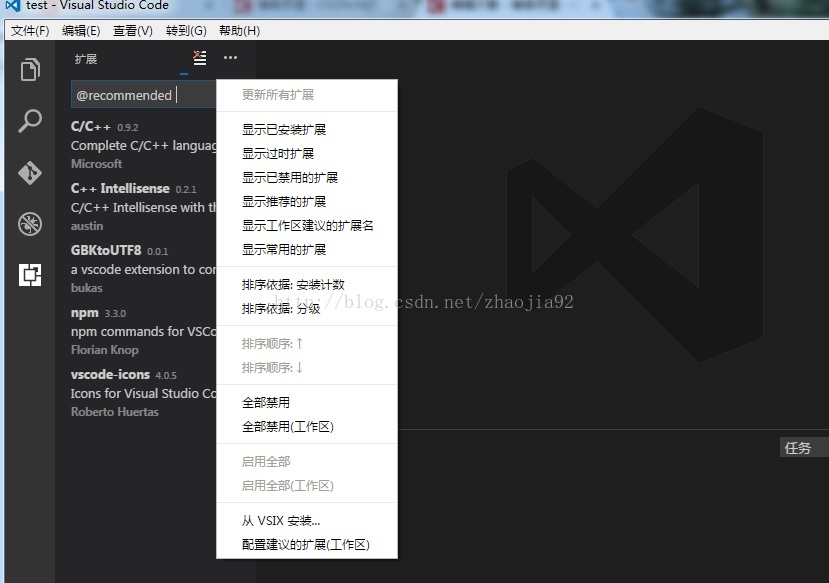
首次安裝會推薦一些常用外掛。如果沒有顯示推薦的外掛,點選左側右上角的三個點按鈕,會彈出列表,根據相應類別顯示外掛。
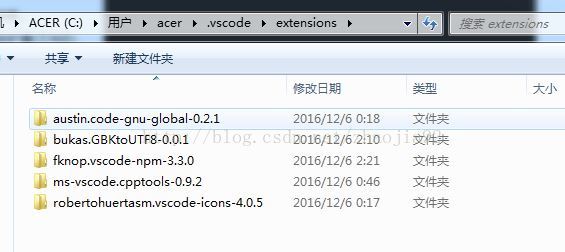
想要安裝外掛,直接點選插進右側的安裝。VS Code自動下載並安裝。安裝位置在Windows的
C:/Users/當前使用者/.vscode/extensions下。如圖所示:
如果在沒網的電腦上使用VS Code,只需將已經配置好的VS Code安裝目錄和該.vscode目錄拷貝出來,對應放置在相應電腦上即可使用,所有外掛都是完好的。VS Code不會寫入任何配置到登錄檔中。
安裝過程到此結束。下面是測試和使用。VS Code新建一個工程,首先資源管理器中新建一個資料夾E:\\test。
VS Code中點選左側檔案圖示,點選開啟資料夾,選擇當前E:\\test。
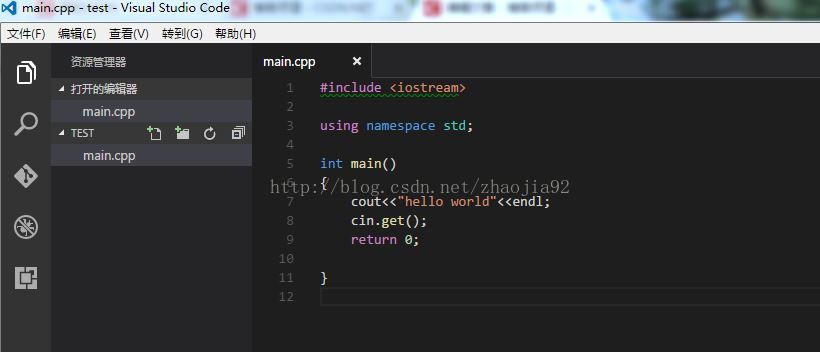
此時test資料夾中什麼都沒有。要新建一個檔案,VS Code以資料夾為單位管理工程,工程的所有配置檔案都寫入到該資料夾下。隨便在新檔案main.cpp中寫點內容。
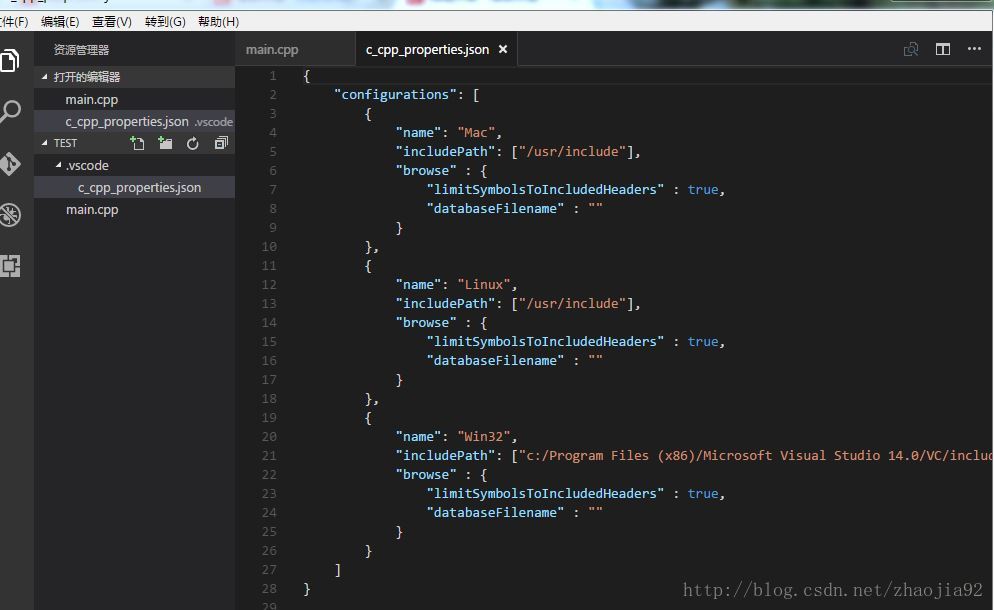
發現#include <iostream>提示找不到路徑,因為沒有配置庫目錄。此時按下Ctrl+. ,出現Add Include path to setting按鈕,點選後編輯器自動新建配置檔案,如下:
只需要修改一個地方,Win32配置中的IncludePath,改為當前庫目錄路徑。儲存配置檔案。#include不再提示錯誤。
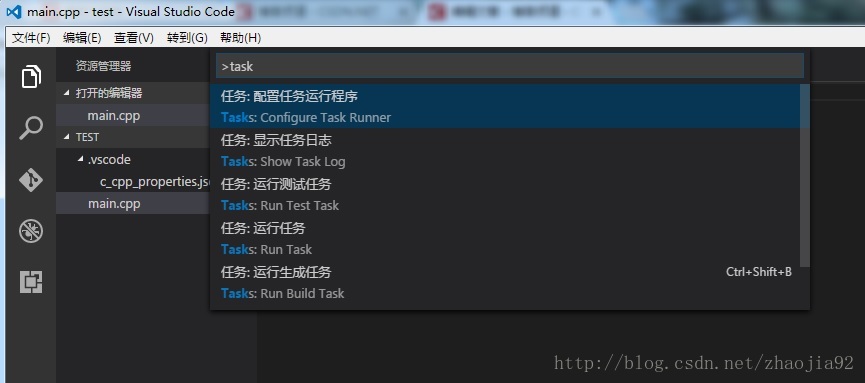
對寫好的main.cpp進行編譯,需要新建編譯任務。按Ctrl+p喚出編輯器命令列,輸入>task,選擇配置任務執行程式->others
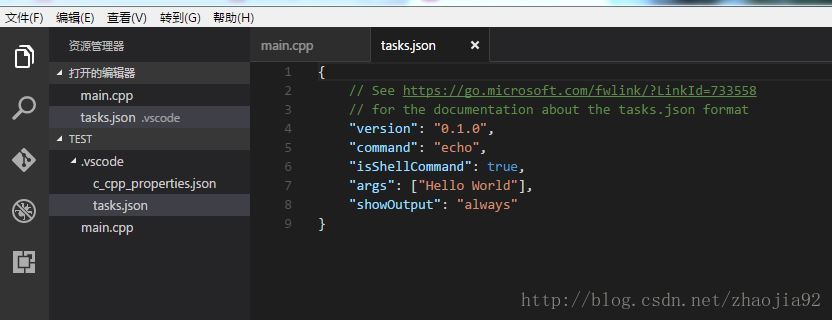
編輯器自動建立tasks.json並開啟。
修改command是cmd命令,args是命令的附加引數。其他無需改動。電腦中已經配置gcc後,修改檔案內容為:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "g++", "isShellCommand": true, "args": ["-o","a.out","-g","${workspaceRoot}/main.cpp"], "showOutput": "always" }
表示執行命令 g++ -o a.out -g ./main.cpp 。新增-g指令表示要除錯程式。可以新增引數-std=c++11支援C++11標準。
儲存task.json檔案,按Ctrl+Shift+B執行任務,會在當前資料夾下生成a.out檔案。如果編譯錯誤,會在輸出中提示。
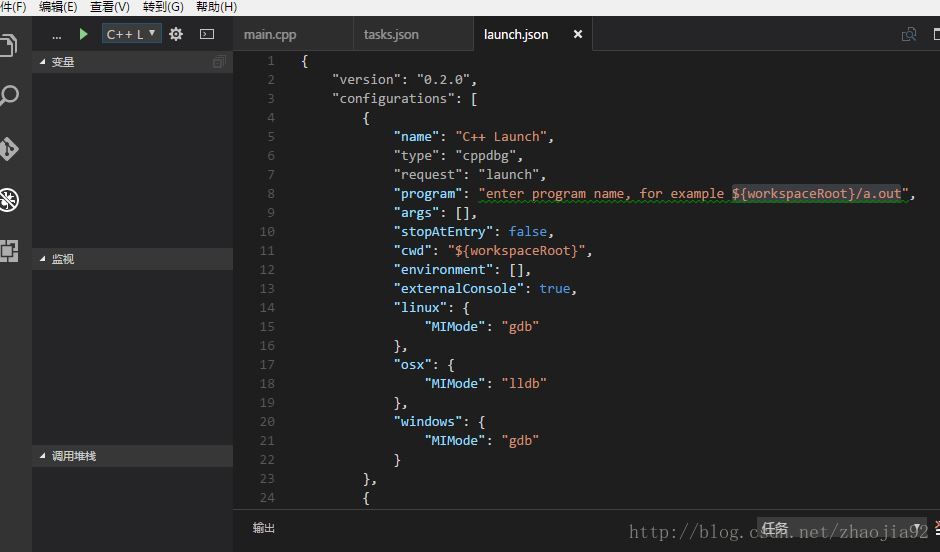
下面進行除錯,點選左側除錯按鈕,最上面齒輪按鈕生成launch.json檔案,選擇GDB配置。編輯器自動開啟launch.json。
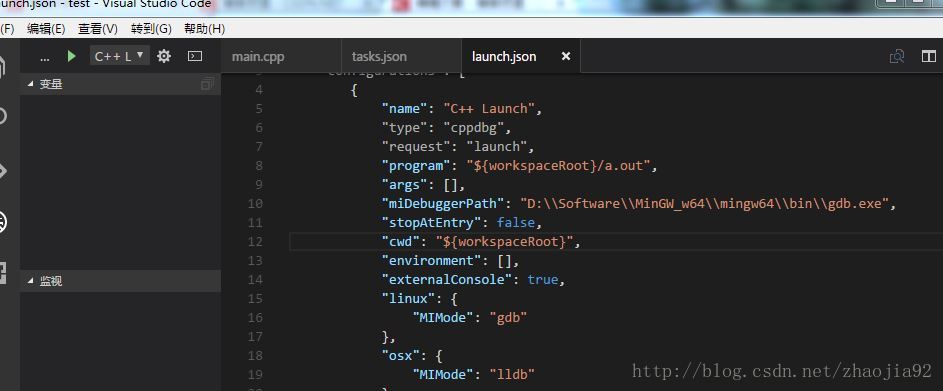
需要修改檔案兩處:C++ Launch中的program填寫可執行檔案路徑。C++ Attach項中同樣修改。去掉“enter program name,for example字串。新增”miDebuggerPath“項到C++ Launch中,填寫路徑為gdb路徑。如圖所示:
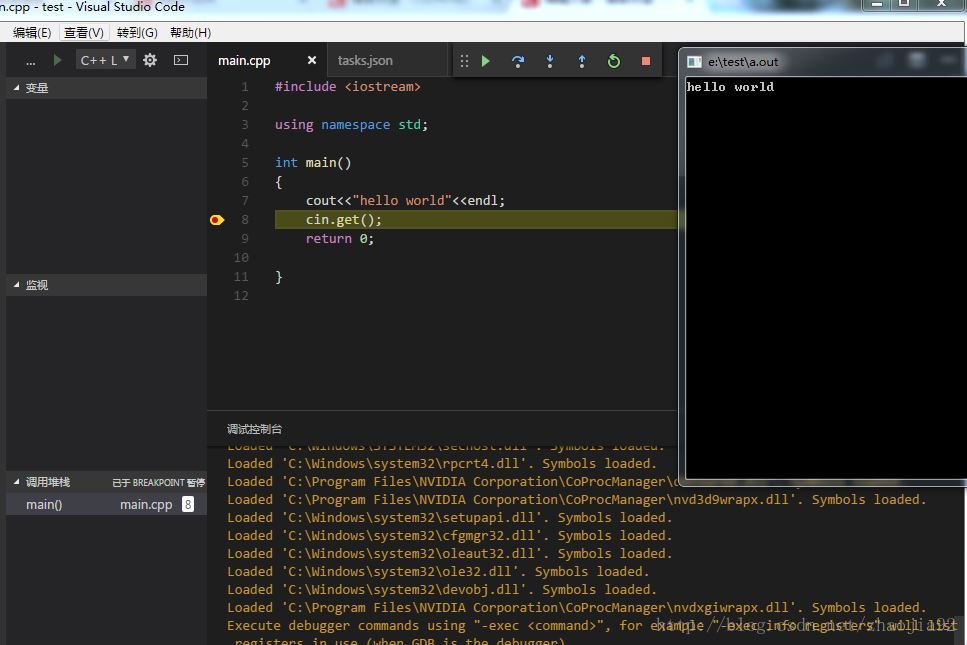
儲存Ctrl + s。關閉Launch.json檔案。此時便可以設定斷點,F5除錯程式了。
使用VS Code過程為:編寫原始碼->生成可執行檔案->除錯程式。如果可執行檔案沒有成功生成,除錯便無法進行。
要除錯程式,必須配置好gdb和gcc。確保VS Code可以找到對應exe檔案。