Aras學習筆記 (15) - Aras官方專案Set Tab Color原理介紹
阿新 • • 發佈:2018-11-26
Aras官方站點上提供了很多現成的專案,這些Project都很典型,詳細的操作說明及原始碼都能直接在GitHub上下載,建議可以深入瞭解下。
官方地址: https://community.aras.com/en/projects/

今天我先講下Set Tab Color這個Project的原理,後續會陸續介紹其他Project。

Set Tab Color這個Project的實現原理其實很簡單,可以拆解成以下幾部分。
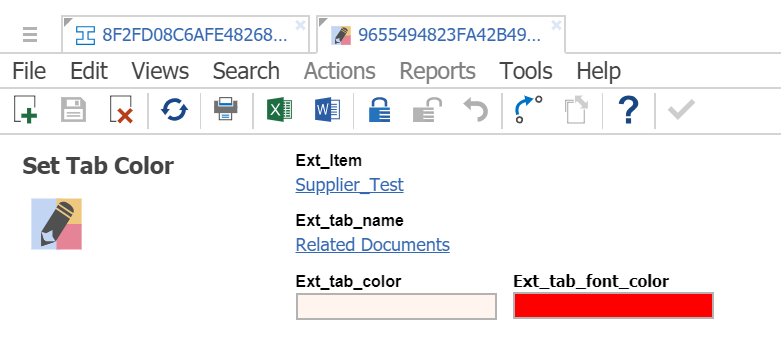
1、屬性Ext_Item即為被實現改變Tab標籤樣式的Item (Supplier_Type), Ext_tab_name為Supplier_Type的關聯Item。如果要改變Supplier_Type多個關聯Item的樣式,需要多次設定。

2、屬性Ext_tab_name和Ext_tab_font_color分別表示Tab的背景顏色及字型顏色。
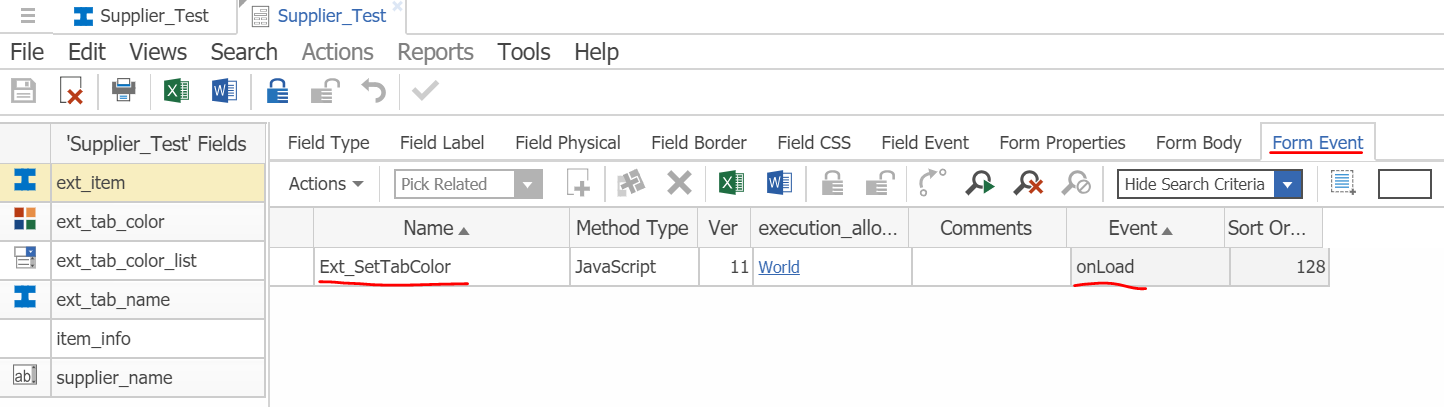
3、記錄儲存時,會給Supplier_Type的View.Form中新增Form Event(Ext_SetTabColor)事件,並在onLoad時觸發。

4、具體程式碼如下。(我已做了註釋)
// Updates relationship tabs based on the tab styles defined via Ext_SetTabColor items function changeTabColor() { //限制只能在框架裡顯示 if(!parent.relationships) { setTimeout(changeTabColor, 50); return; } // this is the dom for the relationships grid/tabs //獲取當前頁面Dom物件,用來查詢頁面中的Tab名稱並重新渲染其樣式(背景色、字型顏色) var rel_dom = parent.relationships.document; //タブカラーマスタの取得 // Acquire tab color master //得到當前Item的ItemType型別var inn = Innovator(); var itemName = document.thisItem.getType(); //以Item物件的形式進行查詢。ItemType例項Ext_SetTabColor的 var itm_ItemType = inn.newItem(itemName); //讀取Ext_SetTabColor例項中配置的引數 var itm_color = inn.newItem("Ext_SetTabColor"); itm_color.setPropertyItem("ext_item", itm_ItemType); //指定返回的列名稱 itm_color.setAttribute("select", "ext_item,ext_tab_color,ext_tab_name(name,label),ext_tab_font_color"); //執行查詢 itm_color = itm_color.apply("get"); //查詢失敗或無資料時返回 if (itm_color.isError() || itm_color.getItemCount() === 0) { //alert("Error Happened"); return this; } // set style of each tab witm_color.ith a configuration item //迴圈讀取所有當前ItemType配置過的Tab設定 for (var i = 0; i < itm_color.getItemCount(); i++) { var itm = itm_color.getItemByIndex(i); // build style string from configuration item var style = ""; style = "background-color:" + itm.getProperty("ext_tab_color") + ";"; style += "color:" + itm.getProperty("ext_tab_font_color") + ";"; // get the relationshiptype id from the configuration item var relId = itm.getProperty("ext_tab_name", ""); //alert("relId=" + relId); // get the tab element using the relationship id var tab = rel_dom.querySelector('li[data-id="' + relId + '"]'); tab.setAttribute("style", style); //擴充套件:可以用hard code形式直接修改樣式 //var tab1 = rel_dom.querySelector('li[data-id=B239B785A0CF4916BB2C367696961D10]'); //tab1.setAttribute("style", style); //var tab2 = rel_dom.querySelector('li[data-id=B239B785A0CF4916BB2C367696961D10]'); //tab2.setAttribute("style", style); //嘗試Tab中增加圖片 } } changeTabColor();
5、有興趣的朋友還可以給Tab增加圖片,在此不再附帶具體程式碼。
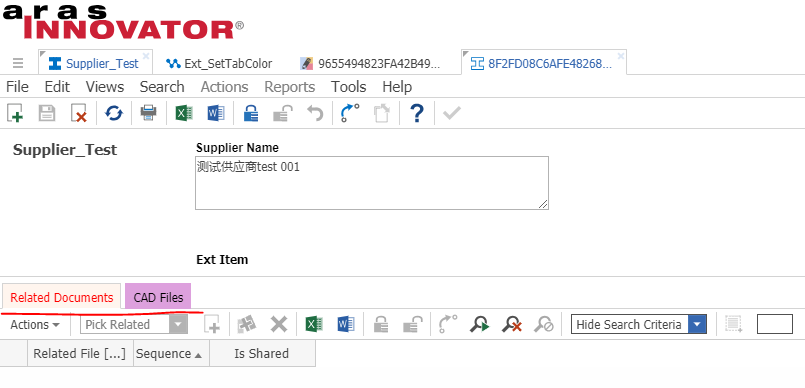
6、最終效果為: