hexo next主題深度優化之加入pjax,實現區域性重新整理,讓我們的部落格上高速公路吧~~~~
特別宣告:
看不懂沒關係,往下讀,因為我寫的邏輯可能不是很清晰~
本人原始碼在github上實在不懂的 git clone自己扣一扣,github在部落格中有連線
本人部落格mmmmmm.me
背景:
我有強迫症,遇到好的東西就想給自己整上去,在這裡想忠誠的奉勸大家一句,不要再搭建自己的部落格了,這是一個無底洞,就跟打遊戲一樣,當你到達六十級之後,你發現版本更新了,頂級變成了八十級,而且,目前看來你自己只有三級,只是自己感覺自己是六十級~~~~ 就像我,這個東西我足足花了一週多,當然也有我經常加班的原因吧,好了不吐槽了~~
進入正題
pjax初體驗–instantclick
首先本人加了一個不蒜子的群,看到有人說instantclick能夠實現自己的部落格實現不中斷的播放(大家都知道部落格一重新整理,一換頁,播放的歌曲外掛肯定也會重新整理,歌也就斷了),看到這裡是不是有感覺了~~,這個時候我就開始拼命的往裡面加,大概花了兩天放棄了,可是無奈中文文件也比較少,而且,bug巨多,最大的原因也是bug巨多,適配起來十分麻煩,比如多說評論系統等等。但是速度確實蠻快的,因為可以1滑鼠放到標籤上實現預載入2滑鼠點下去的瞬間實現預載入,而且可以自己設定預載入的時間。(好像是這麼回事,時間太久遠了)
下面貼出我找到的幾個教程,對於bug多這點不介意,喜歡鑽研的同學可以看看:
https://qqdie.com/archives/instantclick.html
https://www.jianshu.com/p/c306360e4270
https://www.songhaifeng.com/razt/32.html
好了就先這麼多,google上也有好多,趕緊讓我們進入正題吧~
真正的pjax
官方介紹:pushState + ajax = pjax 帶來最直觀的效果是整個網站變成單頁應用。這樣的效果將會極大的提升使用者體驗,並且可以減少https的請求的次數和內容。使用github上面的一個開源專案defunkt/jquery-pjax 可以很輕鬆的幫助我們實現pjax。
這樣可以實現,重新整理的時候只加載區域性的html和css js 大大加快速度。
真誠提醒:如果對前端一點點基礎都沒有的話,要不就放棄吧。
第一步
找到theme->next->layout->_layout.swig檔案
在開頭加入以下程式碼:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
<script src="/js/src/pjax/pjaxBase.js"></script>
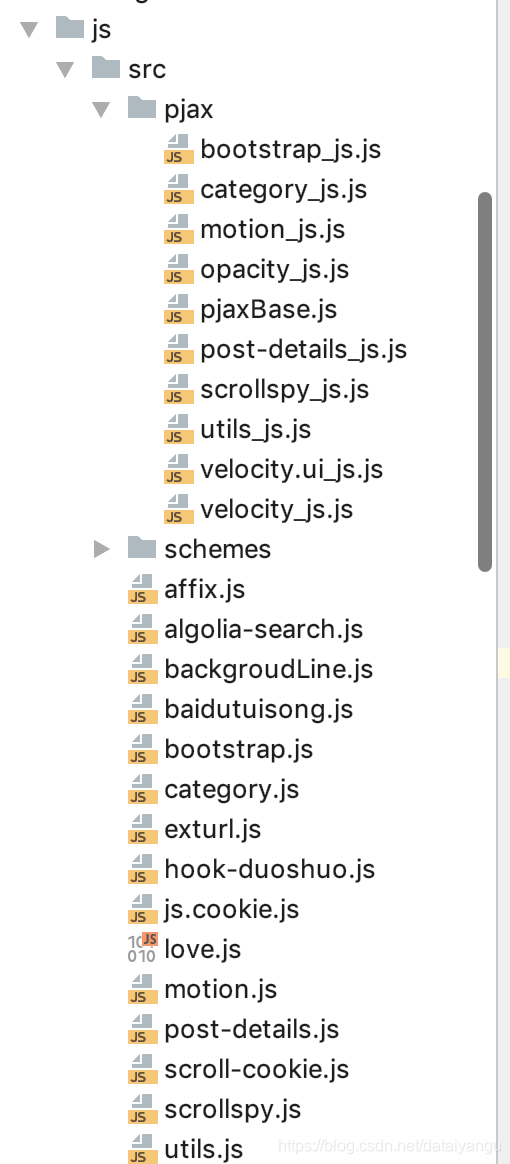
解釋一下:前兩行是引入jq檔案和pjax的js檔案,jq檔案必須在pjax檔案前面引入,第三行是引入我自己的檔案,這個檔案是我自己diy的目錄如圖。在第二行下面中間加入內容是一樣的效果。
第二步
還是在這個檔案中在底部加入
{# 在這裡依次載入pjax需要的js檔案 #}//swig檔案中的註釋是這樣子的
<script type="text/javascript" src="/js/src/pjax/category_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/opacity_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/motion_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/velocity.ui_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/velocity_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/bootstrap_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/scrollspy_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/utils_js.js" ></script>
<script type="text/javascript" src="/js/src/pjax/post-details_js.js" ></script>
注意這裡的檔案是有順序的,具體的我會在下文詳細講述。
第三步
第二步中的這些檔案都是我自己加入的,原因是因為(劃重點了!!!)
在pjax中是區域性重新整理的也就是區域性載入的,而以上的檔案,next主題中本身是沒有的,原來的檔名稱沒有我的_js字尾,在目錄next->source->js->src下面,
原始檔大部分都是
(document).ready()去掉,然後用function xxx包住,這樣就可以外部呼叫了,我會在下面講到,很有用哦。
為什麼這麼麻煩,因為next的js是相互呼叫的,本人比較懶,實在沒有時間閱讀全部的原始碼。
目錄:
第四步

第四步
如上面的目錄,我單獨還建了一個/js/src/pjax/pjaxBase.js,你可能就懂了第一步了。這個js是pjax的核心,下面貼出原始碼:
$(document).pjax('a[target!=_blank]', '#main', {
fragment: '#main',
timeout: 5000,
});
$(document).on('pjax:complete',
function() {
// 分類的js
category_js();
// 區域性重新整理後文章內容不顯示bug的js
opacity_js()
// 點選有目錄的文章sidebar不顯示的bug解決
motion_js()
velocity_js()
velocityui_js()
// bootstrap_js()
scrollspyyyyyyy()
utils_js()
postdetails_js()
// 來必力評論系統js
$.getScript("https://cdn-city.livere.com/js/embed.dist.js")
//下面的js是呼叫別的檔案是我之前試的一種方法,遮蔽了
// $.getScript("/js/src/category.js")
// 這段是針對於muse還是mist主題來著,點選有目錄的文章,右面的sidebar會自動浮出來的js,這個是核心。
var $tocContent = $('.post-toc-content');
var isSidebarCouldDisplay = CONFIG.sidebar.display === 'post' ||
CONFIG.sidebar.display === 'always';
var hasTOC = $tocContent.length > 0 && $tocContent.html().trim().length > 0;
if (isSidebarCouldDisplay && hasTOC) {
NexT.utils.displaySidebar();
}
})
解釋一下:
$(document).pjax(‘a[target!=_blank]’ ‘#main’, {
fragment: ‘#main’,
timeout: 5000,
});
這個函式是pjax的核心,
'a[target!=_blank]'是你將會點選的標籤[target!=_blank],是當你的標籤是blank的時候就是需要點擊出現一個新的視窗,比如友鏈之類的,這個時候就不進行區域性載入了,沒有類似a標籤的可以省略。
‘#main’是你將會重新整理的地方
fragment: ‘#main’,是把那個地方的程式碼重新整理然後放到’#main’中
timeout,懂js得都懂就不解釋了。
$(document).on(‘pjax:complete’,
function() {}
劃重點了:這個函式是在區域性載入完之後自己需要diy的js,因為pjax是區域性載入我已經強調了很多遍了,這個時候有的js會失效比如說評論功能。
這個時候引入我們之前定義好的函式。完成!
貼幾個對我很有幫助的博文和hexo next的部落格和一個github,實在不懂得可以扒一扒別人的github原始碼,有很大的幫助。
https://www.ihewro.com/archives/354/comment-page-3#comments
https://www.jimoe.cn/archives/typecho-add-pjax.html
http://yelog.org/2017/02/08/pjax/
https://www.jianshu.com/p/808a647dc324
https://blog.dyboy.cn/
https://blog.flysay.com/
https://github.com/DIYgod/hexo-theme-sagiri
http://www.qingpingshan.com/m/view.php?aid=355579
https://diygod.me/
中間有個小技巧:chrom的審查元素裡面的內容是可以移動和刪除的,更利於我們的檢查。
