hexo next主題深度優化(十),博文加密,不需要外掛,極簡模式,相對安全,融合pjax。
如果想自定義功能樣式的往下面看看也許會有點收穫,為了避免讀者不耐煩的看我的廢話,所以移到了下面。
本人部落格:mmmmmm.me
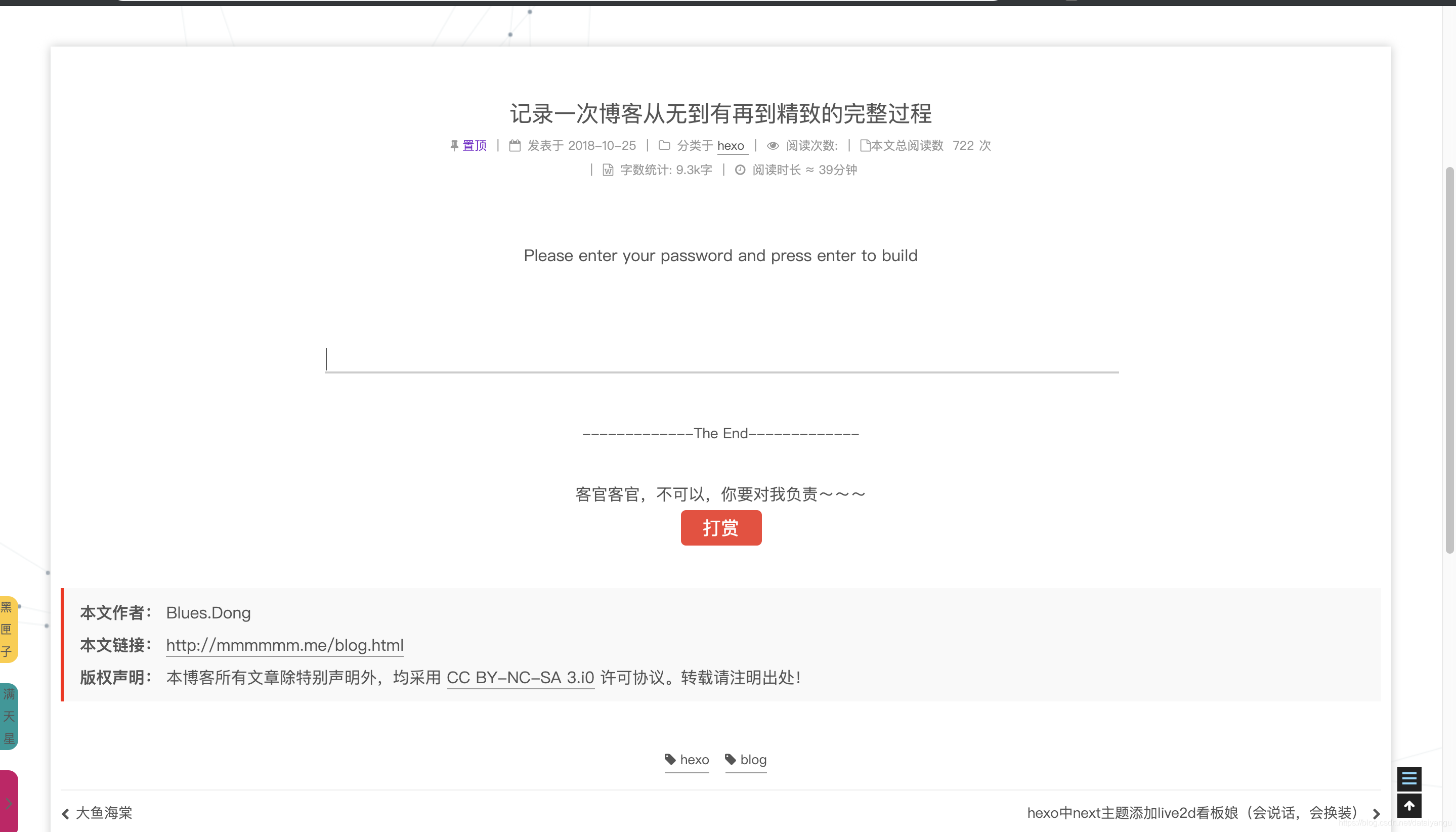
效果:

程式碼:
/blog/themes/next/layout/_layout.swig,找到main標籤在吐下程式碼處新增自定義的swig
_layout.swig:
<div id="pjax-container">
<main id="main" class="main">
<div class="main-inner">
<div class="content-wrap" 新建swig,目錄:themes/next/layout/password.swig(和上面的_layout.swig在同級目錄,具體路徑在上面的include中可以自定義的。)
password.swig:
<script>
//暫時儲存文章中的內容
var div = $('.post-body');
//暫時儲存目錄的內容
var toc=$('.post-toc-wrap')
function password() {
if('{{ page.password }}'){
//將文章內容刪除
div.remove();
//將目錄刪除
toc.remove();
//將文章刪除後,向原來文章的地方新增,應該出現的提示使用者輸入密碼的樣式
//下面這裡的第一個用textarea是因為如果在手機端的時候只能顯示一部分文字,
//只是拓展:input裡面的字只能顯示一行,不會自動換行,目前上網搜尋沒有發現好的辦法,所以用了textarea,右下角的小三角通過resize:none 去掉。
$('.post-header').after('<textarea class="description" value="Please enter your password and press enter to build" style="border: none;display: block;' +'width: 60%;margin: 0 auto;text-align: center;outline: none;margin-bottom: 50px;resize:none ">
Please enter your password and press enter to build</textarea>' +
'<div class="qiang" style="height: 100px;width: 60%;margin:0 auto">' +
'<input class="password" type="text" value="" style="border: none;display: block;border-bottom: 1px solid #ccc;' +
'margin: 0 auto;outline: none;width:95%"/>' +
'</div>')
//繫結點選事件,如果是點選的.password 這個div就改變樣式,如果是document中除了div之外的其他任何元素,就變回原來的樣式。
document.onclick = function (event) {
var e = event || window.event;
var elem = e.srcElement || e.target;
while (elem) {
if (elem != document) {
if (elem.className == "password") {
$(".password").animate({paddingTop:"30px",width:"100%",borderWidth:"2px"},300)
return;
}
elem = elem.parentNode;
} else {
$(".password").animate({paddingTop:"0px",width:"95%",borderWidth:"1px"},300)
return;
}
}
}
//繫結enter鍵按下後離開的事件
$(document).keyup(function(event){
if(event.keyCode ==13&&$('.password').length>0){
//console.log($('.password').val())
//console.log('{{ page.password }}')
if ($('.password').val() == '{{ page.password }}') {
//恢復文章內容
(div).appendTo($(".post-header"))
//恢復目錄
toc.appendTo($(".sidebar-inner"))
//刪除本頁面的輸入密碼元件
$(".description").remove();
$(".qiang").remove();
$(".password").remove();
//重新處理pjax事件,如果沒有加pjax的從下面這行起到下面的else之間的程式碼需要去掉。
//圖片懶載入,沒有加入此功能的這個函式需要去掉
$('img').lazyload({
placeholder: '/images/loading.gif',
effect: 'fadeIn',
threshold : 100,
failure_limit : 20,
skip_invisible : false
});
//pjax後出現文章不顯示,沒有pjax的下面四行需要去掉
$(".post-block").css({opacity:1});
$(".post-header").css({opacity:1});
$(".post-body").css({opacity:1});
$(".pagination").css({opacity:1});
}else {
alert("Sorry, the password is wrong.")
}
}
//將document的keyup移除,防止在pjax的情況下會重複繫結事件
});
}
}
password();
</script>
---
title: 測試
date: 2019-03-30 21:18:02
password: aaa
---
# aaaaaa
我就很反感大家老是那麼說我,
## bbbbbb
除了有才,就只剩下那無可比擬的顏值。
上面的password後面的值自定義。
注意:
如果自己的部落格原始碼中的這篇文章上傳到github,密碼也就公諸於世了,可以再push到github的時候將這篇文章忽略。
背景:
預給自己加入文章加密的功能。
思路:
https://www.jianshu.com/p/90c0a15c6f36
<script>
(function(){
if('{{ page.password }}'){
if (prompt('請輸入檢視密碼') !== '{{ page.password }}'){
alert('密碼不正確,請詢問主編大大');
history.back();
}
}
})();
</script>
不用試看看也知道沒問題,可是網上說這個容易被破解,因為只是在alert的時候不顯示,但是懂程式設計的人只要開啟審查工具就能看到了。pass
http://zhailiange.com/2017/07/06/hexo-encrypt/
hexo-blog-encrypt外掛和hexo-encrypt外掛,同樣嘗試過,如果沒有pjax肯定是沒問題的,因為我加入了pjax在跳轉頁面的時候有的js會不載入,所以會報錯,放棄
自己寫
一開始通過網_layout.swig裡面引入 script的方式,可是在js檔案中是的不到hexo自定義的page變數的(hexo中還有好多變數,比如site,theme等),所以在swig中能夠得到這個變數,也就是我們文章中的password,當然你還可以自定義許多變數,比如在config檔案中定義是否使用password功能,在文章中增加message(簡稱就是輸入密碼上方給使用者說的話,或者文章的簡單概要等,自定義即可)標籤,然後通過js讀到本篇文章的message,自定義的新增到頁面中展示給使用者,等等都可以通過{{page.xxxxx}}來得到。
當然自己寫的初衷就是因為自己的pjax,這下子,終於可以成功的完美融合到pjax中,還學到不少的只是呢。
2018.12.23程式碼更新
問題一
發現輸入密碼成功之後,在頁面的底部還有請輸入密碼的元件,在恢復文章的後面加下面三行(已在上面的程式碼中更新)
$(".description").remove();
$(".qiang").remove();
$(".password").remove();
問題二
因為部落格中加入了pjax,在區域性重新整理的時候,
(document)綁定了兩次keyup事件,第三次的話就會繫結三次,第四次繫結四次,如此往復,出現的現象是前幾次報密碼錯誤,最後一次進入正常,除錯的時候前幾次得到的password的value值都是undifined
解決:
$(document).on('pjax:start',
function () {
$(document).unbind('keyup')
})
在每次pjax傳送請求開始就移除事件(已經在上面的程式碼中進行了更新)。
問題三
當輸入密碼進入頁面,按回車鍵會不斷的alert 密碼錯誤
加入判斷(上面已經修改)
&&$('.password').length>0
