CSS 陰影技巧與細節
單側投影
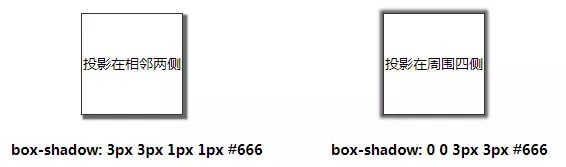
先說單側投影,關於 box-shadow,大部分時候,我們使用它都是用來生成一個兩側的投影,或者一個四側的投影。如下:

OK,那如果要生成一個單側的投影呢?
我們來看看 box-shadow 的用法定義:
{
box-shadow: none | [inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
}
以 box-shadow: 1px 2px 3px 4px #333 為例,4 個數值的含義分別是,x 方向偏移值、y 方向偏移值 、模糊半徑、擴張半徑。
這裡有一個小技巧,擴張半徑可以為負值。
繼續,如果陰影的模糊半徑,與負的擴張半徑一致,那麼我們將看不到任何陰影,因為生成的陰影將被包含在原來的元素之下,除非給它設定一個方向的偏移量。所以這個時候,我們給定一個方向的偏移值,即可實現單側投影:

CodePen Demo — css單側投影(https://codepen.io/Chokcoco/pen/pergRb)
**
投影背景 / 背景動畫
**
接著上面的說。
很明顯,0 = -0,所以當 box-shadow 的模糊半徑和擴張半徑都為 0 的時候,我們也可以得到一個和元素大小一樣的陰影,只不過被元素本身遮擋住了,我們嘗試將其偏移出來。
CSS程式碼如下:
div {
width: 80px;
height: 80px;
border: 1px solid #333;
box-sizing: border-box;
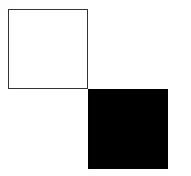
box-shadow: 80px 80px 0 0 #000; }
得到如下結果:

有什麼用呢?好像沒什麼意義啊。
額,確實好像沒什麼用。不過我們注意到,box-shadow 是可以設定多層的,也就是多層陰影,而且可以進行過渡變換動畫(補間動畫)。但是 background-image: linear-gradient(),也就是漸變背景是不能進行補間動畫的。
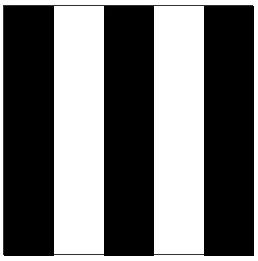
這又扯到哪裡去了。好我們回來,利用上面的特性,我們可以利用 box-shadow 實現原本只能利用漸變才能實現的背景圖:

用 box-shadow,實現它的 CSS 程式碼如下(可以更簡化):
.shadow {
position: relative;
width: 250px;
height: 250px;
}
.shadow::before {
content: "";
position: absolute;
width: 50px;
height: 50px;
top: -50px;
left: -50px;
box-shadow:
50px 50px #000, 150px 50px #000, 250px 50px #000,
50px 100px #000, 150px 100px #000, 250px 100px #000,
50px 150px #000, 150px 150px #000, 250px 150px #000,
50px 200px #000, 150px 200px #000, 250px 200px #000,
50px 250px #000, 150px 250px #000, 250px 250px #000;
}
用漸變來實現的話,只需要這樣:
.gradient {
width: 250px;
height: 250px;
background-image: linear-gradient(90deg, #000 0%, #000 50%, #fff 50%, #fff 100%);
background-size: 100px 100px;
}
為什麼選擇更為複雜的 box-shadow 呢?因為它可以進行補間動畫,像這樣,這是使用漸變做不到的:

CodePen Demo — box-shadow實現背景動畫(https://codepen.io/Chokcoco/pen/WaBYZL)
當然,這只是個示例 Demo,運用點想象力還有很多有意思的效果,再貼一個:

CodePen Demo — CSS Checker Illusion( By David Khourshid )(https://codepen.io/davidkpiano/pen/LVzxPV)
嗯,很有意思,就是實際用途可能不大。
立體投影
好,我們繼續。下一個主題是立體投影。
這個說法很奇怪,陰影的出現,本就是為了讓原本的元素看起來更加的立體,那這裡所謂的立體投影,是個怎麼立體法?
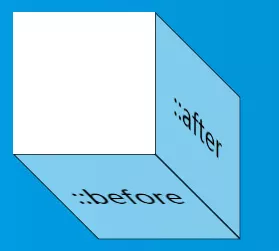
這裡所謂的立體投影,並不一定是使用了 box-shadow、text-shadow 或者 drop-shadow,而是我們使用其他元素或者屬性模擬元素的陰影。而這樣做的目的,是為了能夠突破 box-shadow 這類元素的一些定位侷限。讓陰影的位置、大小、模糊度可以更加的靈活。
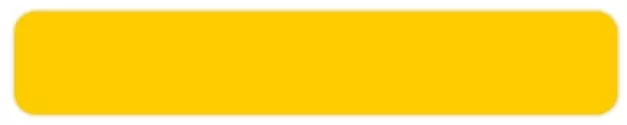
OK,讓我們來看看,這樣一個元素,我們希望通過自定義陰影的位置,讓它更加立體:

上圖 div 只是帶了一個非常淺的 bos-shadow ,看上去和立體沒什麼關係,接下來,我們通過 div 的偽元素,給它生成一個和原圖邊角形狀類似的圖形,再通過 transform 位移一下,可能是這樣:

OK,最後對這個用偽元素生成的元素進行一些虛化效果(filter或者box-shadow都可以),就可以實現一個邊角看起來像被撕開的立體效果:

程式碼非常簡單,偽 CSS 程式碼示意如下:
div {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
}
div::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
}
所以總結一下:
立體投影的關鍵點在於利於偽元素生成一個大小與父元素相近的元素,然後對其進行 rotate 以及定位到合適位置,再賦於陰影操作
顏色的運用也很重要,陰影的顏色通常比本身顏色要更深,這裡使用 hsl 表示顏色更容易操作,l 控制顏色的明暗度
還有其他很多場景:
CodePen Demo — 立體投影(https://codepen.io/Chokcoco/pen/LgdRKE?editors=1100)
**
文字立體投影 / 文字長陰影
**
上面的立體效果在文字上就完全不適用了,所以對待文字的立體陰影效果,還需要另闢蹊徑。
正常而言,我們使用 text-shadow 來生成文字陰影,像這樣:
<div> Txt Shadow </div>
div {
text-shadow: 6px 6px 3px hsla(14, 100%, 30%, 1);
}

嗯,挺好的,就是不夠立體。那麼要做到立體文字陰影,最常見的方法就是使用多層文字陰影疊加。
Tips:和 box-shadow 一樣,text-shadow 是可以疊加多層的!但是對於單個元素而言, drop-shadow的話就只能是一層。
好,上面的文字,我們試著疊加個 50 層文字陰影試一下。額,50 層手寫,其實很快的~
好吧,手寫真的太慢了,還容易出錯,所以這裡我們需要藉助一下 SASS/LESS 幫忙,寫一個生成 50 層陰影的 function 就好,我們每向右和向下偏移 1px,生成一層 text-shadow:
@function makeLongShadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
div {
text-shadow: makeLongShadow(hsl(14, 100%, 30%));
}
上面的 SCSS 程式碼。經過編譯後,就會生成如下 CSS:
div {
text-shadow: 0px 0px #992400, 1px 1px #992400, 2px 2px #992400, 3px 3px #992400, 4px 4px#992400, 5px 5px #992400, 6px 6px #992400, 7px 7px #992400, 8px 8px #992400, 9px 9px #992400, 10px10px #992400, 11px 11px #992400, 12px 12px #992400, 13px 13px #992400, 14px 14px #992400, 15px15px #992400, 16px 16px #992400, 17px 17px #992400,
18px 18px #992400, 19px 19px #992400, 20px20px #992400, 21px 21px
#992400, 22px 22px #992400, 23px 23px #992400, 24px 24px #992400, 25px25px #992400, 26px 26px #992400, 27px 27px #992400, 28px 28px
#992400, 29px 29px #992400, 30px30px #992400, 31px 31px #992400, 32px 32px #992400, 33px 33px #992400, 34px 34px #992400, 35px35px #992400,
36px 36px #992400, 37px 37px #992400, 38px 38px #992400, 39px 39px
#992400, 40px40px #992400, 41px 41px #992400, 42px 42px #992400, 43px 43px #992400, 44px 44px #992400, 45px45px #992400, 46px 46px #992400,
47px 47px #992400, 48px 48px #992400, 49px 49px #992400, 50px50px
#992400;
}
看看效果:

額,很不錯,很立體。但是,就是醜,而且說不上來的奇怪。
問題出在哪裡呢,陰影其實是存在明暗度和透明度的變化的,所以,對於漸進的每一層文字陰影,明暗度和透明度應該都是不斷變化的。這個需求,SASS 可以很好的實現,下面是兩個 SASS 顏色函式:
fade-out 改變顏色的透明度,讓顏色更加透明
desaturate 改變顏色的飽和度值,讓顏色更少的飽和
關於 SASS 顏色函式,可以看看這裡:Sass基礎—顏色函式
我們使用上面兩個 SASS 顏色函式修改一下我們的 CSS 程式碼,主要是修改上面的 makeLongShadow function 函式:
@function makelongrightshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$color: fade-out(desaturate($color, 1%), .02);
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
好,看看最終效果:

嗯,大功告成,這次順眼了很多~
CodePen Demo — 立體文字陰影(https://codepen.io/Chokcoco/pen/JmgNNa)
當然,使用 CSS 生成立體文字陰影的方法還有很多,下面再貼出一例,使用了透明色疊加底色的多重線性漸變實現的文字立體陰影,感興趣的同學可以去看看具體實現:
線性漸變配合陰影實現條紋立體陰影條紋字(https://codepen.io/Chokcoco/pen/XxQJEB?editors=1100)
**
長投影
**
上面提到了通過多層陰影疊加實現文字的立體陰影。運用在 div 這些容器上也是可以的。當然這裡還有一種挺有意思的方法。假設我們,有一個矩形元素,希望給他新增一個長投影,像下面這樣:

要生成這種長投影,剛剛說的疊加多層陰影可以,再就是藉助元素的兩個偽元素,其實上面的圖是這樣的:

關鍵點在於,我們通過對兩個偽元素的 transform: skew() 變換以及從實色到透明色的背景色變化,實現了長投影的效果:
CodePen Demo — 線性漸變模擬長陰影(https://codepen.io/Chokcoco/pen/qJvVGy)
彩色投影
通常而言,我們生成陰影的方式大多是 box-shadow 、filter: drop-shadow() 、text-shadow 。但是,使用它們生成的陰影通常只能是單色或者同色系的。
你這麼說,難道還可以生成漸變色的陰影不成?
額,當然不行。
這個真不行,但是通過巧妙的利用 filter: blur 模糊濾鏡,我們可以假裝生成漸變色或者說是顏色豐富的陰影效果。
假設我們有下述這樣一張頭像圖片:

下面就利用濾鏡,給它新增一層與原圖顏色相仿的陰影效果,核心 CSS 程式碼如下:
.avator {
position: relative;
background: url($img) no-repeat center center;
background-size: 100% 100%;
&::after {
content: "";
position: absolute;
top: 10%;
width: 100%;
height: 100%;
background: inherit;
background-size: 100% 100%;
filter: blur(10px) brightness(80%) opacity(.8);
z-index: -1;
}
}
看看效果:

其簡單的原理就是,利用偽元素,生成一個與原圖一樣大小的新圖疊加在原圖之下,然後利用濾鏡模糊 filter: blur() 配合其他的亮度/對比度,透明度等濾鏡,製作出一個虛幻的影子,偽裝成原圖的陰影效果。
嗯,最重要的就是這一句 filter: blur(10px) brightness(80%) opacity(.8); 。
CodePen Demo — filter create shadow(https://codepen.io/Chokcoco/pen/eGYYpo)
使用 box-shadow 實現的燈光效果
好,上文主要是一些實現各種陰影的方法,接下來是效果篇。先來看看使用 box-shadow實現的一些燈光效果。
box-shadow 實現霓虹氖燈文字效果
這個效果也叫 Neon,Codepen 上有很多類似的效果,本質上都是大範圍的 box-shadow 過渡效果與白色文字的疊加:

CodePen Demo — box-shadow實現霓虹氖燈文字效果(https://codepen.io/Chokcoco/pen/WaLdwX)
使用box-shadow實現陰影燈光show
和上面的效果類似,本質上都是多重陰影的過渡效果,或許再來點 3D 效果?
合理搭配,效果更佳:

CodePen Demo — 使用box-shadow實現陰影燈光show(https://codepen.io/Chokcoco/pen/ReOgvq)
使用 drop-shadow | box-shadow 實現單標籤抖音 LOGO
嗯哼,既然標題叫你所不知道的 CSS 陰影技巧與細節,那麼本文也應該有一點奇技淫巧。
先來看這個,單個標籤實現仿抖音 LOGO,當然由於限定在一個元素,所以細節方面還是有很多瑕疵。
想著仿的緣由是某天刷抖音的時候看見這個 LOGO 的一時興起,CSS 寫多了,看見什麼東西都會條件反射的想這個能不能用 CSS 實現。
我們先來看看抖音的 LOGO:

其實很簡單,主體其實是由3個顏色不同類似 J 的形狀組成。而單獨拎出一個,又可以把它分成四分之三圓、|以及㇏組成。
正好,一個元素加上它的兩個偽元素,剛好可以湊成這三個形狀,我們試著實現以下,簡單 CSS 程式碼如下:
div {
position: relative;
width: 37px;
height: 218px;
background: #fff;
&::before {
content: "";
position: absolute;
width: 100px;
height: 100px;
border: 37px solid #fff;
border-top: 37px solid transparent;
border-radius: 50%;
top: 123px;
left: -137px;
transform: rotate(45deg);
}
&::after {
content: "";
position: absolute;
width: 140px;
height: 140px;
border: 30px solid #fff;
border-right: 30px solid transparent;
border-top: 30px solid transparent;
border-left: 30px solid transparent;
top: -100px;
right: -172px;
border-radius: 100%;
transform: rotate(45deg);
}
}
上面的程式碼就可以生成整個形狀的主體:

接下來就是輪到 filter: drop-shadow() 登場,它可以在元素呈現之前,為元素的渲染提供一些效果,最常見的也就用它渲染整體陰影。我們通常會用它來實現對話方塊的小三角與整個對話方塊的陰影效果,像下面這樣,左邊是使用 drop-shadow 的效果,右邊是使用普通 box-shadow的效果。

本文假定讀者已經瞭解了 drop-shadow 的基本用法,上圖效果來自這裡:CodePen Demo — Drop-shadow vs box-shadow (2) By Kseso(https://codepen.io/Kseso/pen/Ajamv)
OK,回到我們正文,下面我們使用 filter: drop-shadow() 生成它的第一層左邊的藍色陰影,新增在主體 div:
div {
position: relative;
width: 37px;
height: 218px;
background: #fff;
filter:drop-shadow(-10px -10px 0 #24f6f0);
&::before,
&::after {
...
}
}
得到如下效果:

好,接下來我們只需要再新增一層紅色 filter: drop-shadow() 在右側就大功告成!
等等!哪裡不對,上面我也有提到過, 和 box-shadow 一樣,text-shadow 是可以疊加多層的!但是對於單個元素而言, drop-shadow 的話就只能是一層。
也就是說,無法在 div 上再使用 filter: drop-shadow() 生成另一側的紅色投影,不過還好,我們還有兩個偽元素的filter: drop-shadow() 以及 box-shadow 還沒有用上,經過一番嘗試:
div {
position: relative;
width: 37px;
height: 218px;
background: #fff;
filter:drop-shadow(-10px -10px 0 #24f6f0) contrast(150%) brightness(110%);
box-shadow: 11.6px 10px 0 0 #fe2d52;
&::before {
....
filter: drop-shadow(16px 0px 0 #fe2d52);
}
&::after {
....
filter:drop-shadow(14px 0 0 #fe2d52);
}
}
我們分別再利用 div 的 box-shadow 以及兩個偽元素的 filter: drop-shadow() ,在單個標籤的限制下,最終結果如下:

CodePen Demo — 單標籤實現抖音LOGO(https://codepen.io/Chokcoco/pen/qJQmyY)
總結一下:
主要藉助了兩個偽元素實現了整體結構,藉助了 drop-shadow 生成一層整體陰影
drop-shadow 只能是單層陰影,所以另一層陰影需要多嘗試
contrast(150%) brightness(110%) 則可以增強影象的對比度和亮度,更貼近抖音LOGO的效果
關於上述抖音 LOGO,經友人提醒,其實應該只是兩個類 J 形的形狀重疊在一起,重疊部分為白色,非重疊部分為各自原色。
當初想複雜了,這個效果我嘗試了一下,使用 CSS 的混合模式 mix-blend-mode 也是可以實現的,下面給出實現方法如下,感興趣的同學可以看看:
CodePen Demo — 使用 mix-blend-mode 實現抖音 LOGO(https://codepen.io/Chokcoco/pen/oQxQyw)
