【Stimulsoft Reports PHP教程】在HTML Designer中編輯報表
阿新 • • 發佈:2018-11-27
此示例顯示如何在頁面上顯示HTML報表設計器並載入報表模板以進行編輯。首先,您需要將JavaScript庫和CSS樣式新增到Web頁面。例如,建立 designer.php檔案並新增指向所有必需檔案的連結:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Stimulsoft Reports.PHP - JS Report Designer</title>
<!-- Report Office2013 style -->
<link href="css/stimulsoft.viewer.office2013.css" rel="stylesheet">
<link href="css/stimulsoft.designer.office2013.lightgray.teal.css" rel="stylesheet">
<!-- Stimusloft Reports.JS -->
<script src="scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script src="scripts/stimulsoft.designer.js" type="text/javascript"></script>
</head>
<body>
<div id="designerContent"></div>
</body>
</html>要將Designer與PHP伺服器端進行通訊,需要一些功能。要將它們新增到Web頁面,只需在
部分中呼叫StiHelper :: initialize()靜態PHP函式即可。此函式可以在helper.php檔案中找到,因此將此檔案匯入新增到Web頁面的頂部:
<?php require_once 'stimulsoft/helper.php'; ?> ... <?php StiHelper::initialize(); ?>
使用以下JavaScript程式碼使用Designer選項建立物件並設定所需的值。例如,預設情況下以全屏模式顯示Designer。接下來,建立一個Designer物件,並將選項傳遞給它。所述designer.renderHtml()方法呈現設計器內容轉換成指定的HTML元素:
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
designer.renderHtml("designerContent");
要載入報表模板並將其分配給Designer,您可以使用以下JavaScript程式碼:
var report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
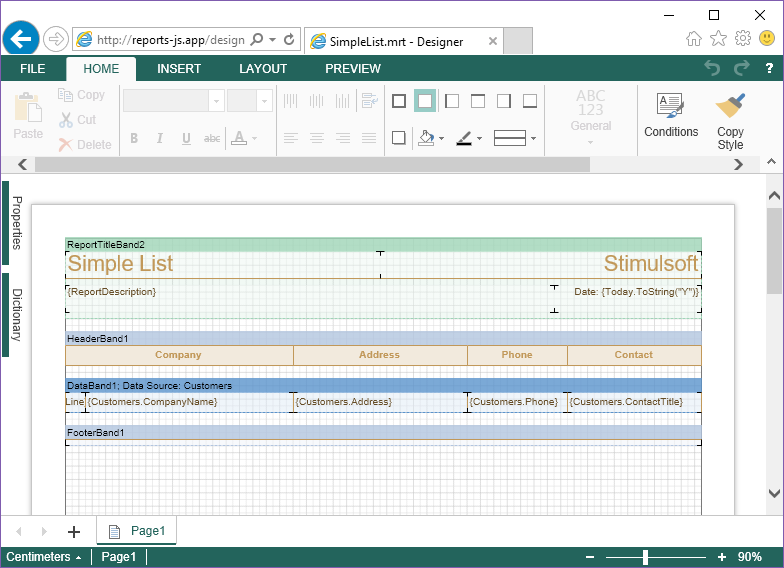
designer.report = report;下面的螢幕截圖中,您可以看到示例程式碼的結果。