佈局:聖盃佈局和雙飛翼佈局
聖盃佈局和雙飛翼佈局都是為了實現兩邊固定,中間自適應的三列的佈局,他的中間欄優先渲染。
聖盃佈局與雙飛翼佈局前面幾步相同
1.寫三個div,中間的那個div放在第一個//優先渲染
2.給左中右設定浮動,分別設定高度,寬度,顏色
3.左邊模組讓它margin-left:-100%,右邊模組margin-left:它本身的寬度。這樣讓它跟中間欄並排。
後面的步驟:
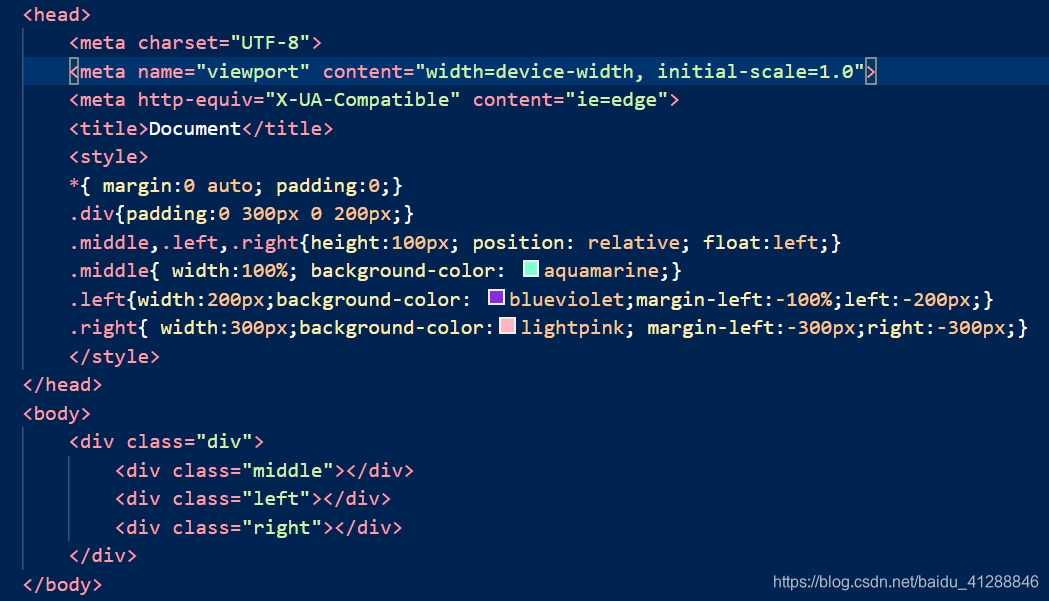
聖盃佈局就是利用容器的padding給左邊和右邊留出位置,左右的欄使用position配合left和right,使他不對中間內容進行遮擋。

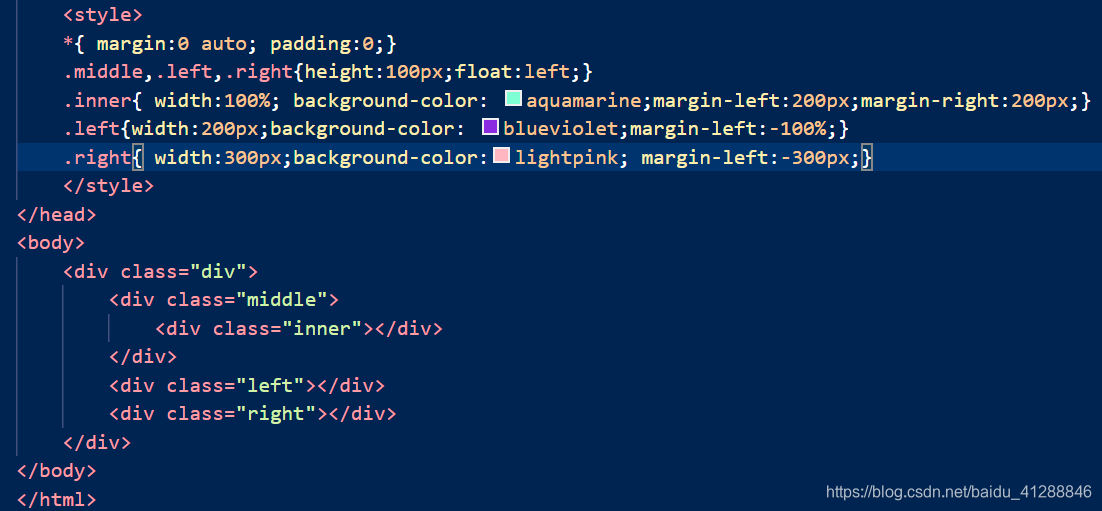
雙飛翼佈局要在中間欄新增一個div,然後利用新增的div的margin-left和margin-right為兩邊留出空位。

總的來說,雙飛翼佈局添加了一個div,設定margin的left和right。但是比聖盃佈局少用了四個屬性:左右的position:relative,左右模組的left,right,父容器的padding-left,padding-right。
相關推薦
聖盃模型和雙飛翼模型淺析(高度)
聖盃和雙飛翼都旨在實現三列的佈局,中間內容寬度自適應,兩邊內容寬度固定。 特別注意的是查找了許多資料發現竟然幾乎沒有資料提到過這兩個模型的高度問題,即使是網上給的程式碼也幾乎沒有實現高度自適應的問題,也許大家都覺得太簡單甚至不值一提,但是我卻為此糾結了很久,所以下面我也會提
佈局:聖盃佈局和雙飛翼佈局
聖盃佈局和雙飛翼佈局都是為了實現兩邊固定,中間自適應的三列的佈局,他的中間欄優先渲染。 聖盃佈局與雙飛翼佈局前面幾步相同 1.寫三個div,中間的那個div放在第一個//優先渲染 2.給左中右設定浮動,分別設定高度,寬度,顏色 3.左邊模組讓它margin-left:-100%,右邊模組ma
佈局——聖盃和雙飛翼佈局
css可以繼承的屬性有哪些? Font 系列 text系列 color line-height border-radius的值的問題 四個值的順序是 左上 右上 右下 左下。 white-space 規定段落中的文字換不換行 往往值是nowrap 不換行 Word-wrap 屬性允許長的內容可以自
聖盃佈局和雙飛翼佈局的理解和區別
連結 聖盃佈局和雙飛翼佈局基本上是一致的,都是兩邊固定寬度,中間自適應的三欄佈局,其中,中間欄放到文件流前面,保證先行渲染。解決方案大體相同,都是三欄全部float:left浮動,區別在於解決中間欄div的內容不被遮擋上,聖盃佈局是中間欄在新增相對定位,並配合left和right屬性,效
關於聖盃佈局和雙飛翼佈局
聖盃佈局和雙飛翼佈局講的都是三欄佈局,其中兩欄固定,中間自適應,兩者顯示的效果是一致的;另外由於沒有使用絕對定位position:absolute,所以可以避免發生當頁面內容比較多的時候用絕對定位導致
css3聖盃和雙飛翼佈局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text
聖盃佈局和雙飛翼佈局
聖盃佈局 聖盃佈局就是三欄佈局,其中左右兩欄固定寬度,中間部分自適應 主要步驟: 在html中,中間的塊在最前面,後面緊跟左邊的塊和右邊的塊 三者均設定float:left,中間塊設定width
css-聖盃佈局和雙飛翼佈局
1.聖盃佈局:(1)父元素中包含左中右三個盒子,並且讓他們分別左浮動。(2)將中間的盒子寬度設為100%,並且它在html中程式碼位置放在左右程式碼位置的上面(就是所說的第一個渲染)。(3)左右兩邊使用margin-left的負值,使他們與中間的盒子同行,(左邊:-100%,
Css之聖盃佈局和雙飛翼佈局
聖盃佈局和雙飛翼佈局是我再一次京東面試中聽到的詞彙,簡單來說,這種佈局其實都是我們CSS+div佈局的入門級,但是大家肯恩都不知道這個名詞,高大上的名詞一般都會顯示你的知識面及專業度 閒話不多說,原理講起來: 事實上,聖盃佈局其實和雙飛翼佈局是一回事。它們實現的都是三欄佈局
重溫聖盃佈局和雙飛翼佈局
1.聖盃佈局 <!doctype html> <html> <head> <meta charset="utf-8"> <title>無標題
聖盃佈局和雙飛翼佈局的實現過程
第一次寫部落格,語言組織不好,請大家諒解! 相信很多人都搜過聖盃佈局和雙飛翼佈局,也知道他們的由來,在這裡我就不一一贅述了,今天主要講的是當我遇到兩個佈局時,我是怎樣一步一步從開始到實現的過程,例如:剛開始我也不懂為什麼聖盃佈局和雙飛翼佈局的區別,不懂聖盃佈局為什麼會有相
頁面佈局之聖盃佈局和雙飛翼佈局
關於marin負值 提到這兩種佈局,離不開margin負值,我們首先了解一下margin負值; 1、當元素不存在width屬性或width:auto時,負margin會增加元素寬度 <!DOCTYPE html> <html lang
聖盃佈局和雙飛翼佈局的原理探究
浮動佈局並不是再是流行的佈局方式,不過基於浮動的經典佈局還是經常出現在前端面試中,聖盃佈局和雙飛翼佈局就是其中常考核的知識點。聖盃佈局和雙飛翼佈局都是前端中三列設計佈局方式,要求主要中間內容優先渲染,左右內容寬度固定,中間主要內容寬度自適應排布。聖盃佈局和雙飛翼佈局都沒有使用絕對定位,而是應用浮動、負外邊距以
聖盃佈局、雙飛翼佈局、Flex佈局和絕對定位佈局的幾種經典佈局的具體實現示例
題目要求:針對如下DOM結構,編寫CSS,實現三欄水平佈局,其中left、right分別位於左右兩側,left寬度為200px,right寬度為300px,main處在中間,寬度自適應。 要求:允許增加額外的DOM節點,但不能修改現有節點順序。 <
css佈局:雙飛翼佈局與聖盃佈局
今天開班級會議,主要是講講畢業的事宜,其中一位同學說到他現在在專研一些新技術,但是我不建議他這麼做,畢竟基礎很重要程式設計主要學習的是思想 正題吧,前陣子朋友面試,有這麼一個要求: 就是兩邊定寬,中間自適應的三欄佈局 是不是感覺很簡單,但是我事後試了試,發現不是那麼簡單,
經典的三欄佈局:聖盃佈局,雙飛翼佈局,flex佈局
需求: 兩邊欄固定寬度,中間寬度自適應,一般左邊欄為導航,右邊欄為廣告,中間欄為主要內容的展示,div塊上中間欄放在第一位,重要的東西放在文件流前面可以優先渲染。 聖盃佈局和雙飛翼佈局的共同特點都是利用float+margin的負值來實現並列的結
CSS雙飛翼佈局和聖盃佈局margin-left:-100%;等內容理解
網上搜索雙飛翼佈局和聖盃佈局都會有許多不錯的文章,在這裡給大家推薦一篇部落格 看完之後,我來補充一點細節的東西!!! 如何理解margin-left:-100%及margin-left:300px; 看完這個圖解,上面的問題就應該沒問題了!!具體的雙飛翼佈局方法請參
css 雙飛翼佈局(flex 、float)和 聖盃佈局
雙飛翼佈局 雙飛翼佈局,是一種頁面佈局的形象的表達。具體表現形式為 兩邊頂寬,中間自適應寬度的三欄佈局,中間欄要放在HTML文件流的最前,優先渲染 實現方式 float 浮動流 頁面基本佈局很簡單,總共有三欄,中間欄位於文件流的最前面,優先渲染 `
css佈局——雙飛翼佈局和聖盃佈局
雙飛翼佈局和聖盃佈局都將介面分為左中右三部分,中間部分是主體部分。 聖盃佈局實現程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
三種方式實現:三欄佈局(聖盃佈局,雙飛翼佈局前端面試的佈局問題)
1.float+margin效果如下:html程式碼如下: <div class="main">im center</div> <div class="left">
