聖盃佈局和雙飛翼佈局的實現過程
阿新 • • 發佈:2019-02-16
第一次寫部落格,語言組織不好,請大家諒解!
相信很多人都搜過聖盃佈局和雙飛翼佈局,也知道他們的由來,在這裡我就不一一贅述了,今天主要講的是當我遇到兩個佈局時,我是怎樣一步一步從開始到實現的過程,例如:剛開始我也不懂為什麼聖盃佈局和雙飛翼佈局的區別,不懂聖盃佈局為什麼會有相對定位等一些問題,在這裡給大家講下我的理解,如有錯誤,歡迎批評指正。 好了,接下來開始今天的寫文章之旅! 聖盃佈局和雙飛翼佈局實現的問題都是三列布局,兩邊定寬,中間自適應佈局,要注意的是中間欄(重要的東西)要在放在文件流前面以優先渲染。 聖盃佈局 1、首先定義三列,為它們設定簡單的css樣式,程式碼如下:實現效果圖:<!-- 聖盃佈局 --> <!DOCTYPE html> <html> <head> <style> .left{ background: #E79F6D; width:150px; float:left; } .main{ background: #D6D6D6; width:100%; float:left; } .right{ background: #77BBDD; width:190px; float:left; } </style> </head> <body> <div class="con"> <div class="main">Main</div> <div class="left">Left</div> <div class="right">Right</div> </div> </body> </html>
 這就是普通的讓三個div左浮動顯示出來的效果;
2、我們讓Left和Right與main在同一排,這裡需要用到margin-left的負值,這裡如果margin-left是負值,我理解的是在此基礎上往左邊移,設定Left的margin-left:-100%,也就是往左移main的整個寬度,這時Left的左邊緣跟main的左邊緣重疊,即Left的150px寬覆蓋住了main的150px寬;
這就是普通的讓三個div左浮動顯示出來的效果;
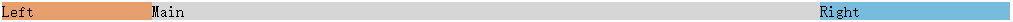
2、我們讓Left和Right與main在同一排,這裡需要用到margin-left的負值,這裡如果margin-left是負值,我理解的是在此基礎上往左邊移,設定Left的margin-left:-100%,也就是往左移main的整個寬度,這時Left的左邊緣跟main的左邊緣重疊,即Left的150px寬覆蓋住了main的150px寬; 這時Right跑到左邊了,再對Right設定margin-left:-190px;即right也跑到上面去了,Right的右邊緣和main的右邊緣對齊,Right的寬度覆蓋了main的右邊的寬度;現在Left和Right都跑上面去了,但是需要注意的是main的值不見了,因為它被覆蓋了,設定left和right的margin值只是改變Left和Right的位置,對於main來說還是在以前的位置上,接下來要考慮的問題就是如何定位main的位置?
這時Right跑到左邊了,再對Right設定margin-left:-190px;即right也跑到上面去了,Right的右邊緣和main的右邊緣對齊,Right的寬度覆蓋了main的右邊的寬度;現在Left和Right都跑上面去了,但是需要注意的是main的值不見了,因為它被覆蓋了,設定left和right的margin值只是改變Left和Right的位置,對於main來說還是在以前的位置上,接下來要考慮的問題就是如何定位main的位置?
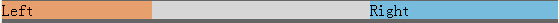
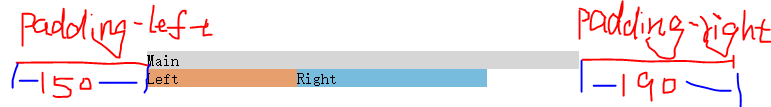
 現在在Left和Right以及main都在同一排的情況下,加padding的值,就把main的定位到合適的位置了,但是這時的問題是:Left和Right也跟著一起縮了,所以要把Left和Right定位帶之前的位置,該怎麼定位呢?
4、這時Left和Right需要用到css 的left屬性了,left 屬性規定元素的左邊緣,該屬性定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。注意使用屬性left的時候要給這個元素定位,絕對定位和相對定位都可以,如果不使用定位的話沒有效果,具體為什麼我也不知道,大家可以自行百度。
Left的css樣式加上:position:relative;left:-150px; 同理css的right屬性也是如此,position:relative;right:-190px; Left和Right回到它們各自的位置上,OK,完成聖盃的佈局,效果圖貼上:
現在在Left和Right以及main都在同一排的情況下,加padding的值,就把main的定位到合適的位置了,但是這時的問題是:Left和Right也跟著一起縮了,所以要把Left和Right定位帶之前的位置,該怎麼定位呢?
4、這時Left和Right需要用到css 的left屬性了,left 屬性規定元素的左邊緣,該屬性定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。注意使用屬性left的時候要給這個元素定位,絕對定位和相對定位都可以,如果不使用定位的話沒有效果,具體為什麼我也不知道,大家可以自行百度。
Left的css樣式加上:position:relative;left:-150px; 同理css的right屬性也是如此,position:relative;right:-190px; Left和Right回到它們各自的位置上,OK,完成聖盃的佈局,效果圖貼上:

<!-- 聖盃佈局 -->
<!DOCTYPE html>
<html>
<head>
<style>
.con {
padding-left: 150px;
padding-right: 190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left: -100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-right: -190px;
position: relative;
right: -190px;
}
</style>
</head>
<body>
<div class="con">
<div class="main">Main</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
</body>
</html><body>
<div class="con">
<div class="main">
<div class="mc">Main</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
</body>這時,只要設定mc的margin屬性就可以實現三列布局了,而且main也正常顯示;這裡,不用設定con容器的padding屬性,也不用給Left和Right運用left,right屬性,因為設定padding屬性就是為了不覆蓋main的值,現在將main裡的內容放在一個div裡,再為它設定margin屬性,也就實現了不遮擋main裡面的內容值,因此雙飛翼佈局使用屬性個數減少,看著更簡便。程式碼如下:
<!-- 雙飛翼佈局 -->
<!DOCTYPE html>
<html>
<head>
<style>
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left: -100%;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.mc {
margin-left: 150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-right: -190px;
}
</style>
</head>
<body>
<div class="con">
<div class="main">
<div class="mc">Main</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
</body>
</html>OK,兩個佈局的過程講解結束,謝謝大家,歡迎大家批評指正!
