#Python3中Tkinter 程式設計
阿新 • • 發佈:2018-11-28
Python3中tkinter 程式設計
Tkinter 程式設計
Tkinter模組(“Tk 介面”)是Python的標準Tk GUI工具包的介面.Tk和Tkinter可以在大多數的Unix平臺下使用,同樣可以應用在Windows和Macintosh系統裡.Tk8.0的後續版本可以實現本地視窗風格,並良好地執行在絕大多數平臺中
步驟:
1.匯入tkinter模組
2.建立控制元件
3.指定這個控制元件的master,即這個控制元件是屬於哪一個
4.告訴GM(geomertry manager)有這樣一個控制元件產生了
簡單的例項
建立一個視窗

import tkinter
win = tkinter.Tk Label:標籤控制元件可以顯示文字
文字和字型的屬性設定
| 引數 | 描述 |
|---|---|
| bg | 背景色,如bg=”red”, bg="#FF56EF" |
| fg | 前景顏色,如fg=”red”, fg="#FF56EF" |
| height | 設定顯示高度、如果未設定此項,其大小以適應內容標籤 |
| relief | 指定外觀裝飾邊界附近的標籤,預設是平的,可以設定的引數:flat、groove、raised、ridge、solid、sunken |
| width | 代表了父視窗 |
| state | 設定元件狀態;正常(normal),啟用(active),禁用(disabled) |
| bd | 設定顯示寬度,如果未設定此項,其大小以適應內容標籤 |
| master | 代表了父視窗 |
| text | 顯示的文字內容 |
| font | “字型”,大小 |
| wraplength | 指定文字中多少寬度以後進行換行處理 |
| justify | 對齊方式:justify = “left/right/center 等” |
| fanchor | “字型”,大小 |
| anchor | 文字位置:anchor = “n / s / e/ w/ center /ne / ns/等”,根據的是東南西北方向#根據的是東南西北方向 |

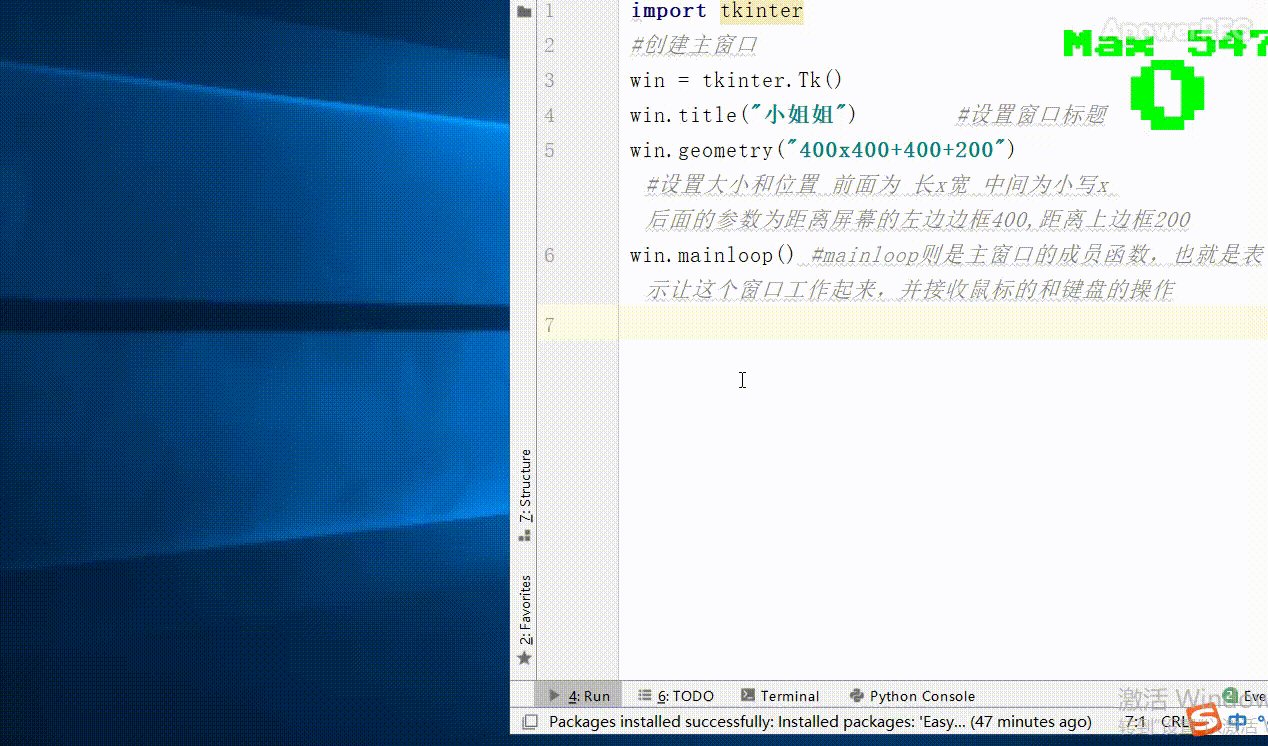
import tkinter
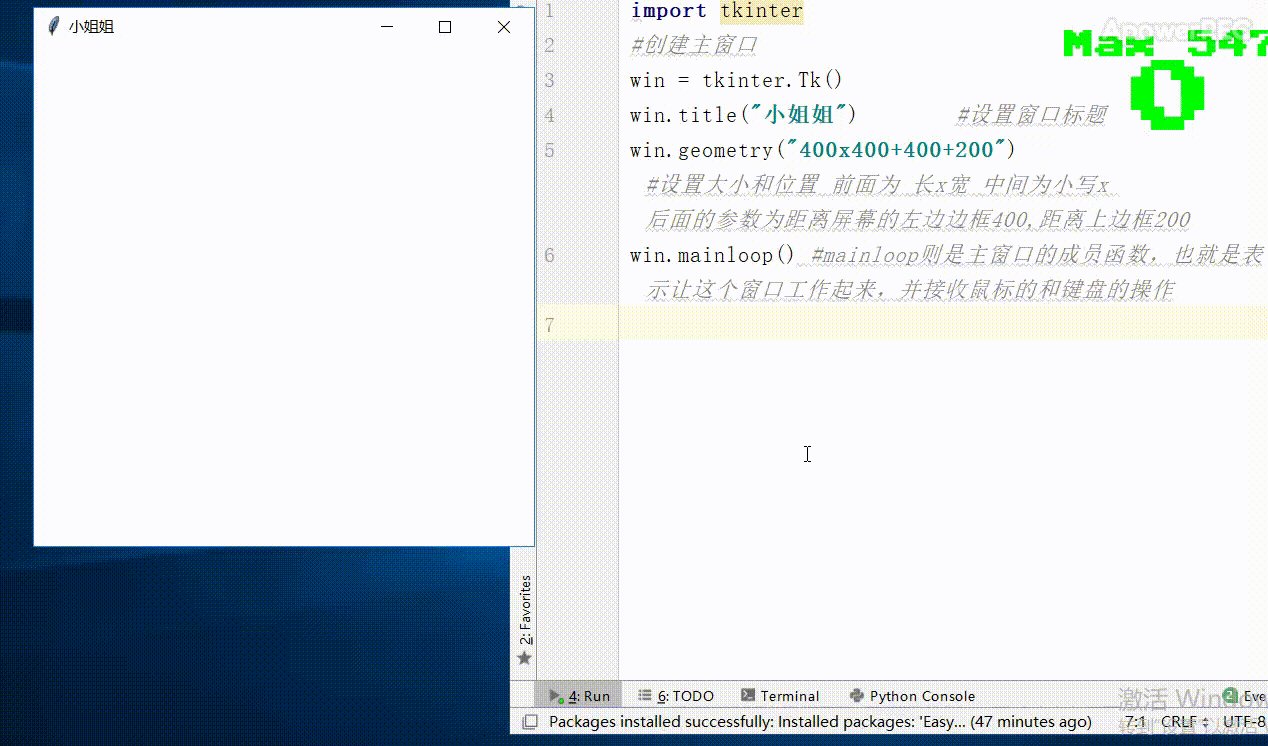
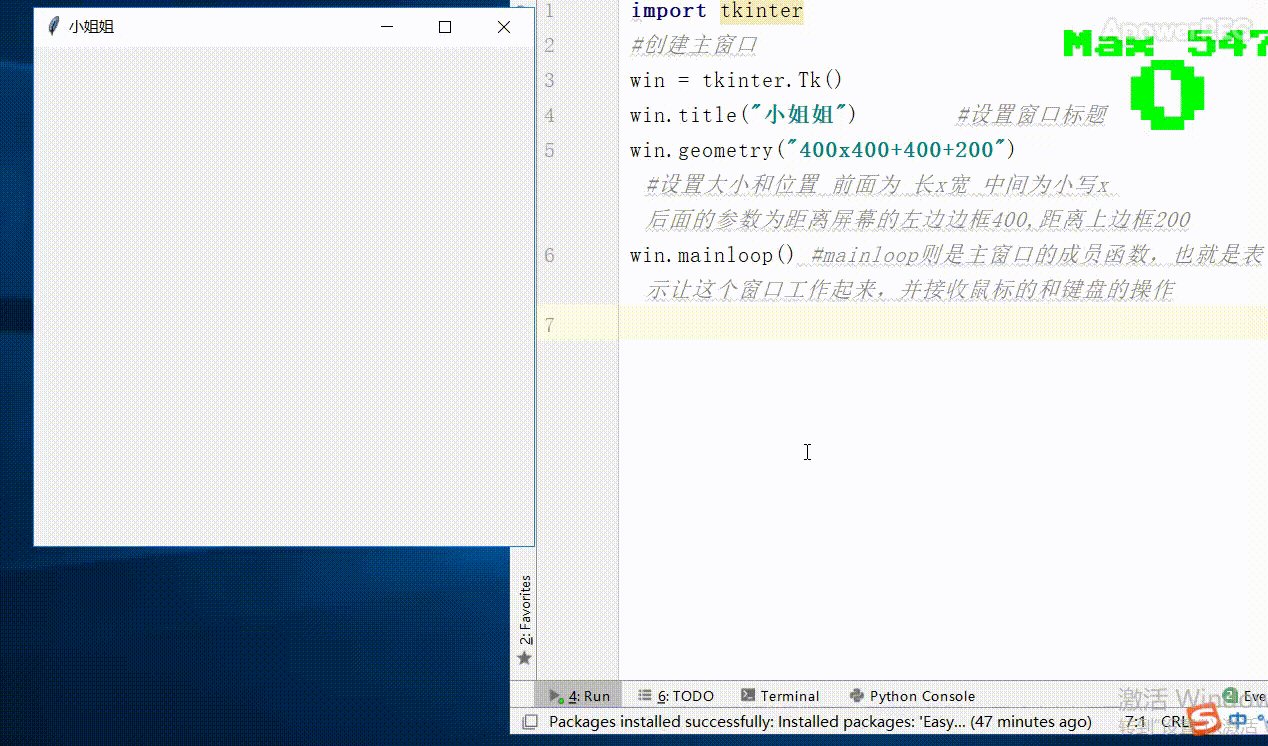
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("400x400+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
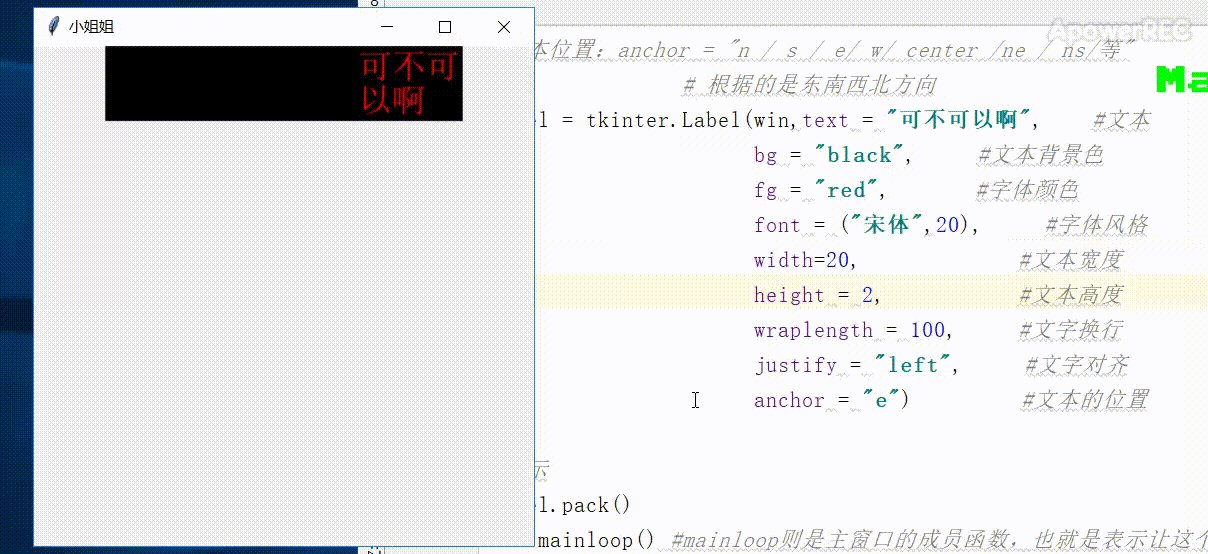
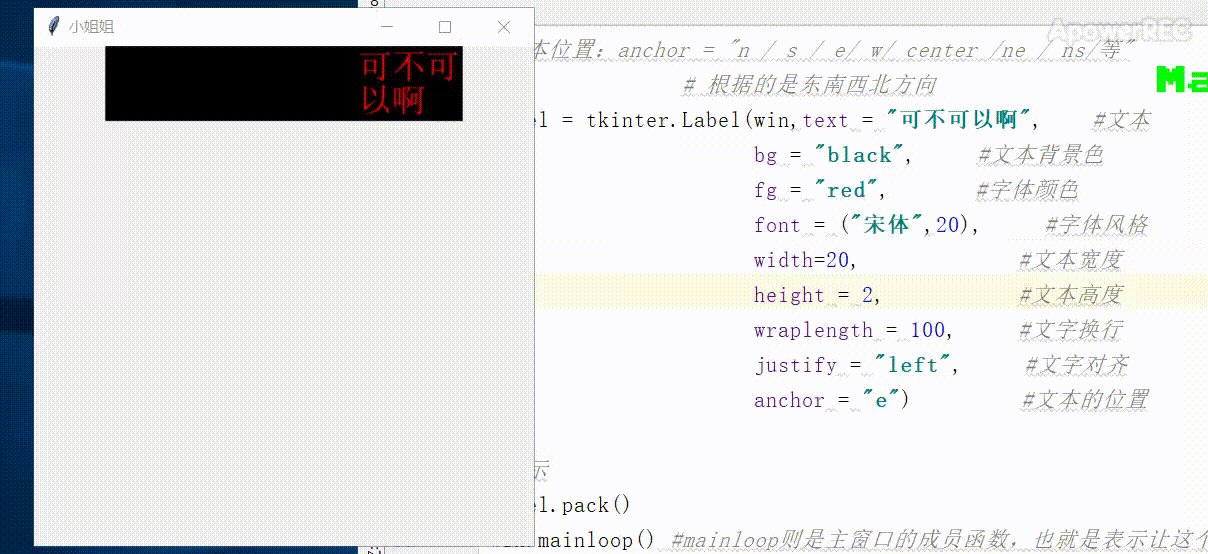
label = tkinter.Label(win,text = "可不可以啊", #文字
bg = "black", #文字背景色
fg = "red", #字型顏色
font = ("宋體",20), #字型風格
width=20, #文字寬度
height = 2, #文字高度
wraplength = 100, #文字換行
justify = "left", #文字對齊
anchor = "e") #文字的位置
#anchor文字位置:anchor = "n / s / e/ w/ center /ne / ns/等",根據的是東南西北方向#根據的是東南西北方向
label.pack() #pack()顯示label
win.mainloop() #mainloop則是主視窗的成員函式,也就是表示讓這個視窗工作起來,並接收滑鼠的和鍵盤的操作
#建立事件迴圈直到關閉主視窗
Button 按鈕控制元件
| 引數 | 描述 |
|---|---|
| command = 函式名 | 點選按鈕執行函式,#有點像js,css中的onlick,submi,reset等,滑鼠點選事件 |
| command = win.quit | 關閉win視窗 |
| button.pack() | 顯示按鈕 |
| activebackground | 當滑鼠放上去時,按鈕的背景色 |
| activeforeground | 當滑鼠放上去時,按鈕的前景色 |
| bd | 按鈕邊框的大小,預設為 2 個畫素 |
| bg | 按鈕的背景色 |
| command | 按鈕關聯的函式,當按鈕被點選時,執行該函式 |
| fg | 按鈕的前景色(按鈕文字的顏色) |
| font | 文字字型 |
| height | 按鈕的高度 |
| highlightcolor | 要高亮的顏色 |
| image | 按鈕上要顯示的圖片 |
| justify | 顯示多行文字的時候,設定不同行之間的對齊方式,可選項包括LEFT, RIGHT, CENTER |
| padx | 按鈕在x軸方向上的內邊距(padding),是指按鈕的內容與按鈕邊緣的距離 |
| pady | 按鈕在y軸方向上的內邊距(padding) |
| relief | 邊框樣式,設定控制元件3D效果,可選的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。預設為 FLAT。 |
| state | 設定按鈕元件狀態,可選的有NORMAL、ACTIVE、 DISABLED。預設 NORMAL。 |
| underline | 下劃線。預設按鈕上的文字都不帶下劃線。取值就是帶下劃線的字串索引,為 0 時,第一個字元帶下劃線,為 1 時,前兩個字元帶下劃線,以此類推 |
| width | 按鈕的寬度,如未設定此項,其大小以適應按鈕的內容(文字或圖片的大小) |
| wraplength | 限制按鈕每行顯示的字元的數量 |
| text | 按鈕的文字內容 |
| anchor | 錨選項,控制文字的位置,預設為中心 |
| activebackground | 當滑鼠放上去時,按鈕的背景色 |
方法:
| 方法 | 描述 |
|---|---|
| deselect() | 清除單選按鈕的狀態 |
| flash() | 在啟用狀態顏色和正常顏色之間閃爍幾次單選按鈕,但保持它開始時的狀態。 |
| invoke() | 可以呼叫此方法來獲得與使用者單擊單選按鈕以更改其狀態時發生的操作相同的操作 |
| select() | 設定單選按鈕為選中。 |

import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("400x400+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
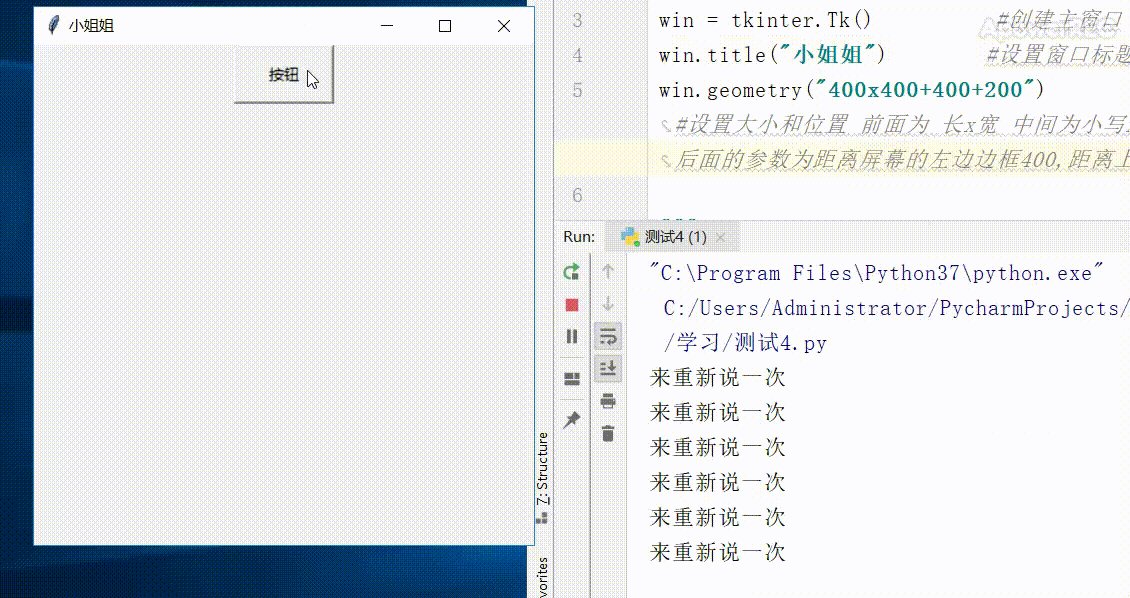
def func():
print("來重新說一次")
buttona = tkinter.Button(win,text="按鈕",
command = func, #點選執行名為func 的函式
width =10,
height = 2) #command = win.quit 關閉名為win的視窗
# button = tkinter.Button(win,text="按鈕",
# command = lambda :print("請重新說一次"),
# width =10,
# height = 2) #這裡也可以直接用匿名函式進行書寫
button.pack() #顯示按鈕
win.mainloop() #mainloop則是主視窗的成員函式,也就是表示讓這個視窗工作起來,
#並接收滑鼠的和鍵盤的操作 #建立事件迴圈直到關閉主視窗
Entry:輸入控制元件
用於顯示簡單的文字內容
#類似css 的input輸入框
Entry.pack() #顯示Entry按鈕
| 引數 | 描述 |
|---|---|
| bg | 輸入框背景顏色 |
| bd | 邊框的大小,預設為 2 個畫素 |
| cursor | 游標的形狀設定,如arrow, circle, cross, plus 等 |
| font | 文字字型 |
| exportselection | 預設情況下,你如果在輸入框中選中文字,預設會複製到貼上板,如果要忽略這個功能刻工藝設定 exportselection=0。 |
| fg | 文字顏色。值為顏色或為顏色程式碼,如:‘red’,’#ff0000’ |
| highlightcolor | 文字框高亮邊框顏色,當文字框獲取焦點時顯示 |
| justify | 顯示多行文字的時候,設定不同行之間的對齊方式,可選項包括LEFT, RIGHT, CENTER |
| relief | 邊框樣式,設定控制元件3D效果,可選的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。預設為 FLAT。 |
| selectbackground | 選中文字的背景顏色 |
| selectborderwidth | 選中文字的背景邊框寬度 |
| selectforeground | 選中文字的顏色 |
| show | 指定文字框內容顯示為字元,值隨意,滿足字元即可。如密碼可以將值設為 show="*" |
| state | 預設為 state=NORMAL, 文框狀態,分為只讀和可寫,值為:normal/disabled |
| textvariable | 文字框的值,是一個StringVar()物件 |
| width | 文字框寬度 |
| xscrollcommand | 設定水平方向滾動條,一般在使用者輸入的文字框內容寬度大於文字框顯示的寬度時使用。 |
方法:
| 方法 | 描述 |
|---|---|
| delete ( first, last=None ) | #刪除文字框裡直接位置值text.delete(10) # 刪除索引值為10的值text.delete(10, 20) # 刪除索引值從10到20之前的值text.insert(0, END) # 刪除所有值 |
| get() | 獲取檔案框的值 |
| icursor ( index ) | 將游標移動到指定索引位置,只有當文框獲取焦點後成立 |
| index ( index ) | 返回指定的索引值 |
| insert ( index, s ) | 向文字框中插入值,index:插入位置,s:插入值 |
| select_adjust ( index ) | 選中指定索引和游標所在位置之前的值 |
| select_clear() | 清空文字框 |
| select_from ( index ) | 設定游標的位置,通過索引值 index 來設定 |
| select_present() | 如果有選中,返回 true,否則返回 false。 |
| select_range ( start, end ) | 選中指定索引位置的值,start(包含) 為開始位置,end(不包含) 為結束位置start必須比end小 |
| select_to ( index ) | 選中指定索引與游標之間的值 |
| xview ( index | 該方法在文字框連結到水平滾動條上很有用。 |
| xview_scroll ( number, what ) | 用於水平滾動文字框。 what 引數可以是 UNITS, 按字元寬度滾動,或者可以是 PAGES, 按文字框元件塊滾動。 number 引數,正數為由左到右滾動,負數為由右到左滾動。 |

import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("400x400+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
e = tkinter.Variable() #定義一個e變數 作用類似輸入框 checked ="" ,預設的內容
#可以理解為代表了名為entry的輸入框的物件
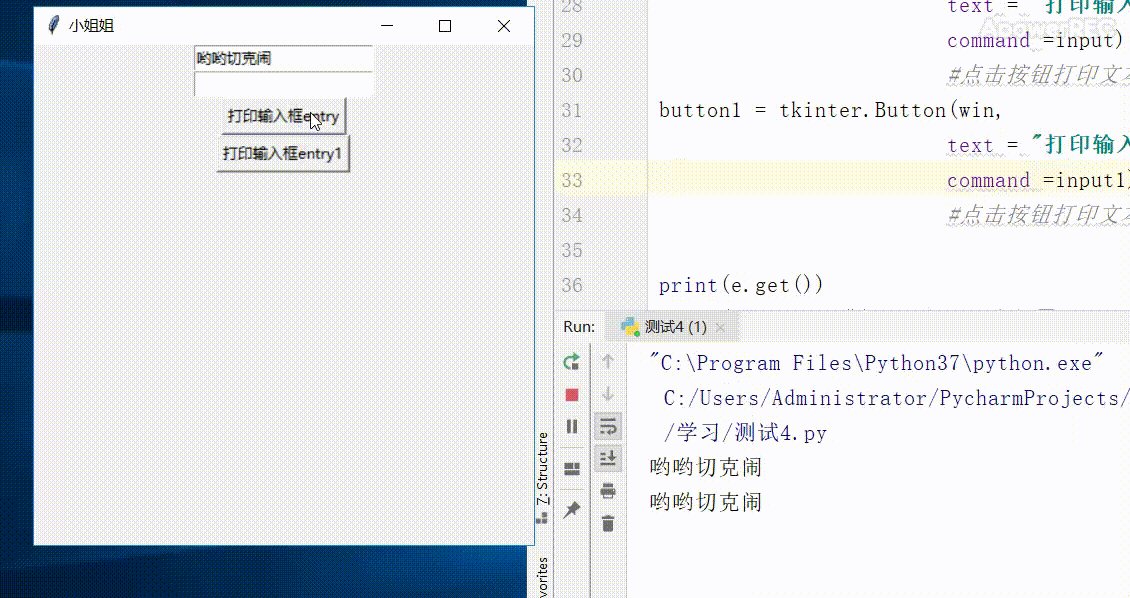
entry = tkinter.Entry(win,textvariable = e) #類似css 的input輸入框
#textvariable = e 接收的內容
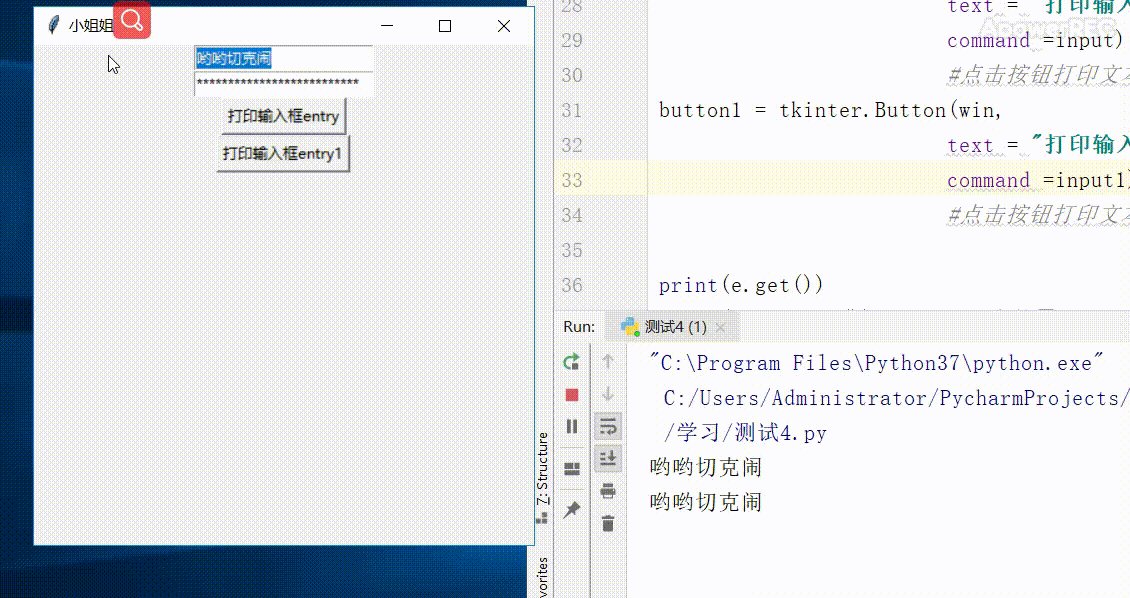
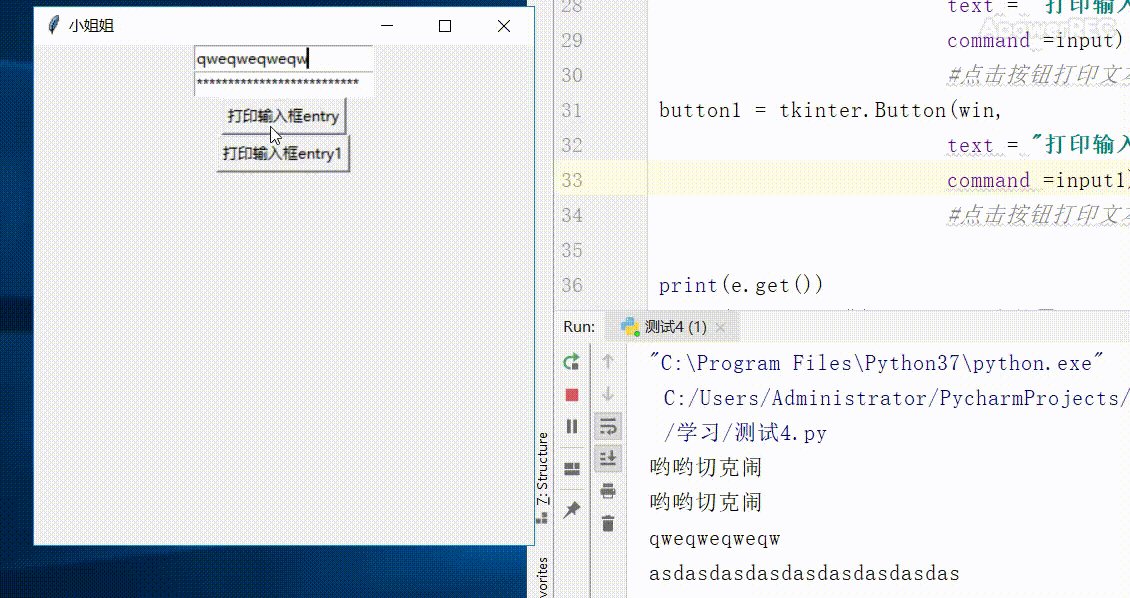
entry1 = tkinter.Entry(win,show="*") #show="*" *符號可以隨意替換,起一個掩蓋密碼的作用
e.set("喲喲切克鬧") #設定e的預設值,輸入框就有了這個預設內容
def input():
print(entry.get()) #列印名為entry輸入框的內容
def input1():
print(entry1.get()) #列印名為entry1輸入框的內容
button = tkinter.Button(win,
text = "列印輸入框entry",
command =input)
#點選按鈕列印文字框的內容
button1 = tkinter.Button(win,
text = "列印輸入框entry1",
command =input1)
#點選按鈕列印文字框的內容
print(e.get()) #輸出輸入框內容,上文的e.set 預設值 “喲喲切克鬧”
print(entry.get()) #也能用entery輸入框的名字來輸出輸入框的內容
entry.pack() #顯示entry
entry1.pack() #顯示entry1
button.pack() #顯示button
button1.pack() #顯示button
win.mainloop() # mainloop則是主視窗的成員函式,也就是讓這個視窗工作起來,
# 並接收滑鼠的和鍵盤的操作 #建立事件迴圈直到關閉主視窗
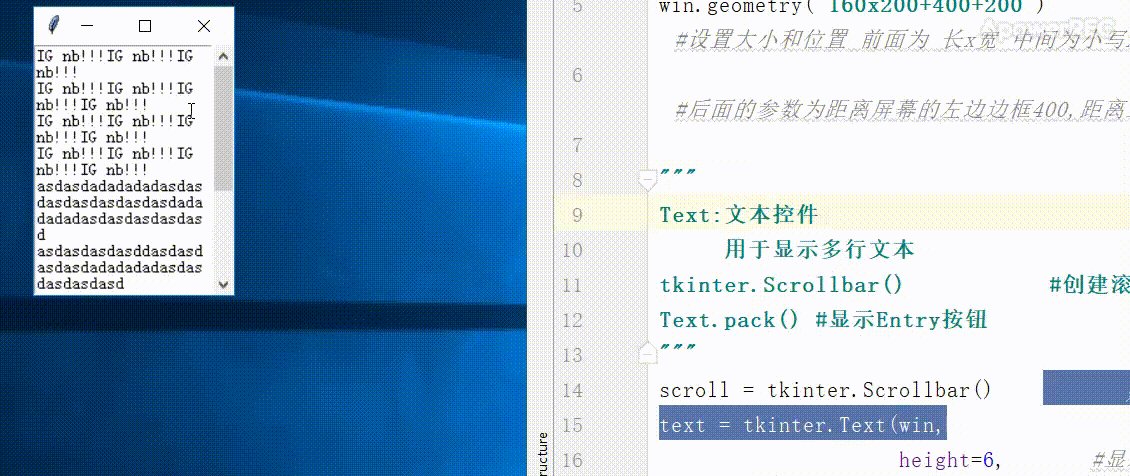
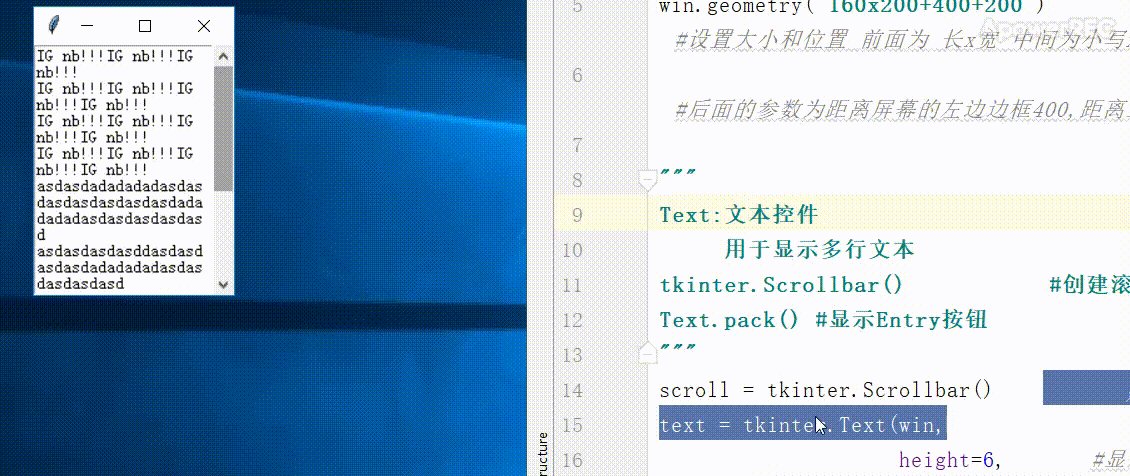
Text:文字控制元件
Text:文字控制元件
用於顯示多行文字
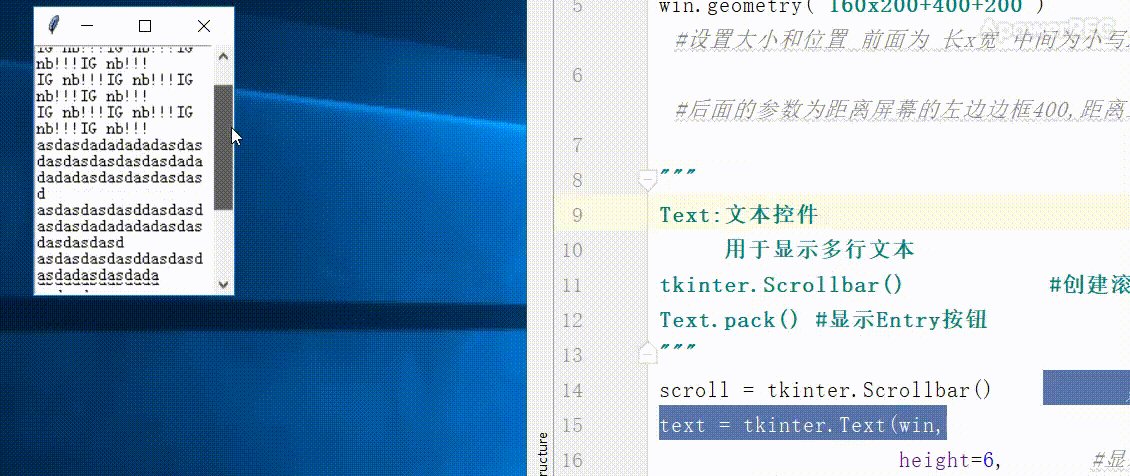
tkinter.Scrollbar() #建立滾動條
Text.pack() #顯示Entry按鈕

import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
# win.geometry("400x400+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
scroll = tkinter.Scrollbar() #建立滾動條
text = tkinter.Text(win,
height=6, #顯示文字的行數
width = 20)
scroll.pack(side=tkinter.RIGHT,fill = tkinter.Y) #side將滾動條放到窗體的右側
#fill填充Y軸的方向,並和邊框靠齊,即沒有邊距。
text.pack(side=tkinter.LEFT,fill = tkinter.Y) #同樣的填充左側
str = '''IG nb!!!IG nb!!!IG nb!!!
IG nb!!!IG nb!!!IG nb!!!IG nb!!!
IG nb!!!IG nb!!!IG nb!!!IG nb!!!
IG nb!!!IG nb!!!IG nb!!!IG nb!!!
asdasdadadadadasdasdasdasdasdasdasdadadadadasdasdasdasdasd
asdasdasdasddasdasdasdasdadadadadasdasdasdasdasd
asdasdasdasddasdasd
asdadasdasdada
asdsada
asdadasdasdada
asdsada
asdasdasdasddasdasd
asdadasdasdada
asdsada
'''
scroll.config(command = text.yview) #scroll關聯text文字
text.config(yscrollcommand = scroll.set) #text關聯scroll滾動條
text.insert(tkinter.INSERT,str) #輸入框插入str
text.pack() #顯示text
win.mainloop() # mainloop則是主視窗的成員函式,也就是讓這個視窗工作起來,
# 並接收滑鼠的和鍵盤的操作 #建立事件迴圈直到關閉主視窗
多選框CheckButton:
CheckButton:多選框控制元件
tkinter.CheckButton
相當於CSS中的input輸入框中checkbox

import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("160x200+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
def updata(): #點選多選框判斷選擇了誰,
mssage = "" #定義一個空的str字串
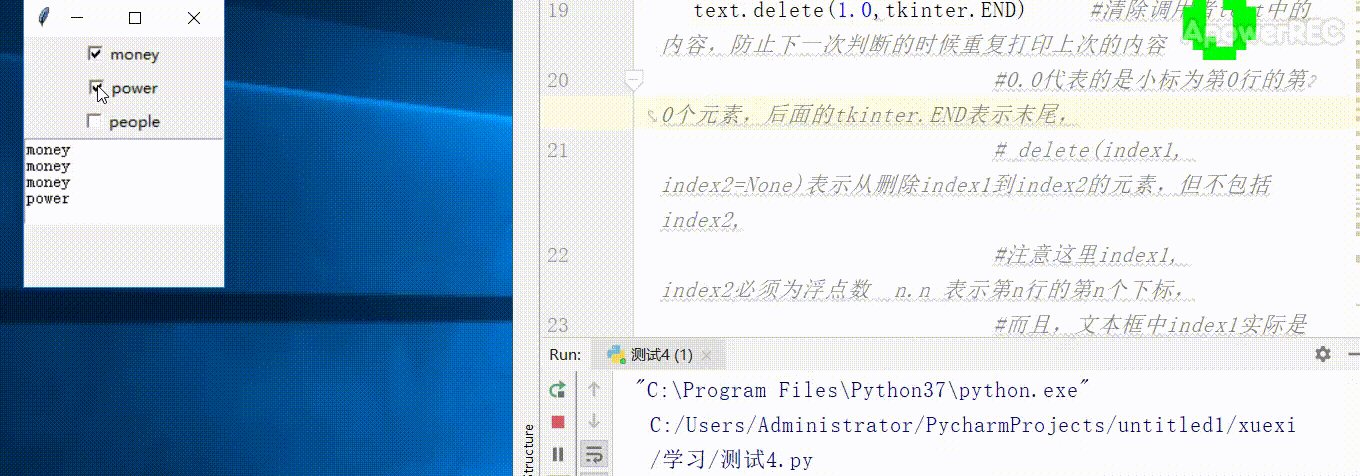
if hobby1.get()== True: #當hobby1選項框的選中,則mssage變數加上字串"money\n" 並換行
mssage += "money\n"+"money\n"+"money\n"
if hobby2.get()== True:
mssage += "power\n"
if hobby3.get()== True:
mssage += "people\n"
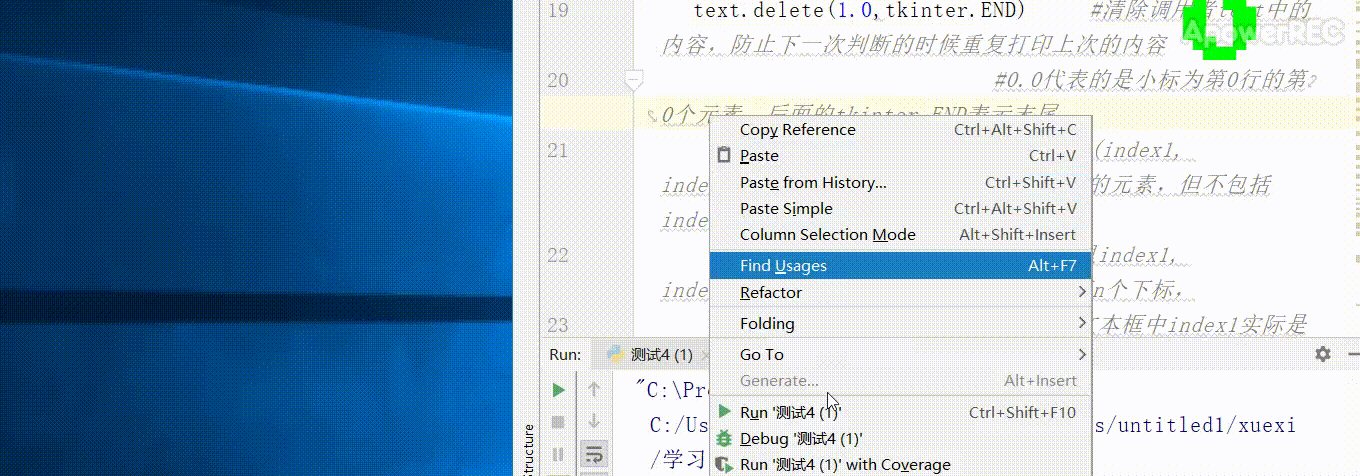
text.delete(1.2,2.0) #清除呼叫者text中的內容,防止下一次判斷的時候重複列印上次的內容
#0.0代表的是小標為第0行的第0個元素,後面的tkinter.END表示末尾,
# delete(index1, index2=None)表示從刪除index1到index2的元素,但不包括index2,
#注意這裡index1, index2必須為浮點數 n.n 表示第n行的第n個下標,
#而且,文字框中index1實際是從1.0 開始的,( 0.n 來說是比文字內容還要上一行,超過文字框或者文字框開頭)
#比如(0.1,1.0)就沒有效果,因為不包括index2,取不到index2
#必須打(0.1,2.0),刪除第一行的內容,因為0.1相當於1.0
#而(1.2,1.4)則為刪除第一行從下標2開始, 到下標為4的元素之前
text.insert(tkinter.INSERT,mssage) #將mssage的內容傳給下文的text文字框
hobby1 = tkinter.BooleanVar() #定義變數hobby1(布林型別的變數,只會返回True和False),
hobby2 = tkinter.BooleanVar() #用來給多選框繫結變數,讓計算機知道我們選擇的哪一個內容
hobby3 = tkinter.BooleanVar() #相當於css裡面的<input type="checkbox" checked=""/>
# checked設定或返回 checkbox 是否應被選中。
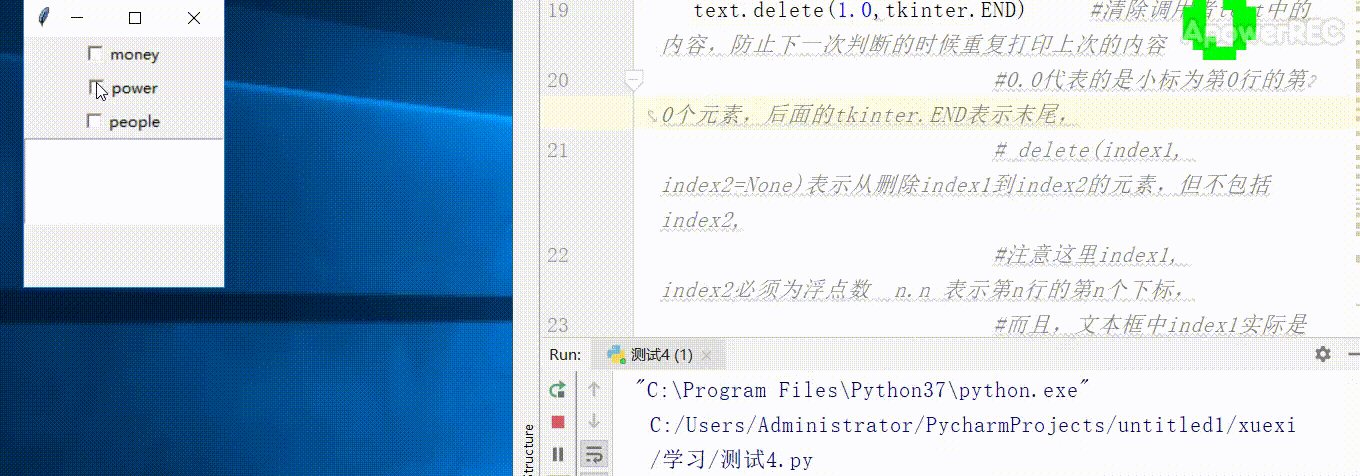
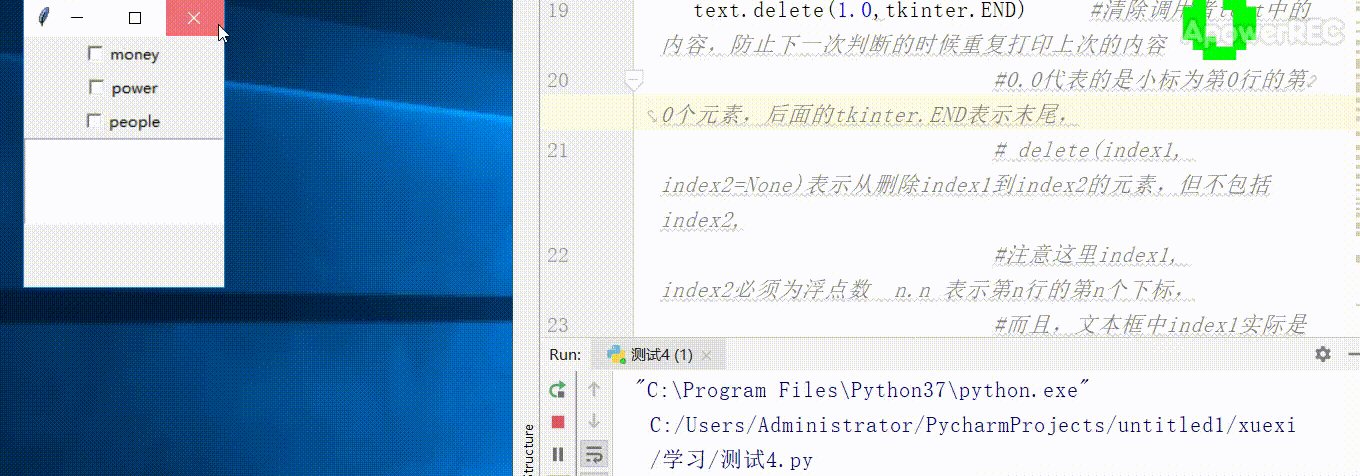
check1 = tkinter.Checkbutton(win,text="money",variable= hobby1,command = updata)
#tkinter.Checkbutton建立名為check1的複選框
check2 = tkinter.Checkbutton(win,text="power",variable= hobby2,command = updata)
#command當選擇框點選的時候,執行update函式
check3 = tkinter.Checkbutton(win,text="people",variable= hobby3,command = updata)
#variable= hobby3 將這個複選框繫結一個名為hobby3的布林變數(variable)
text = tkinter.Text(win,width=50,height=5) #設定用來接收上文的updata()函式的返回值
check1.pack()
check2.pack()
check3.pack()
text.pack()
win.mainloop() # mainloop則是主視窗的成員函式,也就是讓這個視窗工作起來,
# 並接收滑鼠的和鍵盤的操作 #建立事件迴圈直到關閉主視窗
Radiobutton:單選框控制元件
thinter.Radiobutton
類似css中的input輸入框中的radio

import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("160x200+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
"""
Radiobutton:單選框控制元件
thinter.Radiobutton
類似css中的input輸入框中的radio
<input type="radio" name="" id="" value="" />
"""
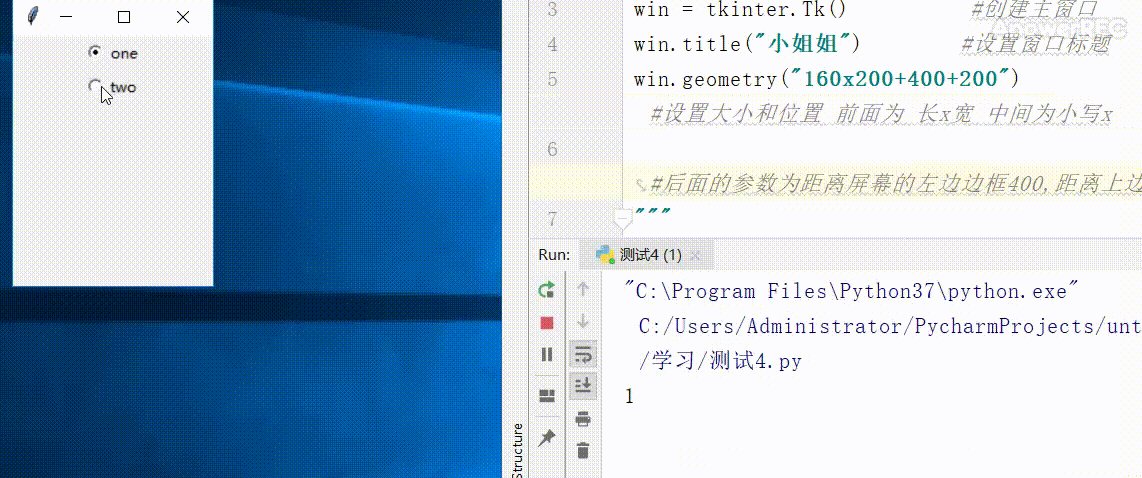
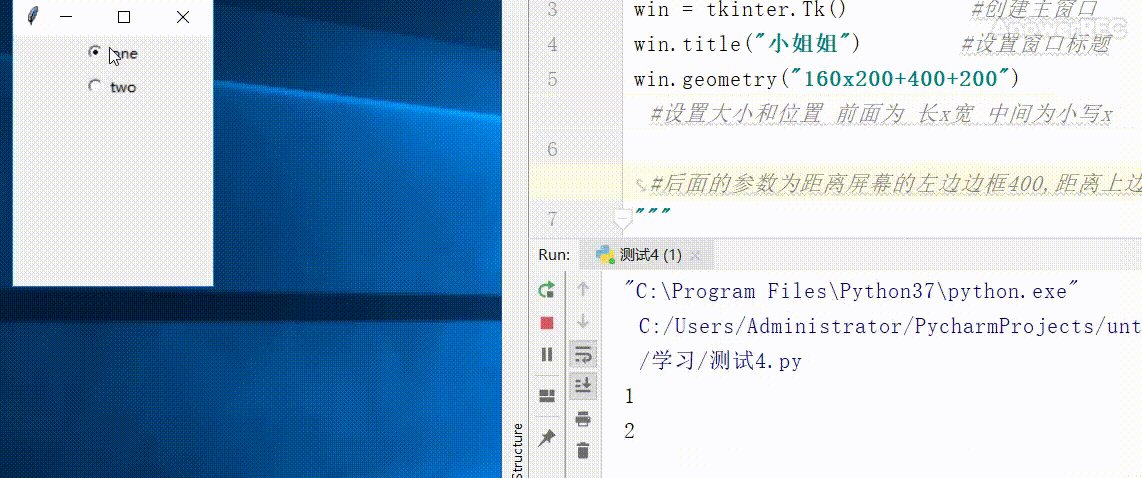
def updata():
print(r.get())
r = tkinter.IntVar() #一樣的設定變數,但是單選框用的都是同一個變數,這裡繫結的為Int(整數)型別的,
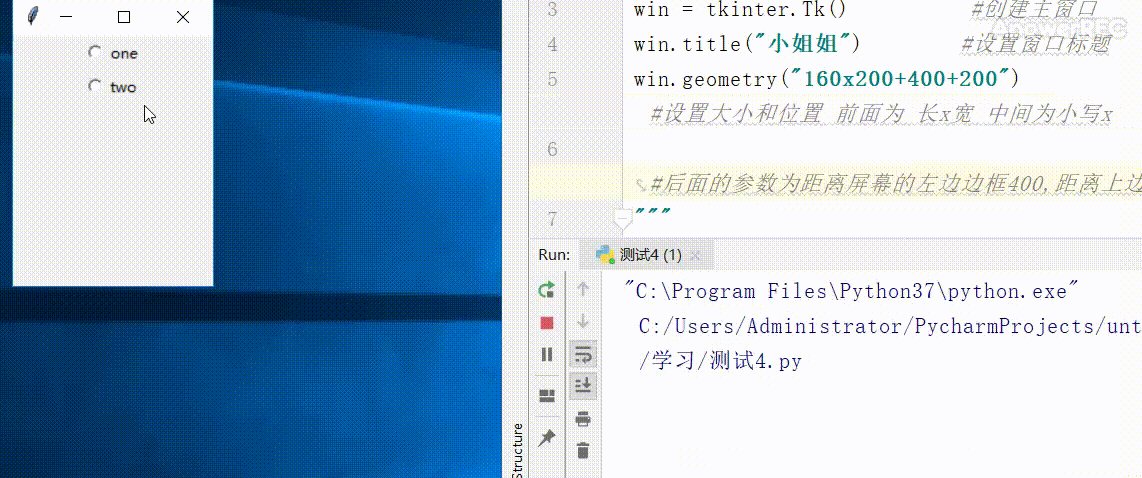
radio1 = tkinter.Radiobutton(win,text = "one",value = 1,variable=r,command = updata)
#text = "one"單選框能顯示的內容 ,
# variable=r 給radio1單選框繫結變數,與CSS單選框相似,設定相同的name屬性,表示為同一類只能選一個
#value = 1 表示當我們選擇這個單選框的時候的值為1,
#如果想要設定str(字串型別的話),就要更改上面的r = tkinter.IntVar()為tkinter.StringVar()
#但是tkinter.StringVar()時有個bug,他會預設單選框全選,後面補坑
radio2 = tkinter.Radiobutton(win,text = "two",value = 2,variable=r,command = updata)
radio1.pack()
radio2.pack()
win.mainloop() # mainloop則是主視窗的成員函式,也就是讓這個視窗工作起來,
# 並接收滑鼠的和鍵盤的操作 #建立事件迴圈直到關閉主視窗
Listbox:列表框控制元件
作用:
可以包換一個或者多個文字框
在listbox控制元件的小視窗顯示一個字串
類似css中的多級下拉選單
| 引數 | 描述 |
|---|---|
| bg | 背景色,如bg=”red”, bg="#FF56EF" |
| fg | 前景色,如fg=”red”, fg="#FF56EF" |
| height | 設定顯示高度、如果未設定此項,其大小以適應內容標籤 |
| relief | 指定外觀裝飾邊界附近的標籤,預設是平的,可以設定的引數:flat、groove、raised、ridge、solid、sunken |
| width | 代表了父視窗 |
| state | 設定元件狀態;正常(normal),啟用(active),禁用(disabled) |
| bd | 設定顯示寬度,如果未設定此項,其大小以適應內容標籤 |
| master | 代表了父視窗 |
| selectmode | 選擇模式,MULTIPLE:多選 BROWSE:通過滑鼠的移動選擇 EXTENDED:shift和ctrl配合使用 |
| listvariable | 設定listvariable屬性 |
一些常用的函式:
| 函式 | 描述 |
|---|---|
| insert | 追加item,如listbox.insert(0,“addBox1”,“addBox2”) |
| delete | 刪除item,如listbox.delete(3,4),刪除全部(0,END) |
| select_set | 選中,如listbox.select_set(0,2) |
| select_clear | 取消選中如listbox.select_clear(0,1) |
| get | 返回制定索引的項值,如listbox.get(1);返回多個項值,返回元組,如listbox.get(0,2);返回當前選中項的索引 |
| listbox.curselection() | 返回當前選中項的索引,如listbox.curselection() |
| selection_includes | 判斷當前選中的專案中是否包含某項,如listbox.selection_includes(4) |
import tkinter
win = tkinter.Tk() #建立主視窗
win.title("小姐姐") #設定視窗標題
win.geometry("160x200+400+200") #設定大小和位置 前面為 長x寬 中間為小寫x
#後面的引數為距離螢幕的左邊邊框400,距離上邊框200
b1 = tkinter.Listbox(win,selectmode = tkinter.BROWSE)
#新增一個列表框,selectmode 選擇模式
for item in ["gg","mm","good","verygood","ojbk","asdasd","qweqwe","zxc"]:
b1.insert(tkinter.END,item) #tkinter.END按順序新增,實則倒序新增,
# 因為是從下到上的新增
#如果為Int(整數),則為按下標進行新增,
# b1.insert(tkinter.ACTIVE,"cool") #單獨進行一個新增 #(註釋的內容自行嘗試)
# b1.insert(tkinter.ACTIVE,["cool1","coo2","coo3"])#新增的是一個列表 #(註釋的內容自行嘗試)
b1.delete(1,3) #刪除,引數1位開始的索引,引數2位結束的索引(包括引數2的下標)
#如果小標2沒有,預設刪除引數1的下標元素
b1.select_set(2,5) #選中 引數1 為開始的索引,引數2 為結束的索引,如果不指定引數2,只選中第一個索引處的內容
#b1.select_set(2) #(註釋的內容自行嘗試)
b1.select_clear(2,3) #取消選擇項包括了小標4
#b1.select_clear(3) #(註釋的內容自行嘗試)
#print(b1.size())#獲取到列表中的元素的個數 #(註釋的內容自行嘗試)
#print(b1.get(2, 4))#從列表中取值 引數1為開始的索引,引數2為結束的索引,如果不指定引數2,只獲取第一個索引處的內容
#print(b1.get(2)) #(註釋的內容自行嘗試)
#返回當前的索引項,不是item元素
print(b1.curselection())
print(b1.selection_includes(1)) #selection_includes判斷 一個選項是否被選中,選中返回True
print(b1.selection_includes(3)) #未選中 返回false
b1.pack()
win.mainloop() # mainloop則是主視窗的成員函式,也就是讓這個視窗工作起來,
#建立事件迴圈直到關閉主視窗
未完待續。。。。
tkinter 其他屬性先睹為快:
https://www.cnblogs.com/aland-1415/p/6849193.html
