CAA獲取和呼叫CATIA原生控制元件的方法
(方法源於某大佬)CAA是可以執行CATIA原生控制元件按鈕的,比如將原有的繪製草圖點的對話方塊調出來,這樣就不需要再搭建介面,直接使用預設的草圖繪製對話方塊。
但呼叫原生控制元件之前需要獲取控制元件的ID,獲取控制元件ID有2種方法:
方法1 列印命令頭
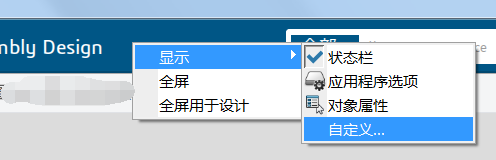
- 在3DE的上部選單處右擊,選擇顯示、自定義;
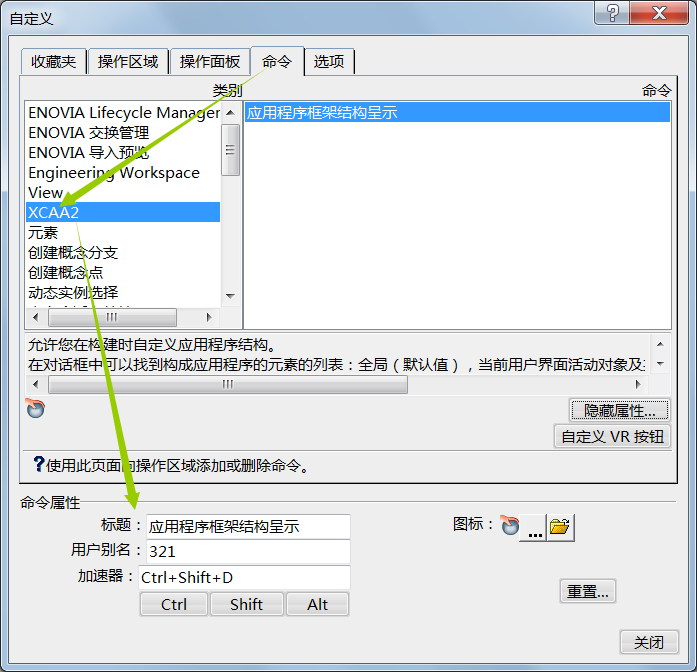
- 依次選 命令、XCAA2,設定別名和快捷鍵,如何關閉。注意快捷鍵儘量不要與其他快捷鍵衝突;
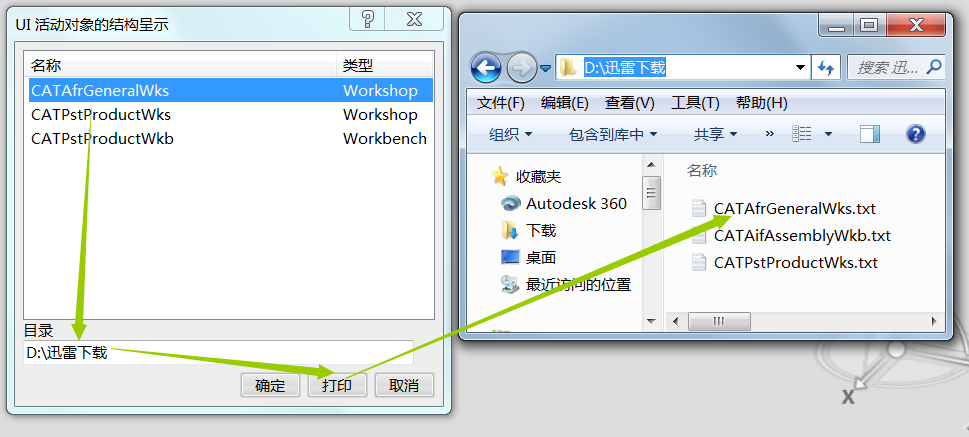
- 使用快捷鍵彈出對話方塊,選擇某個Wsp,設定列印檔案的存放目錄,點選列印;
- 使用全域性方法CATAfrStartCommand,第一個引數為原生控制元件ID,第二個引數為獲取到的該控制元件指標。
方法2 查詢資原始檔
每個控制元件都有圖示和提示,可根據圖示名稱或提示的字串找到提示所屬的控制元件。
相關推薦
CAA獲取和呼叫CATIA原生控制元件的方法
(方法源於某大佬)CAA是可以執行CATIA原生控制元件按鈕的,比如將原有的繪製草圖點的對話方塊調出來,這樣就不需要再搭建介面,直接使用預設的草圖繪製對話方塊。 但呼叫原生控制元件之前需要獲取控制元件的ID,獲取控制元件ID有2種方法: 方法1
帶你徹底看懂React Native和Android原生控制元件之間的對映關係
此文基於react natve的 September 2018 - revision 5 版本 本人學校畢業後就當了安卓爬坑專業戶,3年來總算爬習慣了,不料今年掉進了RN這個天坑,從此開始了我的悲慘人生。。。Anyway,RN的思想還是值得學習的,今天就從Android的角度開始分析一下react nati
fragment和activity中的控制元件相互呼叫
1.在activity中獲取fragment中的控制元件: v4包: getSupportFragmentManager().findFragmentById(R.id.xxfragment).getView().findViewById(R.id.xx); 非v4包: getFragmentMan
實現點選 WebView 中的圖片,呼叫原生控制元件展示圖片
現在有很多時候,我們的 App 都進行了混合開發,而最簡單,最常用的就是有些網頁採用了 WebView 進行展示,這就需要我們瞭解和懂得如何實現 WebView 和 JS 進行互動。今天我們就來學習一下,如何點選 WebView 中的網頁圖片,呼叫原生控制元件進行放大展示。
跨執行緒呼叫Windows窗體控制元件
當我們需要處理大量資料時,為了使窗體介面不出現假死狀態,需要使用多執行緒進行處理。 當利用執行緒池ThreadPool.QueueUserWorkItem(t=>{ });進行多執行緒處理時,如果{ }中有控制元件(textbox,combox.....),程式就會報錯:不允許跨執行緒呼叫
react-native呼叫Android原生UI元件
當react-native的UI元件不能滿足需求時,可以考慮在原生自定UI元件,讓RN呼叫.使用原生UI所考慮的問題: 一.原生UI被呼叫; 二.修改原生UI屬性值; 三.捕捉原生UI的響應; 四.RN向原生UI元件發訊息; 下面貼上程式碼,逐步分析,實現: 1.在原生裡
一對一視訊交友原始碼中關於圖片載入和部分自定義控制元件的原始碼
有這麼一部分原始碼,他們不如音視訊採集、播放部分的原始碼顯得那麼重要,但他們的存在使頁面看起來更美觀流暢,他們就是: 一、關於圖片載入的一段程式碼: 1、載入原圖,即沒有壓縮、裁剪、變換之前的圖,保持了原圖的大小、尺寸和解析度。 public static void displaySou
Dialog新增webview+原生控制元件webview高度自適應問題
用原生dialog實現上述效果,底部兩個按鈕是原生控制元件,上面是webview 顯示效果是 無論webview高度是多少,底部按鈕永遠顯示。 遇到問題: 1.用RelativeLayout實現按鈕在最低端,dialog高度會佔滿全屏,如果webview內容顯示超過
Android自定義View的三種方式:繼承佈局,繼承原生控制元件,繼承View
自定義View非常的常用,也是Android開發的一項基本技能,自定義View有三種方式:繼承佈局,繼承原生控制元件,繼承View。一、繼承佈局先看效果圖:程式碼實現:1.在layout資料夾中建立佈局title_view.xml,這一步根據自己需要寫,本例中的佈局如下:佈
android UiAutomator獲取當前頁面某類控制元件個數的方法
本人在學習UiAutomator的時候,發現一個問題,就是我需要知道當前班級作業的個數,本來想用getchildCount(),發現原來是按行的,一行不一定有多少個小題,後來就想了一個辦法,selenium2java,裡面有一個findelements()的方法,借鑑了這個
Qt呼叫Windows Webbrowser控制元件,呼叫JS方法
說明: Qt版本為4.7.4 編譯工具為VS2008 一.需要包含的標頭檔案 #include"ExDisp.h" #include"comutil.h" #include"atlcomcli.h" #include "Mshtml.h" 庫檔名: comsup
GridView 自帶的全選表頭顯示文字,重繪表頭和表頭繫結控制元件
雖然我比較喜歡GridView自帶的全選功能頭部是checkbox,不過還是有些人比較想要用文字,作為版主,分享一下經驗吧。Dev13.x開始就有GridView的全選功能,目前也越來越完善了,13.x的版本是有問題的,當初我就放棄用自帶的功能。GridView 如果設定全
AE中獲取當前使用的Command控制元件名
//檢查當前使用的工具 //ITool tool= axMapControl1.CurrentTool;
android自定義下拉重新整理和上拉載入控制元件
import android.content.Context; import android.graphics.Point; import android.support.v4.view.MotionEventCompat; import android.support.v4.view.NestedScro
VB.NET學習筆記:WinForm如何正確呼叫自定義控制元件
測試環境:windows 7和Microsoft Visual Studio 2015 點選下載本文資源 在《VB.NET學習筆記:WinForm自定義DataGridView分頁組合控制元件》博文中,呼叫分頁控制元件的窗體與分頁控制元件同在一個專案裡。筆者從《一種正確呼叫自定義控制元件
為RecyclerView新增頭部和腳部的UI控制元件:Bookends
Bookends會封裝傳遞給它的adapter。 其工作原理是在 getItemViewType()的返回值中新增額外的view item型別,將addHeader() 和 addFooter()提供的view對映為頭部和腳部。 使用這個類有如下的限制: 只對單列的列表有效(比如使用Linear
用div和span模擬select控制元件
/*檔案說明由於select 不會被擋住 在做選單的時候會影響效果 本程式通過div模擬select 定義的時候參考下例<span id="CUL" value="" onchange="alert(this.options[this.selectedIndex][2
在visual studio 2017下用xamarin for android 做個簡單的註冊頁面,包含單選控制元件,多選控制元件和下拉選單控制元件
照著牛腩老師的視訊,自己做了個註冊頁面,實現了簡單的單選控制元件、多選控制元件、下拉選單控制元件的使用,由於日曆控制元件太醜,就不模仿了,下面就是reg.axml的佈局效果,後面是程式碼。 , <?xml version="1.0" encoding="utf-8"?
C++呼叫com控制元件方法
最近要求做一個C++呼叫com元件的DEMO。由於自己對C++並無研究包括IDE工具。後來在網上查閱了些資料,經過努力終於告一段落。 網上對於C++載入com元件的方法已經說的很多了,我就僅貼下我所使用的方法(不用註冊dll,當然網上推薦了一些更簡單也更有
如何在fragment中獲取自定義view的控制元件id
今天在CSDN上下載了一個關於廣告輪播的demo,上面的控制元件是自定義view的控制元件。當我把它放到專案中犯了難,因為他直接在activity中定義, 而我需要將其放入fragment中,所以報了一堆錯誤還有空指標,主要的問題及解決可見程式碼,需要注意的問題是,不能直接