CSS選擇器的基本用法
阿新 • • 發佈:2018-11-28
類選擇器和id選擇器
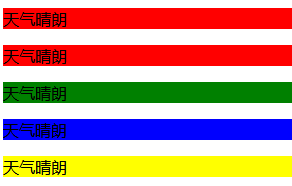
<html> <head> <style type="text/css"> .t1{background:red} .t2{background:green} #d1{background:blue} #d2{background:yellow} </style> </head> <body> <p class="t1">天氣晴朗</p> //類選擇器 <p class="t1">天氣晴朗</p> <p class="t2">天氣晴朗</p> <p id="d1">天氣晴朗</p> //id選擇器 :id具有唯一性,不要將id設定一樣 <p id="d2">天氣晴朗</p> </body> </html>

**
組合選擇器
**
<html> <head> <title>我的第一個網頁</title> <style type="text/css"> p,h1,h2,td{background:blue} //組合選擇器 </style> </head> <body> <p>天氣晴朗</p> <h1>今天的天氣真好!</h1> <h2>今天的天氣真好!</h2> <table> <tr> <td>你好</td> <td>你好</td> <td>你好</td> </tr> </table> </body> </html>

偽元素選擇器
a:link 正常連線的樣式
a:hover 滑鼠放上去的樣式
a:active: 選擇連線時的樣式
a:visited 已經訪問過的連線的樣式
