CSS:CSS選擇器之【基本選擇器】
概述
CSS選擇器的作用是找出某類元素,以便我們使用style元素或者外部樣式表對這類元素設定樣式。CSS的基礎選擇器主要有三個:標籤選擇器、類選擇器、id選擇器和屬性選擇器。
通用選擇器
通用選擇器匹配文件中的所有元素。它是最基本的選擇器,不過很少使用,因為匹配過於廣泛,不便我們單獨去設定某一類特定元素的樣式,寫法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title> 上述示例中有三段文字,分別位於body、p、span標籤對以內,在內嵌樣式中,使用通用選擇器設定字型顏色為紅色,執行介面你會發現不管位於什麼標籤對內,字型顏色都為紅色。
標籤選擇器
一個完整的HTML頁面是有很多不同的標籤組成,而標籤選擇器,則是決定哪些標籤採用相應的CSS樣式。寫法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
/*標籤選擇器*/
p {
color: red;
}
上述示例中,我們通過標籤選擇器為p標籤設定了文字字型顏色,故所有p標籤下的文字字型顏色都為制定顏色,而其他標籤如span和a標籤的顏色為系統預設顏色。
類選擇器
類選擇器(Class選擇器)根據類名來選擇,而這個類名是自定義的,但我們在定義這個類名的時候也應該儘量能反應被設定元素的實際功能。比如說,我們是用於顯示一張圖片的,我們可以取名“showImg”;如果是將一個字型字號設定為16畫素的,應該取名為“f16”或“fz16”。同一個類名的選擇器理論上可以被任意多的標籤元素使用。在CSS中,定義類名選擇器應該以“.”作為開頭,否則,瀏覽器將視為你自定義的標籤名。寫法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
/*類選擇器*/
.text {
color: red;
}
</style>
</head>
<body>
<p class="text">文字內容01</p>
<p>文字內容02</p>
</body>
</html>ID選擇器
和類選擇器一樣,名稱也是自定義的,命名原則也應該儘量能反應該元素的實際功能,或者一些唯一的特質。但它和Class的不同,它應該是頁面裡唯一的,即同一個頁面內只能出現一個ID,否則,不僅違反了ID命名的基本規則,也會在JS(其它JS框架皆是如此)進行操作時,始終都只能獲取到第一個ID,之後的相同ID的元素則不會生效。定義一個ID選擇器應該以“#”開頭。寫法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
/*ID選擇器*/
#text {
color: red;
}
</style>
</head>
<body>
<p id="text">文字內容01</p>
<p>文字內容02</p>
</body>
</html>屬性選擇器
該選擇器所針對的既不是某個標籤,也不是類名,或者ID,它是將一個標籤的屬性作為選擇器來使用,最常用的地方就是涉及到屬性多而雜的表單元素。該類選擇器的條件如下:
1、[attr]:選擇定義attr屬性的元素,忽略屬性值;
2、[attr="val"]:選擇定義attr屬性,且屬性值為val的元素;
3、[atte^="val"]:選擇定義attr屬性,且屬性值以字串val開頭的元素;
4、[attr$="val"]:選擇定義attr屬性,且屬性值以字串val結尾的元素;
5、[attr*="val"]:選擇定義attr屬性,且屬性值包含字串val的元素;
6、[attr~="val"]:選擇定義attr屬性,且屬性值具有多個值,其中一個為字串val的元素。
7、[attr|="val"]:選擇定義attr屬性,且屬性值為連字元分割的多個值,其中第一個為字串val的元素;程式碼示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
/*[attr]*/
[title] {
color: red;
}
/*[attr="val"]*/
[title="text"] {
color: blue;
}
/*[attr^="val"]*/
[class^="msg"] {
color: darkgray;
}
/*[attr$="val"]*/
[id$="msg"] {
color: #313BA8;
}
/*[attr*="val"]*/
[class*="AA"] {
width: 100px;
height: 100px;
background-color: rgba(28,147,77,0.75);
margin-bottom: 20px;
}
/*[attr~="val"]*/
[class~="class1"] {
color: purple;
}
/*[attr|="val"]*/
[id|="aa"] {
color: brown;
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<p title="">文字內容01</p>
<p title="text">文字內容02</p>
<p class="msg_hi">Hi!</p>
<p class="msg_Hello">Hello!</p>
<p id="Hi_msg">Hi!</p>
<p id="Hello_msg">Hello!</p>
<div class="topAAarea"></div>
<div class="middleAAarea"></div>
<p class="class1 class2">文字內容03</p>
<span id="aa-bb">文字內容04</span>
</body>
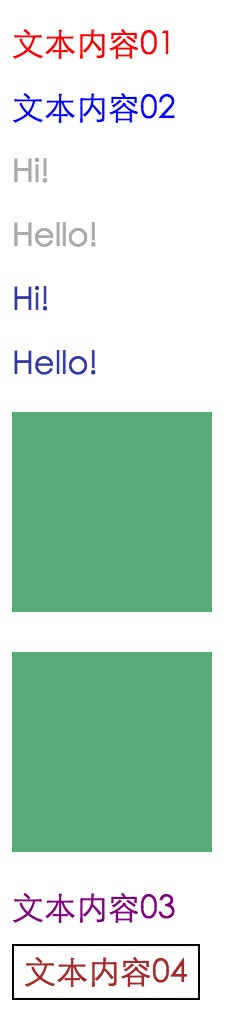
</html>呈現介面如下: