前端常用 flex佈局
flex上下佈局
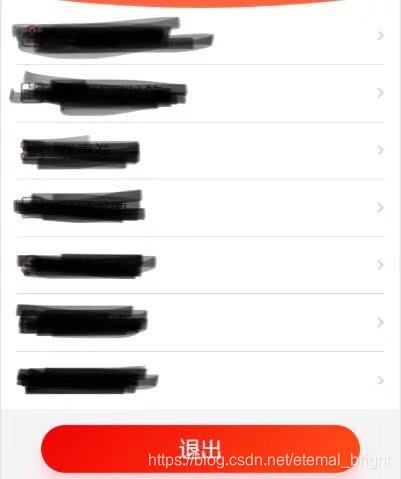
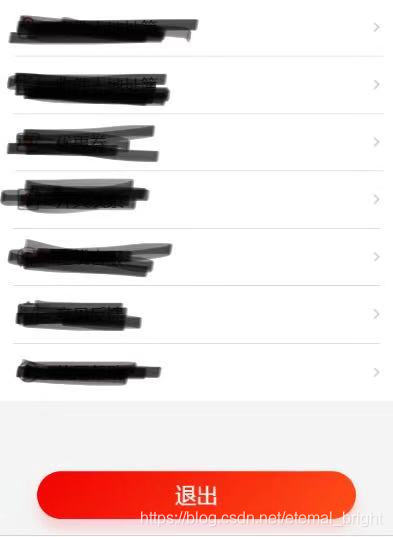
一般像流式佈局 比如在app的我的頁面 會有很多條列表一樣的選項 個數不固定 最下面有個按鈕 固定距離底部多少距離之類的
如圖所示:不同畫素的手機上顯示的樣式具體自適應


- html
<div class='container'> <div class='my-wrapper'>//列表塊 <ul></ul> </div> <div class='my-wrapper'>//按鈕塊 <div class="button-fixed-wrapper-loginout"> <button class="com-button btn-confirm" >退出</button> </div > </div> </div>
- css
.container {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
相關推薦
前端常用 flex佈局
flex上下佈局 一般像流式佈局 比如在app的我的頁面 會有很多條列表一樣的選項 個數不固定 最下面有個按鈕 固定距離底部多少距離之類的 如圖所示:不同畫素的手機上顯示的樣式具體自適應 html <div class='container'> &
前端基礎——flex佈局
父元素設為 Flex 佈局以後,子元素的float、clear和vertical-align屬性將失效。 採用flex佈局的元素,稱為“容器”。所有子元素稱為“專案”。 容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交
flex佈局最常用的幾種樣式
總結幾點我在做專案的時候記不清的樣式啊...... 首先,大家得知道Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。 任何一個容器都可以指定為Flex佈局。 注意1:父元素設為Flex佈局以後,子元素的float、clear和
前端 --- flex佈局
flex佈局相對浮動佈局簡便 案例: flex.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
前端之響應式佈局,過度以及flex佈局
一,z-index 脫離文件流標籤,具有z-index屬性的值,可以用來控制顯示層次的優先順序,值為任意整數(值越大優先順序越高) <!DOCTYPE html> <html> <head> <meta charset="UT
前端開發筆記--flex佈局
flex佈局: 個人覺得flex佈局比起傳統佈局要優先得多(主要是容易使用),缺點是IE10及以上版本才能使用,甚至某些屬性只有在IE11才能使用(而且我發現凡是不相容主要IE的坑來的多,不是說其他瀏覽器沒有) 不過微信小程式開發時完美適配。 回到主題:
flex佈局常用
1.flex-direction:決定主軸方向 row:主軸為水平方向。排列為從左至右。 column:主軸為豎直方向。排列為從上至下。 row-reverse:主軸為水平方向。排列為從右至左。 column-reverse:主軸為豎直方向。排列為從下至上。 2.flex-wrap:預設情況,排列在
flex:前端彈性盒子佈局瀏覽器相容
/* 父元素-flex容器 */ .flex { display: box; /* OLD - Android 4.4- */ display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
小程式–flex佈局常用css 設定
flex-direction屬性決定主軸的方向 flex-direction: row; 主軸為水平方向,起點在左端。 flex-direction: row-reve
flex佈局:常用屬性及文字圖片對齊試驗
圖片和文字的中線對齊一直是一個頭疼的問題。之前一直用flex佈局做垂直居中對齊,但是從來沒有認真研究過。 flex佈局的相容性: 我在ios和幾款android手機上測試了一下可以相容。 常用屬
前端常用技術總結
.get 不能 function span 喜歡 錯誤 ble tips sta 背景:公司需要開發一些前端界面,基於bootstrap. 總結下自己在使用中常用, 又經常忘記的tips 1.以前寫ajax喜歡巴拉巴拉, 老代碼直接貼過來用 $.ajax({
sublime 前端常用插件
標簽 遊覽 關聯 在線 側邊欄 屬於 ret sass 格式 emmet: 前端神器。一個可以極大提高web開發者HTML和CSS工作效率的工具箱組件。查看介紹 CSS3: CSS3語法高亮、CSS語法提示,美中不足的是缺少遊覽器私有屬性高亮。查看介紹 CS
前端常用技術總結--java程序員
show put display parent 超鏈接 action jquery splay 無序 1.*.html文件和*.htm文件是一樣的 2.html的標簽不區分大小寫,大小寫均可 3.html標簽的color屬性的表示方式有三種:①用英語表示②用16進制00——
visio code前端常用的插件
open 圖標 html5 con ipp pre format round css3 Prettier -Code formatter 對javascript/TyprScript/css等代碼進行對齊 open In Browser 預覽頁面(alt+b) vs
解決flex佈局中 space-between方法的排版問題
flex佈局中 justify-content: space-between方法的排版問題 flex給我們的佈局帶來了很大的方便 ,但有時候也會碰到一些問題,比如space-between最後一行元素的排列問題 問題:假如我們有8個元素 <ul>
前端常用小知識點總結
一、文字輸入回車轉換為– var text = (‘.wra′).html();text=text.replace(/[\n\r]/g,′′) ( ‘ .
前端常用的加密方法
1.base64加密: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>base64加密</title> 6 <scri
flex佈局之flex-grow和flex-shrink如何計算
此文已由作者張含會授權網易雲社群釋出。 歡迎訪問網易雲社群,瞭解更多網易技術產品運營經驗。 關於盒模型佈局 如何實現兩欄佈局? (表格) 流式, 浮動, 定位 如何選擇? 流式 > 浮動 > 定位 彈性盒模型FlexBox 容器和專案 .box .ite
web前端常用的封裝方法
1、放大鏡 //頁面載入完畢後執行 window.onload = function () { var oDemo = document.getElementById('demo'); var oMark = documen
前端常用外掛及工具類庫彙總
函式庫 Lodash(推薦):github.com/lodash/loda… Underscore:underscorejs.org/ Ramda:github.com/ramda/ramda outils:github.com/proYang/out… 30-seconds-o
