前端 --- flex佈局
阿新 • • 發佈:2018-12-11
flex佈局相對浮動佈局簡便
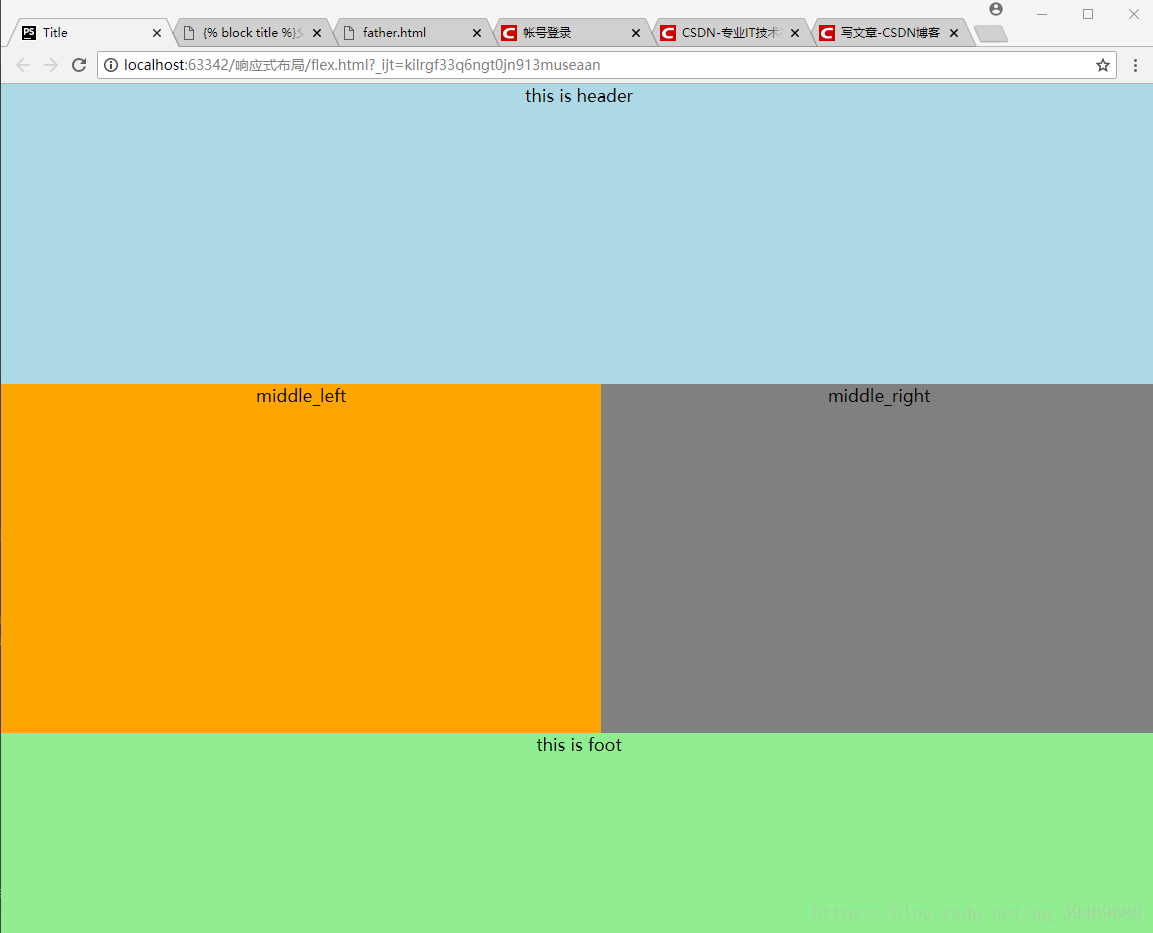
案例: flex.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html,body{ width: 100%; height:100%; } *{ margin:0px; padding:0px; } #body{ /* 父級元素型別設定為flex */ display: flex; width:100%; height:100%; /* 設定佈局主軸,column為縱軸為主佈局,row為橫軸為主佈局,*/ flex-direction: column; /* 橫軸佈局一般用於內部盒子佈局而不是用於大體佈局 */ } #body .header{ text-align: center; width:100%; height:300px; background:lightblue; } #body .middle{ display: flex; /* middle 子元素按照橫軸佈局 */ flex-direction: row; /* 子盒子其他盒子都有高度時,此盒子設定flex:1,表示佔用剩餘的所有高度*/ flex:1; } #body .foot{ text-align: center; width:100%; height:200px; background:lightgreen; } #body .middle .middle_left{ text-align: center; width:600px; background:orange; } #body .middle .middle_right{ text-align: center; background:gray; /* 子盒子其他盒子都有寬度時,此盒子設定flex:1,表示佔用剩餘的所有寬度*/ flex:1; } </style> </head> <body> <div id="body"> <div class="header"> this is header </div> <div class="middle"> <div class="middle_left"> middle_left </div> <div class="middle_right"> middle_right </div> </div> <div class="foot"> this is foot </div> </div> </body> </html>