css製作tips提示框,氣泡框,製作三角形
阿新 • • 發佈:2018-11-28
有時候我們的頁面會需要這樣的一些提示框或者叫氣泡框,運用css,我們可以實現這樣的效果。
為了實現上面的效果,我們首先要理解如何製作三角形。
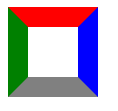
當我們給一個DIV不同顏色的邊框的時候,我們可以得到下面的效果。
.triangle{ border-top:20px solid red; width:50px; height:50px; border-right:20px solid blue; border-bottom:20px solid gray; border-left:20px solid green; }

可以看到,四條邊框變成了梯形的形狀,而不是我們以為的長方形形狀。
當我們把盒子的寬度和高度變為0的時候,四條邊框就會從中心點出發,變成4個三角形。
.triangle{ border-top:20px solid red; width:0px; height:0px; border-right:20px solid blue; border-bottom:20px solid gray; border-left:20px solid green; }

這樣,當我們只需要一個三角形的時候,只要把別的邊框顏色設為透明色就好了。例如我們只保留朝上的三角形
.triangle{ border-top:20px solid transparent; width:0px; height:0px; border-right:20px solid transparent; border-bottom:20px solid gray; border-left:20px solid transparent; }

知道了怎麼製作三角形,我們就可以利用偽類,用絕對定位的方式,製作一個氣泡框,例如
.container{ position:relative; margin-top:50px; padding:6px 12px; color:#fff; font-size:16px; line-height:25px; width:200px; height:50px; background-color:orange; border-radius:4px; } p.container:after{ position:absolute; top:-40px; right:20px; border-top:20px solid transparent; content:" "; // content 不要漏了,漏了會顯示不出來 width:0px; height:0px; border-right:20px solid transparent; border-bottom:20px solid orange; border-left:20px solid transparent; } <p class="container"> hi,這篇文章要教大家怎麼使用css製作氣泡框。 </p>

簡單的氣泡框就製作好了。三角形的形狀,大家可以根據實際的需求去拼接。
