ELement-UI之樹形表格(treeTable&&treeGrid)
阿新 • • 發佈:2018-11-28
先上圖來一波

支援無限層級,支援新增子級時自動開啟父級,支援編輯時自動開啟父級,執行操作時自帶動畫效果,支援初始化時設定全部開啟或者關閉,支援一鍵展開與關閉絲滑般的無延遲
由於基於el-table擴充套件的,所以當然能夠使用el-table的所有功能
下面上程式碼:
1,核心JS,格式化資料來源
'use strict' import Vue from 'vue' export default function treeToArray(data, expandAll, parent = null, level = null) { let tmp = [] Array.from(data).forEach(function(record) { if (record._expanded === undefined) { Vue.set(record, '_expanded', expandAll) } let _level = 1 if (level !== undefined && level !== null) { _level = level + 1 } Vue.set(record, '_level', _level) // 如果有父元素 if (parent) { Vue.set(record,'parent', parent) } tmp.push(record) if (record.children && record.children.length > 0) { const children = treeToArray(record.children, expandAll, record, _level) tmp = tmp.concat(children) } }) return tmp }
2,擴充套件el-table
<template>
<div>
<el-table :data="formatData" :row-style="showRow" v-bind="$attrs" @row-click="singleClick"
style
3,ReadMe(說明文件)
## 寫在前面
此元件僅提供一個建立TreeTable的解決思路
## prop說明
#### *data*
**必填**
原始資料,要求是一個數組或者物件
```javascript
[{
key1: value1,
key2: value2,
children: [{
key1: value1
},
{
key1: value1
}]
},
{
key1: value1
}]
```
或者
```javascript
{
key1: value1,
key2: value2,
children: [{
key1: value1
},
{
key1: value1
}]
}
```
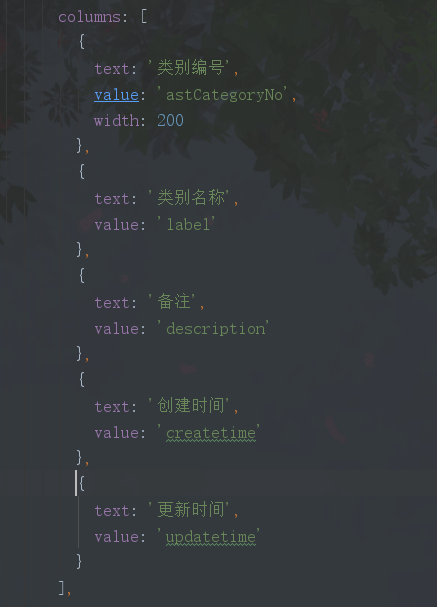
#### columns
列屬性,要求是一個數組
1. text: 顯示在表頭的文字
2. value: 對應data的key。treeTable將顯示相應的value
3. width: 每列的寬度,為一個數字(可選)
如果你想要每個欄位都有自定義的樣式或者巢狀其他元件,columns可不提供,直接像在el-table一樣寫即可,如果沒有自定義內容,提供columns將更加的便捷方便
如果你有幾個欄位是需要自定義的,幾個不需要,那麼可以將不需要自定義的欄位放入columns,將需要自定義的內容放入到slot中,詳情見後文
```javascript
[{
value:string,
text:string,
width:number
},{
value:string,
text:string,
width:number
}]
```
#### expandAll
是否預設全部展開,boolean值,預設為false
#### evalFunc
解析函式,function,非必須
如果不提供,將使用預設的[evalFunc](./eval.js)
如果提供了evalFunc,那麼會用提供的evalFunc去解析data,並返回treeTable渲染所需要的值。如何編寫一個evalFunc,請參考[*eval.js*](https://github.com/PanJiaChen/vue-element-admin/blob/master/src/components/TreeTable/eval.js)或[*customEval.js*](https://github.com/PanJiaChen/vue-element-admin/blob/master/src/views/example/table/treeTable/customEval.js)
#### evalArgs
解析函式的引數,是一個數組
**請注意,自定義的解析函式引數第一個為this.data,第二個引數為, this.expandAll,你不需要在evalArgs填寫。一定記住,這兩個引數是強制性的,並且位置不可顛倒** *this.data為需要解析的資料,this.expandAll為是否預設展開*
如你的解析函式需要的引數為`(this.data, this.expandAll,1,2,3,4)`,那麼你只需要將`[1,2,3,4]`賦值給`evalArgs`就可以了
如果你的解析函式引數只有`(this.data, this.expandAll)`,那麼就可以不用填寫evalArgs了
具體可參考[*customEval.js*](https://github.com/PanJiaChen/vue-element-admin/blob/master/src/views/example/table/treeTable/customEval.js)的函式引數和[customTreeTable](https://github.com/PanJiaChen/vue-element-admin/blob/master/src/views/example/table/treeTable/customTreeTable.vue)的`evalArgs`屬性值
## slot
這是一個自定義列的插槽。
預設情況下,treeTable只有一行行展示資料的功能。但是一般情況下,我們會要給行加上一個操作按鈕或者根據當行資料展示不同的樣式,這時我們就需要自定義列了。請參考[customTreeTable](https://github.com/PanJiaChen/vue-element-admin/blob/master/src/views/example/table/treeTable/customTreeTable.vue),[例項效果](http://panjiachen.github.io/vue-element-admin/#/example/table/custom-tree-table)
`slot`和`columns屬性`可同時存在,columns裡面的資料列會在slot自定義列的左邊展示
## 其他
如果有其他的需求,請參考[el-table](http://element-cn.eleme.io/#/en-US/component/table)的api自行修改index.vue
4,使用


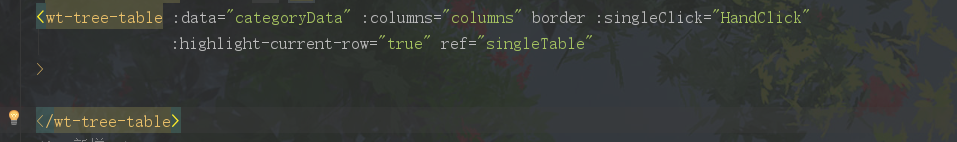
一:賦值列(如果需要自定義列,直接在元件裡寫自定義的列,跟平時寫el-table一樣)

二:想要在父元件中使用el-table方法,直接在擴充套件的el-table加上事件並在props宣告:


三:增加擴充套件
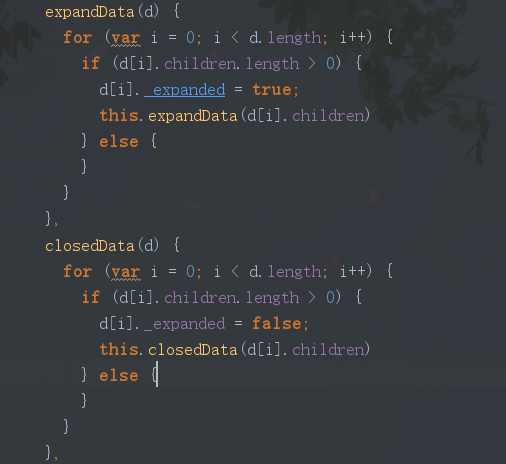
1:一鍵展開與關閉,由於擴充套件的el-table裡是通過屬性_expanded控制每級展開或關閉,所以通過遞迴修改資料來源即可實現全部展開與關閉

2:對其進行增刪改時,展開指定行(預設進行操作時全部關閉或者展開)
思路:還是通過修改資料來源,對其父級進行展開即可(可以按需判斷執行更細膩的操作),這裡的程式碼就不貼了(需求不一樣)
這裡有一個坑,展開的程式碼放在重新整理頁面獲取新資料的方法裡,只不過這裡要先通過展開的方法修改請求回來的資料來源,然後再賦值頁面,,如果相反,頁面會發生卡死(有些事件無法點選使用)的意外
原作者:
https://github.com/PanJiaChen/vue-element-admin/tree/master/src/components/TreeTable
本人在其進行擴充套件 提供一種思路,不喜勿噴!!!! 歡迎進群學習交流(927465926)
