vue-cli構建的專案中如何引入json資料檔案?
阿新 • • 發佈:2018-11-28
vue-cli構建的專案中如何引入json資料檔案?
方法1:
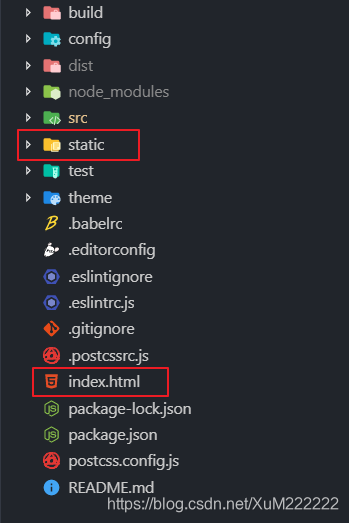
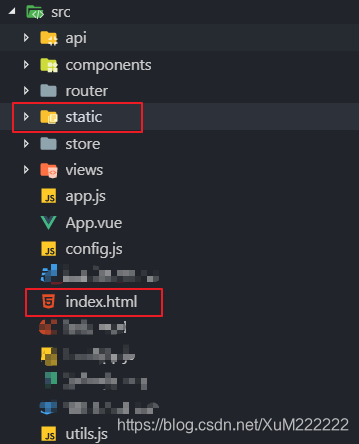
1、將json資料檔案放入到static資料夾中,並將static資料夾與專案的index.html檔案置於同一級

2、然後使用axios呼叫該json檔案,呼叫地址為自己電腦ip、埠 + json資料檔案路徑
引入axios

使用axios的get請求獲取資料

OK,兩步搞定,呼叫成功!!!
可能會出現的問題:
呼叫的時候介面可能為出現404錯誤,即呼叫路徑不存在,產生這種問題的原因是專案資源路徑設定出現了問題,解決辦法:
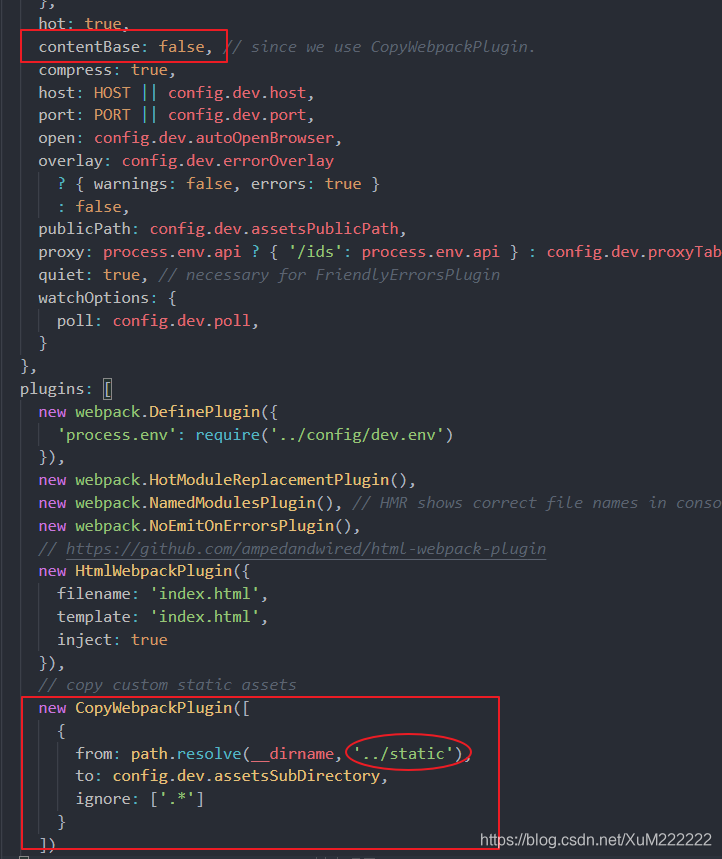
對於高版本的vue-cli腳手架構建的專案,在webpack.dev.conf.js配置中將devServer中的contentBase屬性設定為false且CopyWebpackPlugin外掛中的路徑設定為static,如下圖所示:

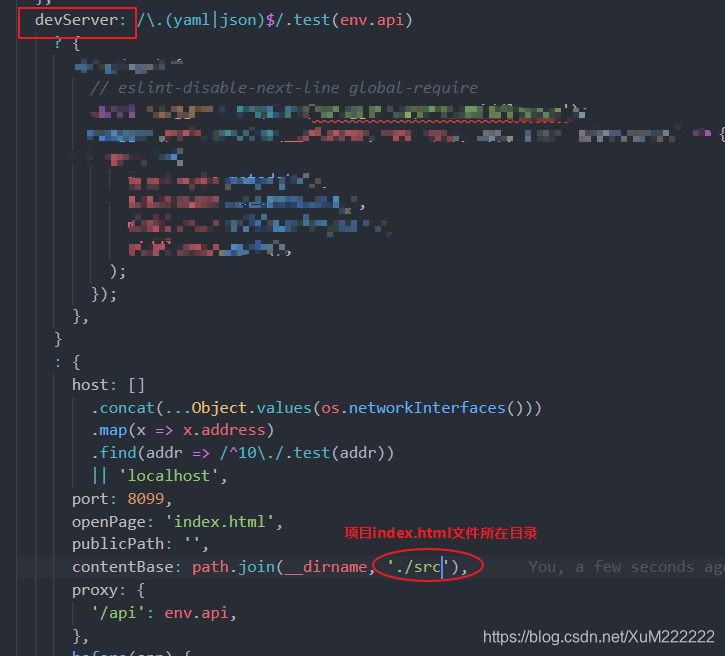
對於低版本的vue-cli腳手架構建的專案,在webpack.config.js檔案中將contentBase設定為專案index.html所在路徑,如下圖所示:
在圖示的專案中,index.html位於src檔案中,因此static檔案也應位於src檔案中,對應的devServer配置如下:


這樣才能正常呼叫json資料檔案
