javascript:控制檯詳解
javascript工具——瀏覽器控制檯詳解
大神這篇部落格是寫在2011年,主要介紹 “Firefox” 瀏覽器外掛 “Firebug” 的操作,如今主流瀏覽器對控制檯都已經提供了很好的支援。我自己用的最多是谷歌的 “chrome” 瀏覽器,下面也用 “chrome” 瀏覽器來除錯。
一、顯示資訊的命令
console.log(); //控制檯輸入 網頁中不會輸出
console.info(); //一般資訊
console.debug(); //除錯資訊
console.warn(); //警告提示
console.error(); //錯誤提示
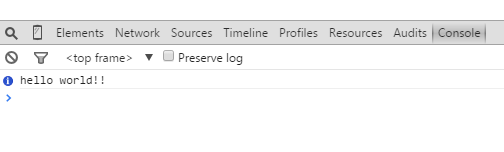
“console.log();” 可以用來取代 “alert();” 或 “document.write();” 比如,在網頁中寫入 “console.log("Hello World");” 然後會在控制檯輸入,但是網頁中並不會輸入。


我們在程式碼中插入如下程式碼:
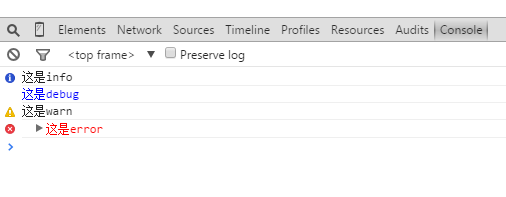
console.info( "這是info" );
console.debug( "這是debug" );
console.warn( "這是warn" );
console.error( "這是error" );
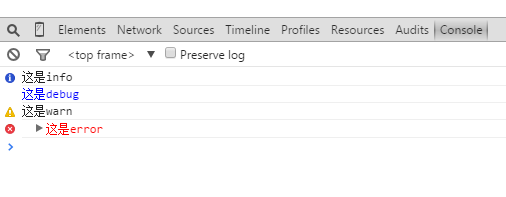
載入後開啟控制檯會看到像下面這樣:

二、佔位符
console物件的上面5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圓周率是%f" , 3.1415926 );

%o佔位符,可以用來檢視一個物件內部情況。比如,有這樣一個物件:
var dog = {} ;
dog.name = "大毛";
dog.color = "黃色";
然後,對它使用o%佔位符:
console.log( "%o" , dog );

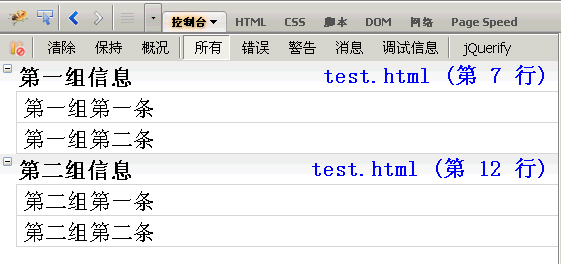
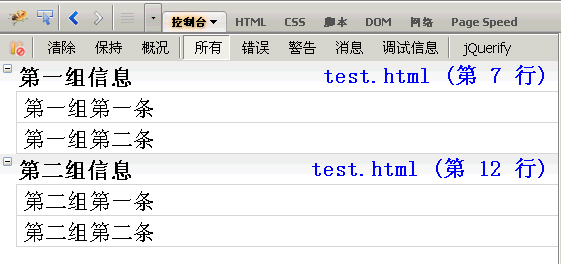
三、分組顯示
console.group(); console.groupEnd(); (這兩個方法是成對使用的)
console.group("第一組資訊");
console.log("第一組第一條");
console.log("第一組第二條");
console.groupEnd();
console.group("第二組資訊");
console.log("第二組第一條");
console.log("第二組第二條");
console.groupEnd();

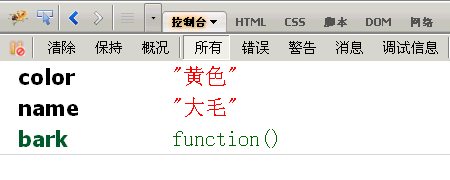
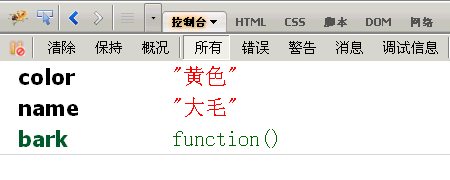
四、console.dir();(顯示某一個物件的所有屬性和方法)
比如,現在為第二節的dog物件,新增一個bark()方法,然後用 “dir();” 顯示出來:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

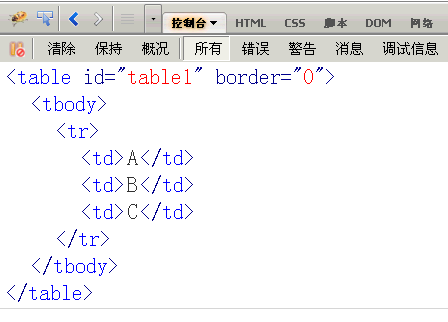
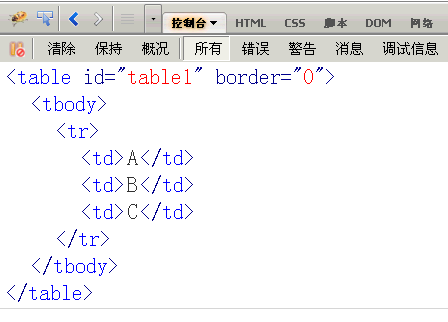
五、console.dirxml();(獲取某個節點所包含的所有html/xml程式碼)
var table = document.getElementById("table1"); //獲取節點
console.dirxml( table ); //顯示節點的所有程式碼

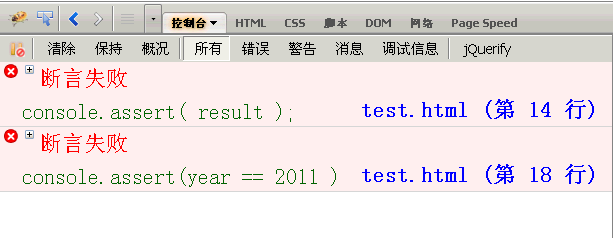
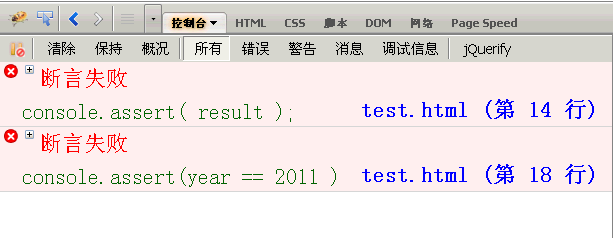
六、console.assert();(用來判斷一個表示式或變數是否為真。如果結果為否,則在控制檯輸出一條相應資訊,並且丟擲一個異常)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用來追蹤函式的呼叫軌跡)
/*一個加法函式*/
function add( a,b ){
return a+b;
}
我想知道這個函式是如何被呼叫的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
假定這個函式的呼叫程式碼如下:
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
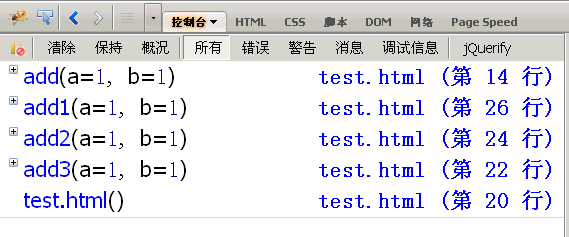
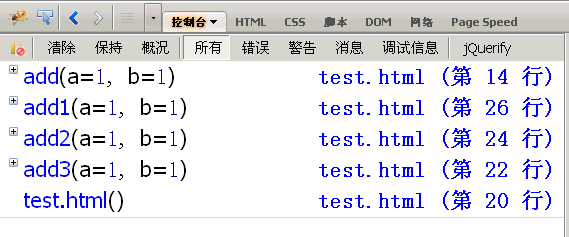
執行後,會顯示add()的呼叫軌跡,從上到下依次為add()、add1()、add2()、add3()

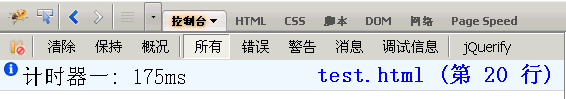
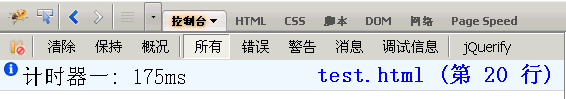
八、console.time();和console.timeEnd();(用來顯示程式碼的執行時間)
console.time( "計時器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "計時器一" );

九、效能分析
效能分析(Profiler)就是分析程式各個部分的執行時間,找出瓶頸所在,使用的方法是console.profile();
假定有一個函式Foo(),裡面呼叫了另外兩個函式funcA()和funcB(),其中funcA()呼叫10次,funcB()呼叫1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然後分析 “Foo();” 的執行效能:
console.profile( '效能分析器一' );
Foo();
console.profileEnd();

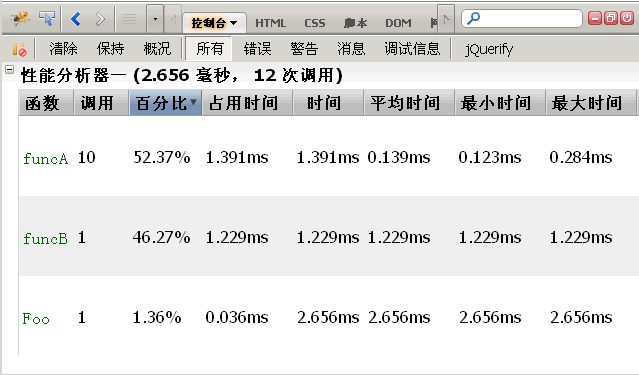
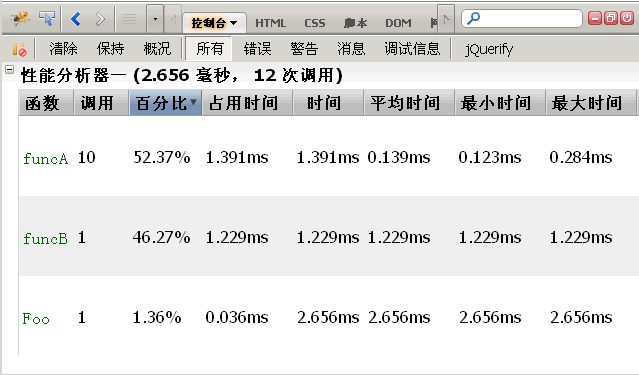
標題欄提示,一共運行了12個函式,共耗時2.656毫秒。其中funcA()執行10次,耗時1.391毫秒,最短執行時間0.123毫秒,最長0.284毫秒,平均0.139毫秒;funcB()執行1次,耗時1.229ms毫秒。
除了使用 “console.profile();” 方法,firebug還提供了一個"概況"(Profiler)按鈕。第一次點選該按鈕,"效能分析"開始,你可以對網頁進行某種操作(比如ajax操作),然後第二次點選該按鈕,"效能分析"結束,該操作引發的所有運算就會進行效能分析。

十、屬性選單
控制檯面板的名稱後面,有一個倒三角,點選後會顯示屬性選單。

預設情況下,控制檯只顯示Javascript錯誤。如果選中Javascript警告、CSS錯誤、XML錯誤都送上,則相關的提示資訊都會顯示。
這裡比較有用的是顯示 "XMLHttpRequests" 也就是顯示ajax請求。選中以後,網頁的所有ajax請求,都會在控制檯面板顯示出來。
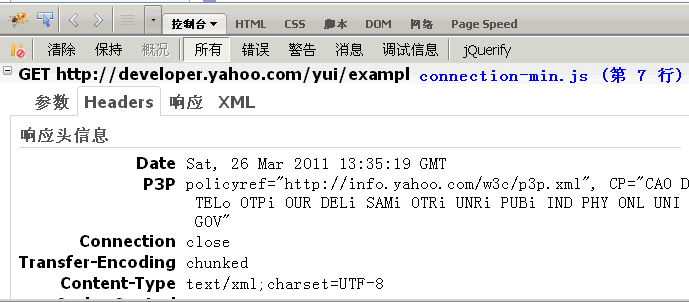
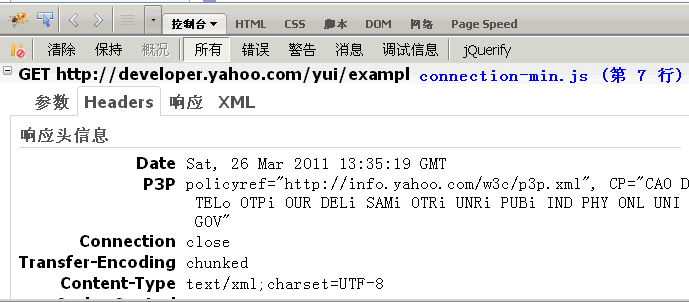
比如,點選一個YUI示例,控制檯就會告訴我們,它用ajax方式發出了一個GET請求,http請求和響應的頭資訊和內容主體,也都可以看到。

大神這篇部落格是寫在2011年,主要介紹 “Firefox” 瀏覽器外掛 “Firebug” 的操作,如今主流瀏覽器對控制檯都已經提供了很好的支援。我自己用的最多是谷歌的 “chrome” 瀏覽器,下面也用 “chrome” 瀏覽器來除錯。
一、顯示資訊的命令
console.log(); //控制檯輸入 網頁中不會輸出
console.info(); //一般資訊
console.debug(); //除錯資訊
console.warn(); //警告提示
console.error(); //錯誤提示
“console.log();” 可以用來取代 “alert();” 或 “document.write();” 比如,在網頁中寫入 “console.log("Hello World");” 然後會在控制檯輸入,但是網頁中並不會輸入。


我們在程式碼中插入如下程式碼:
console.info( "這是info" );
console.debug( "這是debug" );
console.warn( "這是warn" );
console.error( "這是error" );
載入後開啟控制檯會看到像下面這樣:

二、佔位符
console物件的上面5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圓周率是%f" , 3.1415926 );

%o佔位符,可以用來檢視一個物件內部情況。比如,有這樣一個物件:
var dog = {} ;
dog.name = "大毛";
dog.color = "黃色";
然後,對它使用o%佔位符:
console.log( "%o" , dog );

三、分組顯示
console.group(); console.groupEnd(); (這兩個方法是成對使用的)
console.group("第一組資訊");
console.log("第一組第一條");
console.log("第一組第二條");
console.groupEnd();
console.group("第二組資訊");
console.log("第二組第一條");
console.log("第二組第二條");
console.groupEnd();

四、console.dir();(顯示某一個物件的所有屬性和方法)
比如,現在為第二節的dog物件,新增一個bark()方法,然後用 “dir();” 顯示出來:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

五、console.dirxml();(獲取某個節點所包含的所有html/xml程式碼)
var table = document.getElementById("table1"); //獲取節點
console.dirxml( table ); //顯示節點的所有程式碼

六、console.assert();(用來判斷一個表示式或變數是否為真。如果結果為否,則在控制檯輸出一條相應資訊,並且丟擲一個異常)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用來追蹤函式的呼叫軌跡)
/*一個加法函式*/
function add( a,b ){
return a+b;
}
我想知道這個函式是如何被呼叫的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
假定這個函式的呼叫程式碼如下:
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
執行後,會顯示add()的呼叫軌跡,從上到下依次為add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用來顯示程式碼的執行時間)
console.time( "計時器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "計時器一" );

九、效能分析
效能分析(Profiler)就是分析程式各個部分的執行時間,找出瓶頸所在,使用的方法是console.profile();
假定有一個函式Foo(),裡面呼叫了另外兩個函式funcA()和funcB(),其中funcA()呼叫10次,funcB()呼叫1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然後分析 “Foo();” 的執行效能:
console.profile( '效能分析器一' );
Foo();
console.profileEnd();

標題欄提示,一共運行了12個函式,共耗時2.656毫秒。其中funcA()執行10次,耗時1.391毫秒,最短執行時間0.123毫秒,最長0.284毫秒,平均0.139毫秒;funcB()執行1次,耗時1.229ms毫秒。
除了使用 “console.profile();” 方法,firebug還提供了一個"概況"(Profiler)按鈕。第一次點選該按鈕,"效能分析"開始,你可以對網頁進行某種操作(比如ajax操作),然後第二次點選該按鈕,"效能分析"結束,該操作引發的所有運算就會進行效能分析。

十、屬性選單
控制檯面板的名稱後面,有一個倒三角,點選後會顯示屬性選單。

預設情況下,控制檯只顯示Javascript錯誤。如果選中Javascript警告、CSS錯誤、XML錯誤都送上,則相關的提示資訊都會顯示。
這裡比較有用的是顯示 "XMLHttpRequests" 也就是顯示ajax請求。選中以後,網頁的所有ajax請求,都會在控制檯面板顯示出來。
比如,點選一個YUI示例,控制檯就會告訴我們,它用ajax方式發出了一個GET請求,http請求和響應的頭資訊和內容主體,也都可以看到。