jquery 增刪改查dom節點
jquery 增刪改查dom節點
HTML DOM常見操作:
查詢節點,插入節點,刪除節點,複製節點,替換節點,包裹節點.
查詢節點
關於節點的查詢,是利用選擇器完成的.
在上一篇jQuery選擇器中已經介紹過了:http://www.cnblogs.com/mengdd/p/4211663.html
插入節點
首先看一個例子,用原生的JavaScript如何建立並新增元素:
<!DOCTYPE html> <html> <head> <script> var addItems = function(){ var number = parseInt(document.getElementById("number").value); var div1 = document.getElementById("div1"); div1.innerHTML = "";//clear div before append for(var i = 0; i < number; ++i){ var input = document.createElement("input"); input.setAttribute("type","text"); var br = document.createElement("br") div1.appendChild(input); div1.appendChild(br); } } </script> </head> <body> <input type="text" id="number"/> <input type="button" id="btn" value="Click" onclick="addItems();"/> <div id="div1"> </div> </body> </html>
jQuery插入元素的方法:
append(): 向每個匹配的元素內部追加內容.
appendTo(): 將所有匹配的元素追加到指定的元素中,即
(A).prependTo(B),是將A前置到B中.
前面幾個方法都是插入子元素,後面的這幾個方法是插入兄弟元素.
after(): 在每個匹配的元素之後插入內容.
insertAfter(): 將所有匹配的元素插入到指定元素的後面.
before(): 在每個匹配的元素之前插入內容.
insertBefore(): 將所有匹配的元素插入到指定元素的前面.
jQuery支援方法鏈式的呼叫,即append()等方法返回的仍然是這個jQuery物件,後面可以繼續呼叫append()方法.
下面我們將開始的那個例子用jQuery實現:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
var addItems = function(){
var number = parseInt($("#number").val());
var div1 = $("#div1");
div1.html("");//clear div before append
var string = "";
for(var i = 0; i < number; ++i){
string += "<input type='text'/><br/>"
}
div1.append(string);
}
</script>
</head>
<body>
<input type="text" id="number"/>
<input type="button" id="btn" value="Click" onclick="addItems();"/>
<div id="div1">
</div>
</body>
</html>
插入已有節點->移動節點
除了可以插入新建的節點之外,還可以選擇已有節點,插入到別的地方,以完成節點的移動操作.
注意這裡是移動操作,即原來的節點會改變位置:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("ul li:eq(0)").appendTo("ul");
});
</script>
</head>
<body>
<ul>
<li title="li1">1</li>
<li title="li2">2</li>
<li title="li3">3</li>
<li title="li4">4</li>
<li title="li5">5</li>
</ul>
</body>
</html>
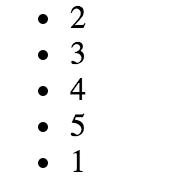
執行結果為:

刪除節點
jQuery中刪除節點的方法:
remove(): 移除所有匹配的元素.
empty(): 刪除匹配的元素集合中所有內容,包括子節點.注意,元素本身沒有被刪除.
關於remove()方法,有幾點需要說明一下:
1.remove()方法的返回值:
remove()方法會返回被刪除節點的jQuery物件.可以把這個物件插入到其他的地方.
所以也可以用這種方法來移動節點:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("ul li:eq(0)").appendTo("ul");//move li method1
//move method2:
var removeLi = $("ul li:eq(0)").remove();//delete li
removeLi.appendTo($("ul"));//add removed li
});
</script>
</head>
<body>
<ul>
<li title="li1">1</li>
<li title="li2">2</li>
<li title="li3">3</li>
<li title="li4">4</li>
<li title="li5">5</li>
</ul>
</body>
</html>
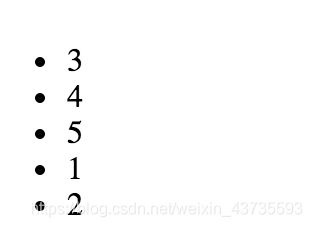
執行結果為:

注意直接寫標籤名(例如:appendTo(“ul”))和取jQuery物件(例如:appendTo($(“ul")))的結果一樣.
2.remove()方法的引數:
remove()方法預設情況下會刪除選擇器選中的所有元素.
比如下面的程式碼將刪除所有 < ul > 下的li:
//remove all li
$("ul li").remove();
remove()方法還可以接收引數,設定一些篩選條件,指定到底要刪除其中的哪些節點.
比如除了指定title的,其他全部移除:
//remove some
$("ul li").remove("li[title!='li2']");
empty()方法:刪除匹配元素集合中的所有子節點,清空內容.但是元素本身還存在.
比如:
//empty children
$("ul").empty();
會刪除< ul >中的所有子節點.
而:
//empty content
$("ul li:eq(3)").empty();
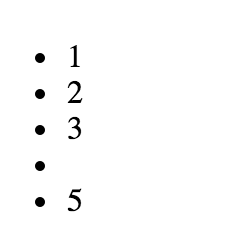
會得到這樣的效果:

複製節點
jQuery中複製節點的方法:
clone(): 建立匹配元素集合的副本.
clone()方法返回被複制的節點.
看一個例子,每次點選< li>都複製同樣的元素並新增在< ul>末尾:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("ul > li").click(function(){
$(this).clone().appendTo("ul");
});
});
</script>
</head>
<body>
<ul>
<li title="li1">1</li>
<li title="li2">2</li>
<li title="li3">3</li>
<li title="li4">4</li>
<li title="li5">5</li>
</ul>
</body>
</html>
注意,clone出來的< li >物件就沒有click事件了,即點選複製添加出來的< li >,不會再新增新的< li>.
jQuery考慮到有時候會有需要clone所有的事件,所以clone方法可以帶一個引數.
clone(true): 複製節點,包括所有的事件處理.
clone(false): 複製節點,但不包括事件處理.不帶引數時預設是這種情況.
替換節點
jQuery中替換節點的方法:
replaceAll(): 用指定的HTML內容或元素替換被選元素.
語法: $(content).replaceAll(selector).
replaceWith(): 用新內容替換所匹配到的元素.
語法: $(selector).replaceWith(content).
其中的content可以是HTML程式碼,可以是新元素,也可以是已經存在的元素.
關於用已有元素替換:
w3school的相關文件(http://www.w3school.com.cn/jquery/manipulation_replaceall.asp)中說:
"已經存在的元素不會被移動,只會被複制."這種說法是不正確的.
實際做了實驗之後,發現用已有元素替換,原來的元素是會被移除的:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
alert("click event");
$("#button1").replaceAll($("div"));
});
});
</script>
<style>
div{height:20px;background-color:yellow}
</style>
</head>
<body>
<p>
This is paragraph:
<div id="div1">This is a div 1</div>
<div id="div2">This is a div 2</div>
<p>
This is button area:
<br><button id="button1" class="btn1">Button1</button>
</body>
</html>
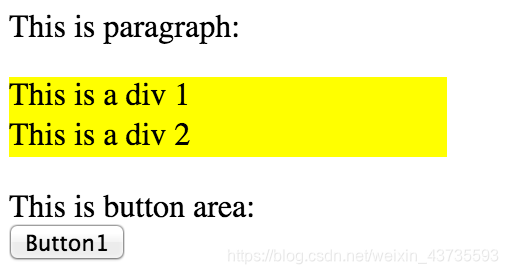
頁面初始狀態:

點選按鈕之後:

點選新得到的兩個Button1,是可以彈出alert的,說明替換節點的時候連同節點事件一起放到了新的地方.
檢視官方文件:
replaceAll(): http://api.jquery.com/replaceAll/
replaceWith(): http://api.jquery.com/replaceWith/
可以看到使用已有節點是不會複製該節點的,而是會移動該節點到新的地方.
包裹節點
包裹節點,意思是把匹配的元素用指定的內容或者元素包裹起來,即增加一個父元素.
方法有:
wrap(): 把匹配的元素用指定的內容或元素包裹起來.
wrapAll(): 把所有匹配的元素用指定的內容或元素包裹起來,這裡會將所有匹配的元素移動到一起,合成一組,只包裹一個parent.
wrapInner(): 將每一個匹配元素的內容用指定的內容或元素包裹起來.
例子程式碼:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
$("#div1").wrap("<a href='www.google.com'>Google Wrap div1</a>");
});
$("#button2").click(function(){
$("div").wrapAll("<a href='www.baidu.com'>Baidu Wrap all div</a>");
});
$("#button3").click(function(){
$("div").wrapInner("<a href='www.sogou.com'>Sogou Wrap inner div</a>");
});
});
</script>
<style>
div{height:20px;background-color:yellow}
</style>
</head>
<body>
div1:<br/><div id="div1">This is a div 1</div>
div2:<br/><div id="div2">This is a div 2</div>
div3:<br/><div id="div3">This is a div 3</div>
This is button area:
<br/><button id="button1">Wrap</button>
<br/><button id="button2">Wrap All</button>
<br/><button id="button3">Wrap Inner</button>
</body>
</html>
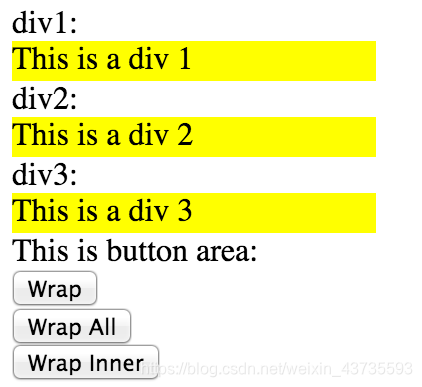
頁面初始狀態:

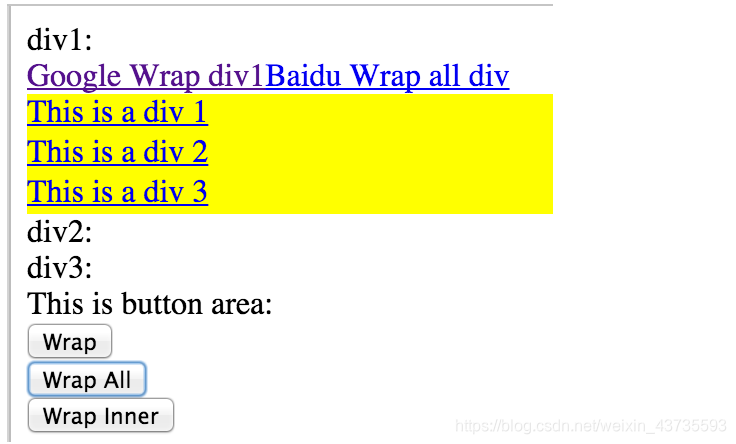
按第一個按鈕,wrap特定的一個div:

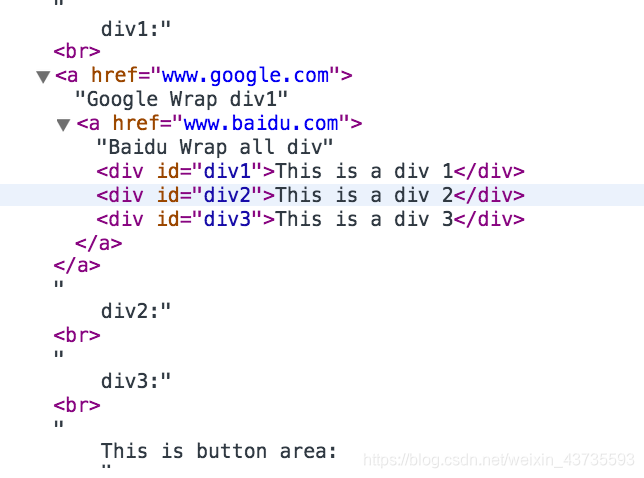
在按了第一個按鈕之後,按第二個按鈕,wrapAll將所有的div包裹進一個group:


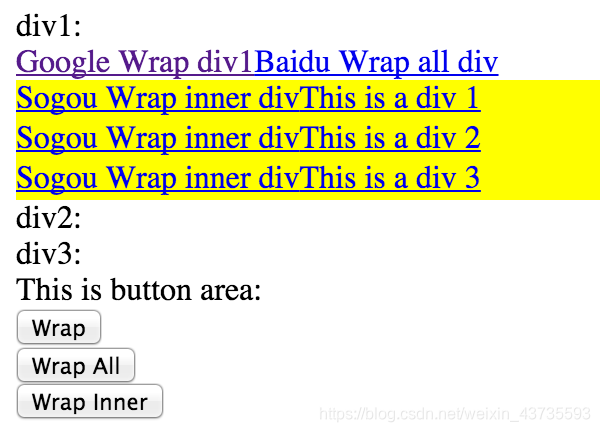
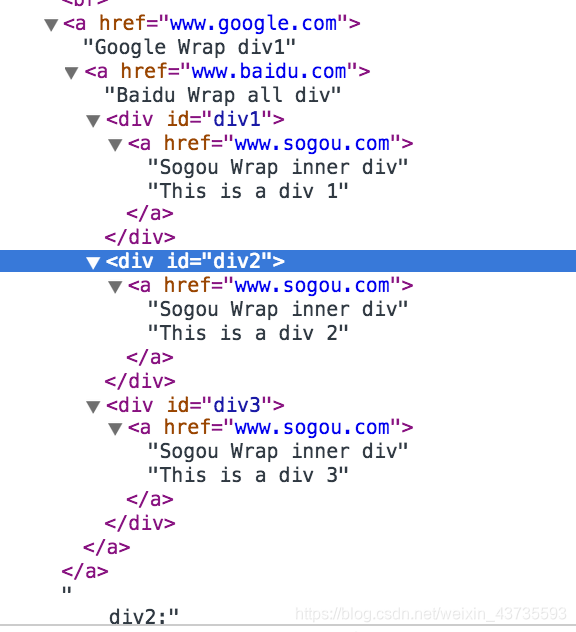
按了第一個按鈕和第二個按鈕之後,按第三個按鈕,wrapInner,在每一個div內部新增一層巢狀:


相關雜項知識
1.關於變數命名的一點題外話:
變數命名習慣(不是標準):
var
符號開頭命名.
var v 普通HTML DOM物件變數.
但是個人覺得初學者用這樣的命名可能會有點混亂,會比較難以區分什麼時候是命名,什麼時候是jQuery操作符.
所以目前的例子裡先不這樣用.
2.小知識: 在HTML標籤的字串前面加上$符號即可將其轉換為jQuery物件,比如:
var child = $("
");
3.從第一個例子可以看出,JavaScript操縱DOM元素的方法和jQuery的相關方法名稱區別如下:
JavaScript: appendChild(), removeChild().
jQuery: append(), remove(). 不過這個remove()移除的是自身.
轉載自:https://blog.csdn.net/u011530389/article/details/48155017#commentBox
