QLineSeries繪製動態曲線
阿新 • • 發佈:2018-11-29
本文QLineSeries繪製動態曲線涉及到兩種,一種是曲線動態座標固定,一種是曲線和座標都是動態的。
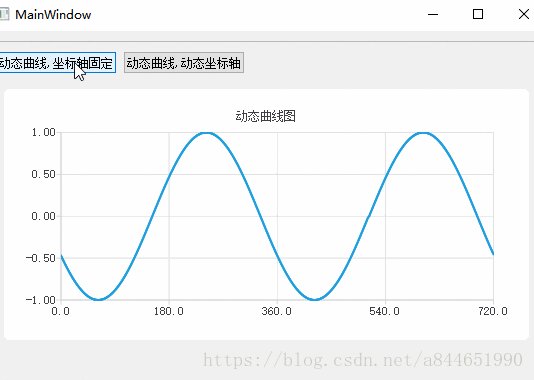
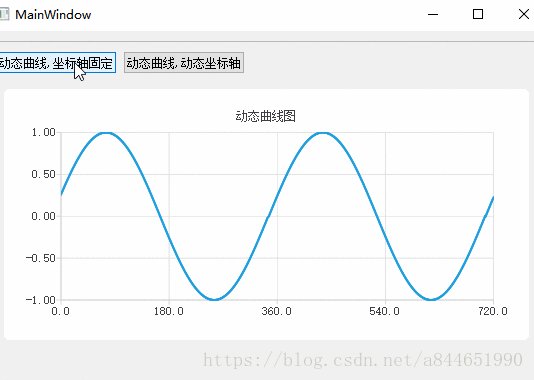
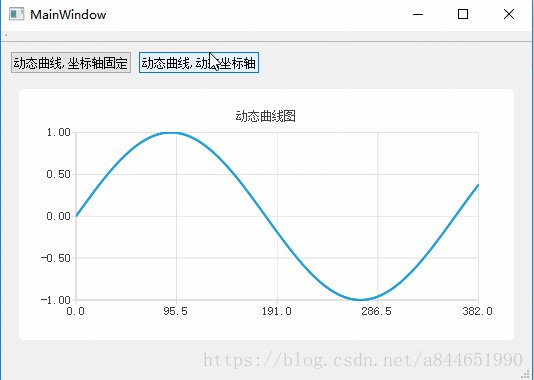
一、曲線動態座標固定
效果圖:

這種比較簡單,直接計算座標位置,x軸超出範圍之後重新計算儲存的點地資料,替換掉超出範圍之前的所有的點的資料。
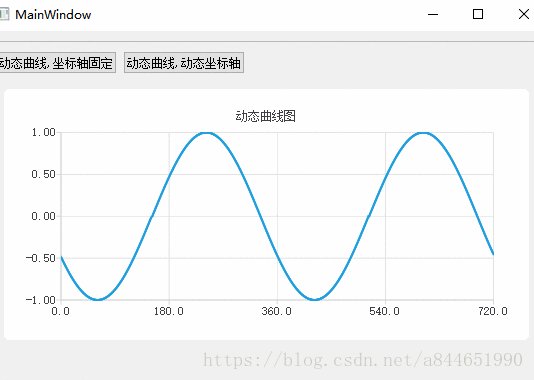
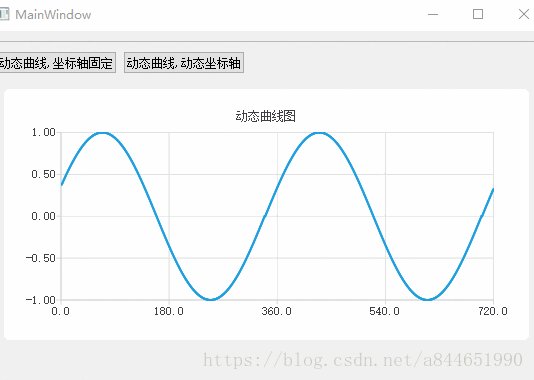
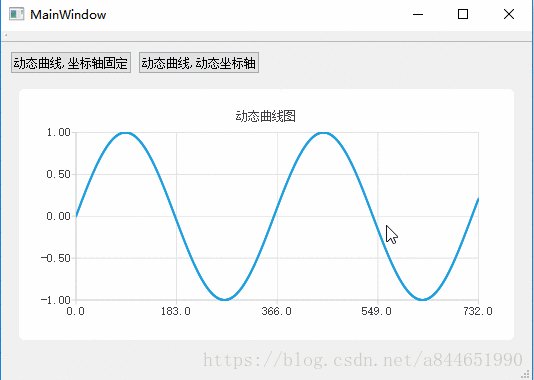
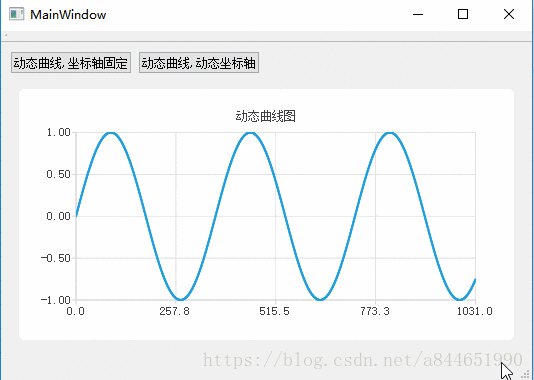
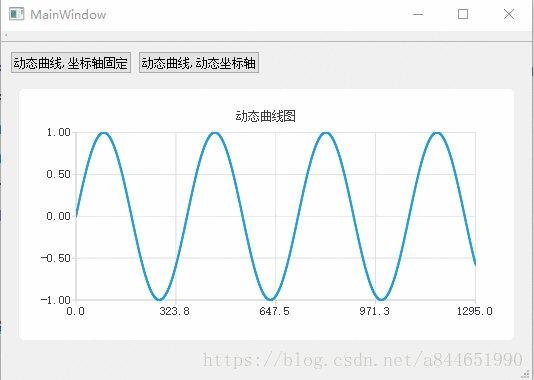
二、曲線和座標都是動態的
效果圖:

需要注意的是在QChart的addSeries之後,QLineSeries 的append之後如果資料超過座標範圍,需要手動設定xy軸範圍才能正確顯示。
原始碼:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H mainwindow.cpp
#include "mainwindow.h"
#include <QPushButton>
#include <QLayout>
#include <QtCharts>
#include <QTimer>
#include <math.h>
#include <QDebug>
QT_CHARTS_USE_NAMESPACE
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
m_count(0 