前端面試寶典之VUE篇
什麼是mvvm?
MVVM是Model-View-ViewModel的縮寫。mvvm是一種設計思想。Model 層代表資料模型,也可以在Model中定義資料修改和操作的業務邏輯;View 代表UI 元件,它負責將資料模型轉化成UI 展現出來,ViewModel 是一個同步View 和 Model的物件
-
在MVVM架構下,View 和 Model 之間並沒有直接的聯絡,而是通過ViewModel進行互動,Model 和 ViewModel 之間的互動是雙向的, 因此View 資料的變化會同步到Model中,而Model 資料的變化也會立即反應到View 上。
-
ViewModel 通過雙向資料繫結把 View 層和 Model 層連線了起來,而View 和 Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需關注業務邏輯,不需要手動操作DOM, 不需要關注資料狀態的同步問題,複雜的資料狀態維護完全由 MVVM 來統一管理
vue的優點是什麼?
-
低耦合。檢視(View)可以獨立於Model變化和修改,一個ViewModel可以繫結到不同的"View"上,當View變化的時候Model可以不變,當Model變化的時候View也可以不變
-
可重用性。你可以把一些檢視邏輯放在一個ViewModel裡面,讓很多view重用這段檢視邏輯
-
可測試。介面素來是比較難於測試的,而現在測試可以針對ViewModel來寫
請詳細說下你對vue生命週期的理解
答:總共分為8個階段建立前/後,載入前/後,更新前/後,銷燬前/後
-
建立前/後: 在beforeCreate階段,vue例項的掛載元素el和資料物件data都為undefined,還未初始化。在created階段,vue例項的資料物件data有了,el還沒有
-
載入前/後:在beforeMount階段,vue例項的$el和data都初始化了,但還是掛載之前為虛擬的dom節點,data.message還未替換。在mounted階段,vue例項掛載完成,data.message成功渲染。
-
更新前/後:當data變化時,會觸發beforeUpdate和updated方法
-
銷燬前/後:在執行destroy方法後,對data的改變不會再觸發周期函式,說明此時vue例項已經解除了事件監聽以及和dom的繫結,但是dom結構依然存在
元件之間的傳值?
父元件與子元件傳值
//父元件通過標籤上面定義傳值 <template> <Main :obj="data"></Main> </template> <script> //引入子元件 import Main form "./main" exprot default{ name:"parent", data(){ return { data:"我要向子元件傳遞資料" } }, //初始化元件 components:{ Main } } </script> //子元件通過props方法接受資料 <template> <div>{{data}}</div> </template> <script> exprot default{ name:"son", //接受父元件傳值 props:["data"] } </script>
子元件向父元件傳遞資料
//子元件通過$emit方法傳遞引數
<template>
<div v-on:click="events"></div>
</template>
<script>
//引入子元件
import Main form "./main"
exprot default{
methods:{
events:function(){
}
}
}
</script>
//
<template>
<div>{{data}}</div>
</template>
<script>
exprot default{
name:"son",
//接受父元件傳值
props:["data"]
}
</script>路由之間跳轉?
宣告式(標籤跳轉)
<router-link :to="index">程式設計式( js跳轉)
router.push('index')vuex是什麼?怎麼使用?哪種功能場景使用它?
vue框架中狀態管理。在main.js引入store,注入。新建了一個目錄
store,…..export。場景有:單頁應用中,元件之間的狀態。音樂播放、登入狀態、加入購物車
實現 Vue SSR

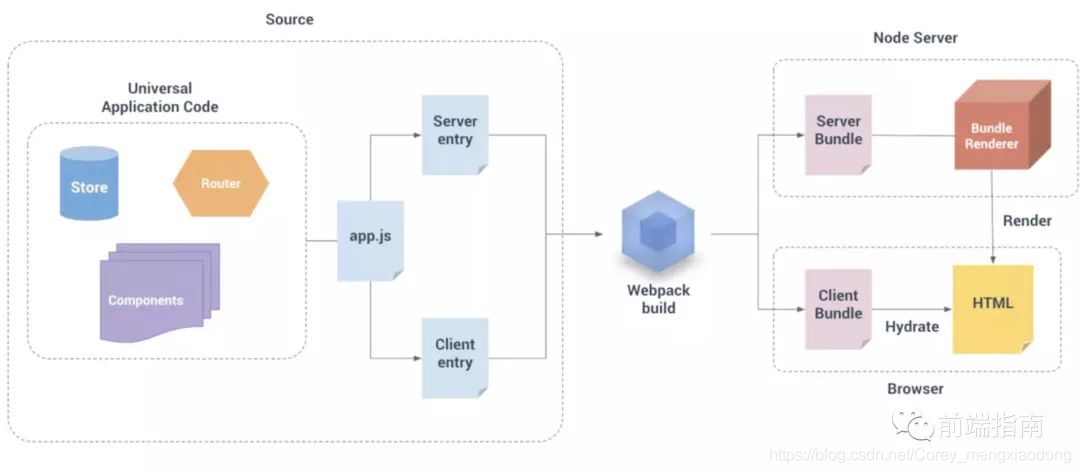
其基本實現原理
-
app.js 作為客戶端與服務端的公用入口,匯出 Vue 根例項,供客戶端 entry 與服務端 entry 使用。客戶端 entry 主要作用掛載到 DOM 上,服務端 entry 除了建立和返回例項,還進行路由匹配與資料預獲取。
-
webpack 為客服端打包一個 Client Bundle ,為服務端打包一個 Server Bundle 。
-
伺服器接收請求時,會根據 url,載入相應元件,獲取和解析非同步資料,建立一個讀取 Server Bundle 的 BundleRenderer,然後生成 html 傳送給客戶端。
-
客戶端混合,客戶端收到從服務端傳來的 DOM 與自己的生成的 DOM 進行對比,把不相同的 DOM 啟用,使其可以能夠響應後續變化,這個過程稱為客戶端啟用 。為確保混合成功,客戶端與伺服器端需要共享同一套資料。在服務端,可以在渲染之前獲取資料,填充到 stroe 裡,這樣,在客戶端掛載到 DOM 之前,可以直接從 store 裡取資料。首屏的動態資料通過
window.__INITIAL_STATE__傳送到客戶端
Vue SSR 的實現,主要就是把 Vue 的元件輸出成一個完整 HTML, vue-server-renderer 就是幹這事的
-
Vue SSR需要做的事多點(輸出完整 HTML),除了complier -> vnode,還需如資料獲取填充至 HTML、客戶端混合(hydration)、快取等等。 相比於其他模板引擎(ejs, jade 等),最終要實現的目的是一樣的,效能上可能要差點
Vue 元件 data 為什麼必須是函式
-
每個元件都是 Vue 的例項。
-
元件共享 data 屬性,當 data 的值是同一個引用型別的值時,改變其中一個會影響其他
Vue computed 實現
-
建立與其他屬性(如:data、 Store)的聯絡;
-
屬性改變後,通知計算屬性重新計算
實現時,主要如下
-
初始化 data, 使用
Object.defineProperty把這些屬性全部轉為getter/setter。 -
初始化
computed, 遍歷computed裡的每個屬性,每個 computed 屬性都是一個 watch 例項。每個屬性提供的函式作為屬性的 getter,使用 Object.defineProperty 轉化。 -
Object.defineProperty getter依賴收集。用於依賴發生變化時,觸發屬性重新計算。 -
若出現當前 computed 計算屬性巢狀其他 computed 計算屬性時,先進行其他的依賴收集
Vue complier 實現
-
模板解析這種事,本質是將資料轉化為一段 html ,最開始出現在後端,經過各種處理吐給前端。隨著各種 mv* 的興起,模板解析交由前端處理。
-
總的來說,Vue complier 是將 template 轉化成一個 render 字串。
可以簡單理解成以下步驟:
-
parse 過程,將 template 利用正則轉化成 AST 抽象語法樹。
-
optimize 過程,標記靜態節點,後 diff 過程跳過靜態節點,提升效能。
-
generate 過程,生成 render 字串
怎麼快速定位哪個元件出現效能問題
用 timeline 工具。 大意是通過 timeline 來檢視每個函式的呼叫時常,定位出哪個函式的問題,從而能判斷哪個元件出了問題
