angular2父子元件之間傳值
阿新 • • 發佈:2018-11-29
元件結構如下:
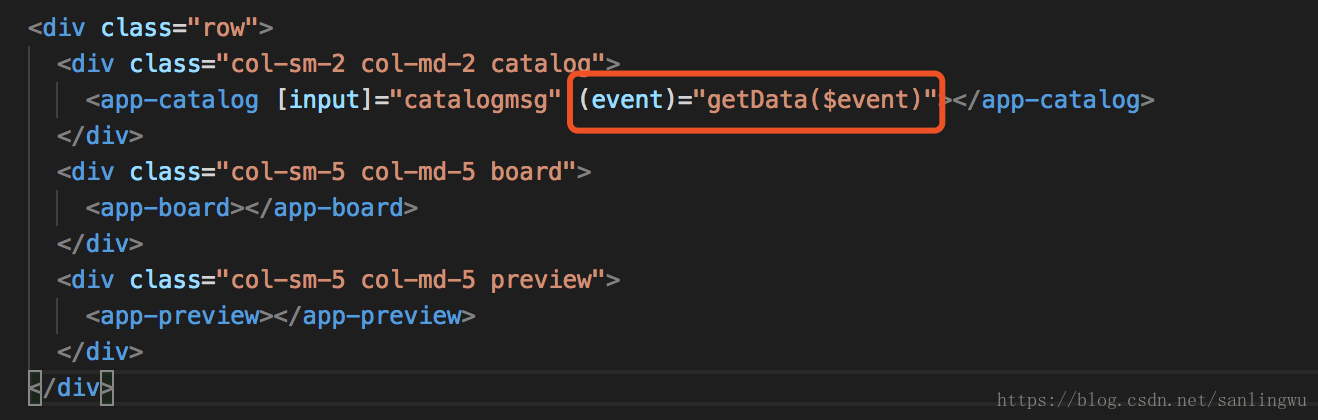
main.html
<div class="row"> <div class="col-sm-2 col-md-2 catalog"> <app-catalog [input]="catalogmsg" (event)="getData($event)"></app-catalog> </div> <div class="col-sm-5 col-md-5 board"> <app-board></app-board> </div> <div class="col-sm-5 col-md-5 preview"> <app-preview></app-preview> </div> </div>
main為父元件,內有三個子元件:app-catalog、app-board、app-preview
由於三個子元件之間存在一些值的互相呼叫,所以將main作為中介,建立main.service從後臺取得資料,傳給所需的子元件,處理後的值再傳回父元件,繼續與後臺相連。
一、父元件-->子元件(使用@Input)
1、定義父元件
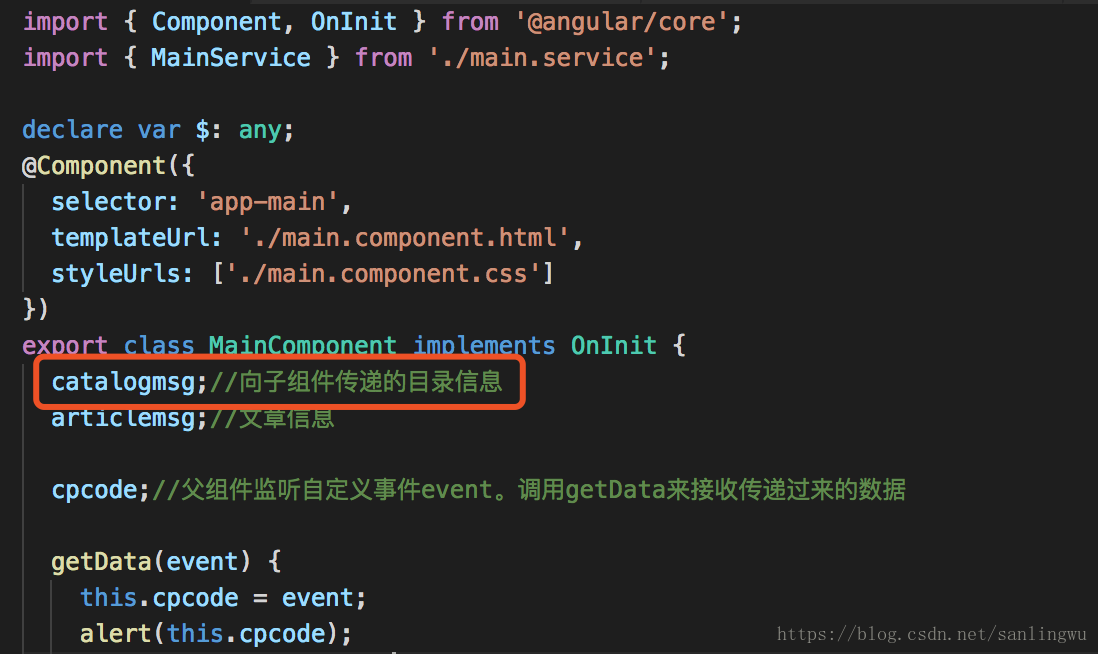
ts檔案
catalogmsg是父元件傳向子元件的變數
html檔案
通過[input]將catalogmsg值傳入子元件app-catalog
2、定義子元件
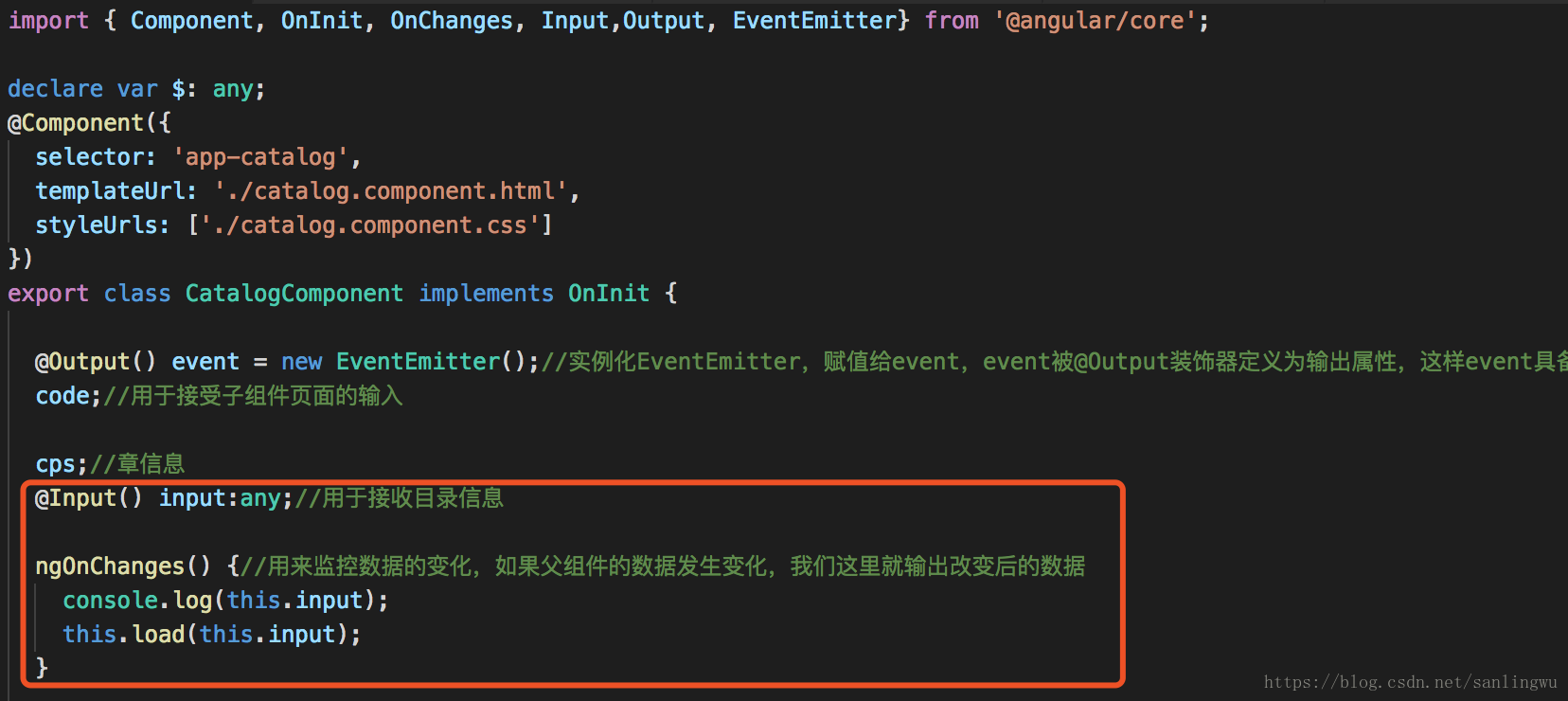
ts檔案
使用@Input裝飾變數input(要與父元件中[]中的變數一致)
使用ngOnChanges()監控資料的變化,父元件中的資料發生變化的話就觸發該函式,此處console出來的值就是父元件中的catalogmsg。
二、子元件-->父元件(使用@Output)
子元件需要例項化EventEmitter類來訂閱和觸發自定義事件
1、定義子元件
ts檔案
定義code變數作為子元件向父元件傳輸的值。
定義event為EventEmitter的一個例項,可以通過呼叫emit()方法來向上傳遞資料。
然後在該元件的某點選事件中獲取值賦給code傳過去即可:
this.event.emit(this.code);
2、定義父元件
ts檔案
html檔案
父元件會一直監聽event,有變化時會呼叫getData來接收,event即為傳過來的值。