Ionic3 自定義tabs選單圖示
阿新 • • 發佈:2018-11-29
tabs.scss
.ion-tab-icon-base { width: 30px !important; height: 30px !important; } .ion-tab-icon-md-base { min-width: 0 !important; height: 30px; } $tabImageName: 'model' 'shop' ; @for $i from 1 to 3 { //for ios .ion-ios-tab-#{nth($tabImageName, $i)} { @extend .ion-tab-icon-base; content: url("../../assets/images/tabs/icon_#{nth($tabImageName, $i)}_on.png"); } .ion-ios-tab-#{nth($tabImageName, $i)}-outline { @extend .ion-tab-icon-base; content: url("../../assets/images/tabs/icon_#{nth($tabImageName, $i)}_off.png"); } // for android .tabs-md .tab-button[aria-selected=true] { .ion-md-tab-#{nth($tabImageName, $i)} { @extend .ion-tab-icon-md-base; content: url("../../assets/images/tabs/icon_#{nth($tabImageName, $i)}_on.png"); } } .tabs-md .tab-button[aria-selected=false] { .ion-md-tab-#{nth($tabImageName, $i)} { @extend .ion-tab-icon-md-base; content: url("../../assets/images/tabs/icon_#{nth($tabImageName, $i)}_off.png"); } } } //圖示文字樣式可以自行調整
使用了scss的語法,定義$tabImageName: 'model' 'shop' ;陣列,然後迴圈,通過#{nth($tabImageName, $i)} 取出迴圈的每個元素,定義每個圖示的樣式,這個就是scss預編譯樣式的好處,省去重複的工作和重複的程式碼。
從樣式程式碼可以看出,定義了兩份程式碼,一份是ios的ion-ios-字首,一份是android版本的ion-md-與.tabs-md字首,還有這個是ionic對不同平臺有不同的樣式,如果瞭解一看就明白了。-outline為ios未選中樣式,[aria-selected=false]為android未選中樣式。
tabs.html
<ion-tabs #myTabs> <ion-tab [root]="modelRoot" tabTitle="比價" tabIcon="tab-model"></ion-tab> <ion-tab [root]="shopRoot" tabTitle="直營店" tabIcon="tab-shop"></ion-tab> <ion-tab [root]="homeRoot" tabTitle="首頁" tabIcon="home"></ion-tab> <!-- ionic自帶的 --> </ion-tabs>
圖示存放地址assets/images/tabs

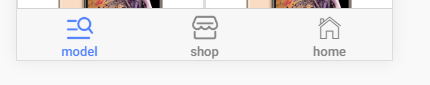
效果圖