echartjs怎麼設定環形圖或者餅圖每個板塊之間有間隔
如圖,第一張圖是沒有間隔的,全部封閉的
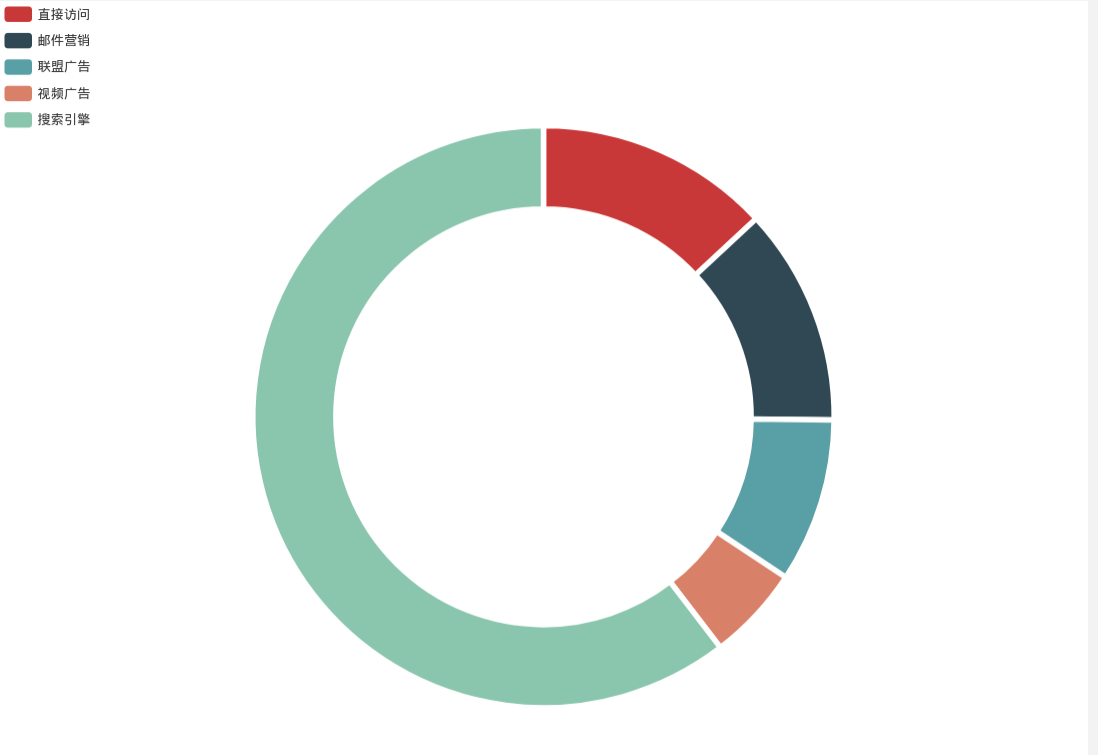
第二張圖是我的目標圖片,需要有間隔
那麼實現的方法很簡單,就是設定整個的背景顏色與邊框顏色一致就可以了
程式碼:
app.title = '環形圖';
option = {
backgroundColor:'#fff',
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接訪問','郵件營銷','聯盟廣告','視訊廣告','搜尋引擎']
},
series: [
{
name:'訪問來源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
},
labelLine: {
normal: {
show: false
}
},
itemStyle:{
borderWidth:5, //設定border的寬度有多大
borderColor:'#fff',
},
data:[
{value:335, name:'直接訪問'},
{value:310, name:'郵件營銷'},
{value:234, name:'聯盟廣告'},
{value:135, name:'視訊廣告'},
{value:1548, name:'搜尋引擎'}
]
}
]
};