Github/CSDN 新增動圖(GIF)
我們寫部落格的時候,遇到複雜的過程,用靜態的圖片並不能很好的展示清楚,這個時候就非常渴望能夠上傳一個動圖,既能用直觀的方式展示過程,又顯得逼格很高。但是,我們缺少一個工具,怎麼才能製作動圖呢?
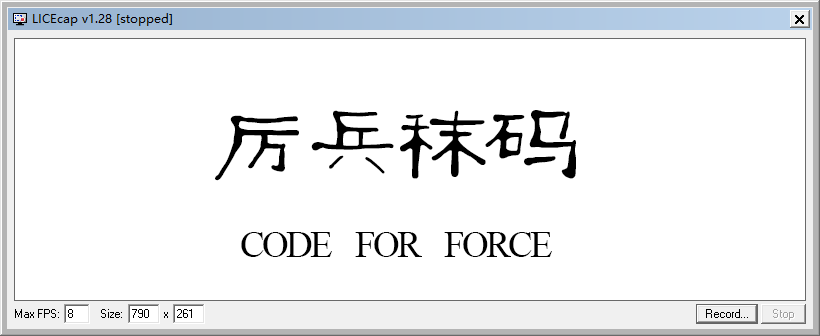
我為大家推薦一個個人覺得比較好用的工具:LICEcap 下載地址

Windows和Mac都支援,只需要框定一個錄製區域,按下Record按鈕即可開始製作,很容易上手。
之後將製作的動圖上傳到網上,得到一個URL,使用方式和靜態圖一樣:
)

相關推薦
Github/CSDN 新增動圖(GIF)
我們寫部落格的時候,遇到複雜的過程,用靜態的圖片並不能很好的展示清楚,這個時候就非常渴望能夠上傳一個動圖,既能用直觀的方式展示過程,又顯得逼格很高。但是,我們缺少一個工具,怎麼才能製作動圖呢? 我為大家推薦一個個人覺得比較好用的工具:LICEcap 下載地址 Windows和Mac
pyqt(二)動圖(gif)顯示與資原始檔(qrc檔案)
前言 前面簡單說了下win和mac下環境的搭建 pyqt(一)pyqt環境搭建 win+mac 現在來說下,前面專案中遇到的問題。 首先想講一下動態圖和資原始檔,因為我是第一次使用pyqt所以對資原始檔沒立即的理解,所以在gif引用的時候一直出錯。 這裡來說下如何正確的使用gif圖片
Matplotlib藉助ImageMagick或ffmpeg生成動圖(.gif)或視訊可能遇到的問題和解決方案
準備工作 首先保證要安裝matplotlib。假如按照以下流程並且在網上尋求解答依然沒能成功執行,可能在於matplotlib版本太舊導致。 更新使用pip:pip install -U matplotlib或者使用conda:conda update co
Matplotlib 繪製動圖(1)
animation.FuncAnimation(fig,func,frames,init_func,interval) 1. 繪製 sin 曲線 fig:fig, ax = plt.subplots() func:即 update ,每一幀都被呼叫,函式的第一個引數就是下一個引數
PyQt訓練BP模型時,顯示waiting動圖(多線程)
entropy series optimize 目錄 分享 PE 技術分享 eve http 1、實現效果 2、相關代碼 實現BP訓練模型的線程類 1 class WorkThread(QtCore.QThread): 2 finish_trigger =
Github程式碼新增Cocoapods支援(GitHub Desktop 工具上傳)
一.配置環境 確定電腦安裝的Cocoapods執行正常,最好將Cocoapods升級為最新版本。 確定GitHubDesktop軟體執行正常。(下載地址:https://desktop.github.com) 確定GitHub賬號正常。 二.檢查GitHub上的專案
CSDN-Markdown新增程式碼段(識別符號)
在Markdown中新增程式碼只需要在程式碼的前邊一行與後邊一行分別新增````,並且在前邊一行新增語言標識的關鍵字。 在使用Markdown寫程式碼段如果使用語言標識程式段就會有相應的高亮,沒有標識的時候全部都是一個顏色影響程式的觀賞性。 未使用高亮的為 int apple =
【Hexo】Hexo+Github構建個人部落格 (三):新增面板主題
一、選擇主題 選擇你自己喜歡的主題 參考: 二、配置主題 1.我選擇了hexo-theme-yilia這個主題,簡潔大方,功能齊全; 2.具體新增方法: 安裝 git clone https://github.com/litten/hexo-theme-yilia.
教您如何讓Gif動畫動起來(表情)
本文將為講解Android中Gif圖片播放的教程。Android 中是不支援直接使用Gif 圖片關聯播放幀動畫,如下動畫在Android 中是無法播放的,我們將教會您使用有效方法讓Gif圖片在Android下動起來。 使用軟體:easygifanimator <?x
完美實現GIF動畫縮圖(GIF壓縮使用C++、shell命令、php)
http://blog.csdn.net/czloveyeer/article/details/8179220 縮圖是個很常用的功能。它的實現並不複雜,但如果原圖是GIF動畫的話,問題就會變得繁瑣一點。因為GIF(動畫)由多個圖片組成,需要先解壓單獨圖片->圖片壓
SQL DDL 視圖(VIEW)
reat sql 語句 字段 函數 rop ble 一個 syn 實的 在 SQL 中,視圖是基於 SQL 語句的結果集的可視化的表。 視圖包含行和列,就像一個真實的表。視圖中的字段就是來自一個或多個數據庫中的真實的表中的字段。我們可以向視圖添加 SQL 函數、WHERE
時序圖與狀態圖(Rose) - Windows XP經典軟件系列
blog data- windows 功能 clas text 協作圖 mar content 以CAN轉UART(串口)為例。 功能簡單介紹: 當主程序收到CAN口的數據後;依據按鍵的不同來選擇是使用C
輪播圖(一)
left margin font ges opacity onload rgb absolut pin <style> *{ margin:0; padding:0; list-style:none; } .box{ width:520px; height:
RPU4+1視圖(轉)
試圖 hive 人員 module 而是 開發 組織 可用 關聯 4+1視圖模型概況 Kruchten 提出了一個"4+1"視圖模型,從5個不同的視角包括包括邏輯試圖、進程視圖、物理視圖、開發視圖、場景視圖來描述軟件體系結構。每一個視圖只關心系統的一個側面
為代碼減負之<三>視圖(SQL)
技術分享 sdn 引用 實例 內容 inf 定義 嵌套 相關 在設計數據庫時為了降低數據冗余。一般都會依照三範式去設計,但有時我們在查詢時須要通過一字段獲取跟這 個字段相關聯的好幾個字段。可是他們又分布在不同的表中,這時候假設依照正常途徑走的話須要同一時候查
精美viso制圖(1)
.com 制圖 應用 ont efault san 興趣 div pop office組件中的viso是一款十分強大的繪圖工具,在繪制流程圖、結構框圖時顯得十分方便,這裏將我自己繪制的一些viso圖(大部分都是用在我自己的論文中的)與大家分享一把。 1、深度學習訓
Spring思維導圖(一)
core 2-0 nal ase spring 解決 eba eas 轉載 關於Spring Spring是一個開源框架,是為了解決企業應用程序開發復雜性而創建的。框架的主要優勢之一就是其分層架構,分層架構允許您選擇使用哪一個組件,同時為 J2EE 應用程序開發提供
小程序思維導圖(一)
app data- class origin 鏈接 回顧 個人 分享 ges 寫在前面 首先,很感謝大家喜歡我的思維導圖。 有網友評論說:思維導圖實際就是一種比純文字更貼近人理解的模型——知識關系。的確,思維導圖又稱為腦圖,是一種適合頭腦風暴模式,同時又適合梳理點與
小程序思維導圖(二)
寫在前面 需要 模板 常用功能 授權 產生 data- gin origin 寫在前面 第二波小程序思維導圖終於出爐了,各位久等。 思維導圖是一個很神奇的東西,它直觀,界面美而有富有邏輯性。技術這種東西知識點多而雜,想要全面掌握不容易。需要用做到熟練更加不容易了。界
ArcGIS API for JavaScript3.x 學習筆記[3] 加載底圖(一)【天地圖(經緯度版)】
矢量地圖 說明 tiled spa 過程 相同 服務器列表 text 服務 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5
