前端切圖要選擇png和jpg呢?
今天特意驗證了一下:
切完圖分別儲存png24、png8和jpg60、jpg80(60和80表示儲存圖片時品質選擇)後,

然後再壓縮圖片,壓縮圖片地址:https://tinypng.com/
圖片直接拉進去就可以壓縮,壓縮完對比一下,沒想到png24圖片壓縮完記憶體小又清晰;jpg圖片反之;
未壓縮之前,兩種格式的圖片資訊,如下:

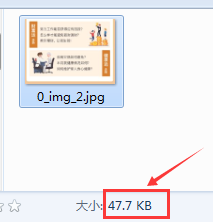
1.png24壓縮之後:

png24壓縮之後記憶體大小:

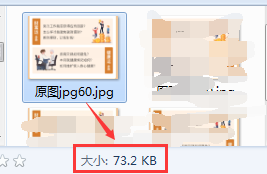
2.jpg圖片壓縮之後,如圖,相對還是比較模糊的:

jpg壓縮之後的大小:

相關推薦
前端切圖要選擇png和jpg呢?
今天特意驗證了一下: 切完圖分別儲存png24、png8和jpg60、jpg80(60和80表示儲存圖片時品質選擇)後, 然後再壓縮圖片,壓縮圖片地址:https://tinypng.com/ 圖片直接拉進去就可以壓縮,壓縮完對比一下,沒想到png24圖片壓縮完記憶體小又清晰;jpg
PS-前端切圖教程(切jpg圖和切png圖)
ps:多日後的補充說明 部分看了文章的設計師,來找我說怎麼切圖。sorry?在我的理解,這就是切圖啊,但是他們所指的“切圖”是,怎麼把設計圖製作成html頁面。 在我看來,現在人們對於前端都是有誤區的。認為前端是切圖的,(也確實是這麼叫的,本人情感上很不願意聽前端被叫做“切圖的”)所以也會誤認為我的這篇文
Web前端切圖快捷鍵、技巧和經驗
如果不是設計者自己來切圖,那麼切圖者需要從圖層裡來體會設計者的意圖。如何分組,層次間的關係都體會了設計者對頁面結構個人的理解。所以對一個設計稿來說,第一步是粗看圖層,理解設計意圖,其次是根據自己的理解對圖層進行新的操作和轉換。以下是關於圖層操作的一些經驗: 關閉圖層可見性 --關閉圖層可見性非常常用,因
前端切圖:調用百度地圖API
chm over ice element tle keyboard style mat 搜索 原型圖 圖片發自簡書App <!DOCTYPE html> <html> <head> &l
前端切圖:手機端自適應布局demo
original shu 源碼 size 自適應 art 分享 nsh defined 手機端自適應布局demo 原型如下: 圖片發自簡書App 要求如下:適應各種機型源碼如下: <!DOCTYPE html > <html>
前端切圖:CSS實現隱藏滾動條同時又可以滾動
content gin cap origin format cimage src eight 技術 CSS 實現隱藏滾動條同時又可以滾動 原始功能: 添加偽類之後的功能: 完整demo如下: <!DOCTYP
前端切圖PS必備快捷鍵
位置 shift 北京 ng- 放大縮小 鼠標 快捷 clas pos 1)m 選取工具 測量設計稿中元素得位置及大小 ctrl+d 取消選取 2)z 放大縮小,默認是放大 alt + 鼠標左鍵 縮小 3)alt + delete 向圖層中填充前景色
ps-前端切圖
ps兩條參考線之間的距離1:選中工具欄上的”選區工具“。(圖片為參考)2:直接畫出一個參考線距離大小的選框即可知道距離 。補充:W為寬度,也就是距離,英文是:widthUI給我們設計圖的時候都會有一份設計原稿psd檔案,有的公司可能UI會把需要的圖示給切好,更多時候是需要我們
在matlab中如何將圖片(png和jpg)轉成mat格式
在這裡就要介紹兩個函數了,具體的可以在matlab裡面的參考,一個是imread、imwrite和imshow函式,這幾個函式看了以後基本就可以明白了,具體的也很簡單。比如 I = imread('C:\Users\Administrator\Desktop\patches11.jpg');
前端要會的一些ps切圖和和ps技巧!
一,圖層切圖:(這車開的有點穩,但注意跟上節奏) 1.左上角:檔案-開啟 你要處理的圖 。注意,開啟psd檔案會有提示,如果用圖層摳圖的話,則保留圖層,不然選擇拼合。 2.選擇右上角這個"移動選擇工具"(這個工具還可以隨意移動目標O),然後點選目標,這時軟體右下角邊圖
前端必備之切圖(一、使用PhotoShop測量和取色)
矩形選框工具的使用: 新增到選區(按住shif) 從選區減去(按住alt) 與選區交叉(按住shift+alt) 按住他們的時候再進行選區的操作,在測量時,選區可以大一些,然後按住alt
前端開發人員也要會的切圖技巧(二)
之前介紹了傳統的切圖技巧,主要用於切多張圖片的時候,但很多時候我們可能只需要切一兩張圖示,如果還用傳統的方法就會很繁瑣,所以這次分享一種匯出單個圖示的方法。 沒有psd檔案的,我這裡準備了一份,需要的可以去下載 psd練習檔案 (和之前的一樣) htt
前端開發人員也要會的切圖技巧(一)
UI給我們設計圖的時候都會有一份設計原稿psd檔案,有的公司可能UI會把需要的圖示給切好,更多時候是需要我們自己來切的。而且,有的時候可能需要的東西UI沒有切出來,你就要去是去找UI切好了再發給我們,這個過程就變得很麻煩,所以不如自己學一些切圖方法 沒有p
關於前端Retina 屏幕兼容和基於Retina 屏幕兼容的雪碧圖技巧
com 兩張 include 很好 做的 log 項目 only alt 由於蘋果電腦的普及,所以Retina 屏幕兼容越來越重要,在普通屏幕上正常的背景,在Retina 屏幕上都會發虛。 首先新建一個scss文件,起名為utils.scss ,在文件中寫入下面代碼: /*
藍湖:你們要的“自動切圖”功能來了!
需要 .cn target iad 兩件 hot 設計圖 sdg style 一般本湖君出來吆喝,必然是要搞大事情~ 繼“自動標註”功能後,藍湖再次解鎖重量級功能——“自動切圖”! 小夥伴們,驚喜不驚喜? ? ?延續“藍湖”老規矩,本“自動切圖”功能: ①同時支持Mac和
你做前端多久了?為什麽要選擇做前端?
交流 自然 經驗 多太 作業 nbsp 朋友 選擇 沒有 作為入行不久的一枚前端妹子,由於急於成為前端大拿,最近也結交了不少前端朋友,有真正的大拿,有跟我水平相當的同僚,也有剛入行的小白。 我跟很多人問過大家做前端多久了?為什麽選擇做前端這樣的問題,大家經驗不一,有的幾個
UI設計規範整理一iOS字體和切圖及規範
icon 頁面設計 nologin 例如 必須 協作 設計規範 ogr 喜歡 UI設計規範一iOS字體和切圖及規範 說明: 1.對象為程序員等開發人員。 2.方法有千種,僅供參考。 3.文檔的本質是備份與查看,對外方便協作與對內提升效率。 4.文檔不是萬能的,如果文檔查看
網頁設計師和網頁前端開發我該選擇哪一個
在互聯網歷史中,網頁設計師和網頁開發人員這兩個不同的行業分工一直都扮演著不可或缺的角色。誰是主角,誰是配角的爭論就如雞和蛋誰先誰後的爭論一樣,喋喋不休卻沒有意義。但是,如果從客觀的角度來講,那麽你有必要了解網頁設計師和網頁開發者之間的區別和聯系;如果從職業規劃的角度來說,那麽你更應該好好看看這篇文章,再
APP切圖流程和APP切圖命名規範詳細完整版
con hdpi blog desktop src ron 優點 down tableview 轉自:http://www.25xt.com/appdesign/7339.html 我們都知道一套完整的 App 通常會有很多張切圖,不管是 iPhone 需要 1x、2
前端學習第一步----切圖仔的誕生
一個 設計 動圖 學習 如何 雙擊 空格 pos 直接 剛剛學習了一下前端的入門課程,將設計師設計的logo等圖片從PSD文件中切出來,並保存為PNG格式。PNG格式的主要優點就是背景色可以為空白,不同於普通格式的圖片的白色。使用的工具是Photoshop 首先先了

