h5新增的一些api
1.1 網路狀態
我們可以通過window. navigator.onLine來檢測,使用者當前的網路狀況,返回一個布林值,這個不能實時的通知。
addEventListener 進行繫結online從沒網路到有網路的時候呼叫
addEventListener 進行繫結.offline從有網路到沒網的時候呼叫
事件是給window綁訂的
1.2 地理定位
HTML規範中,增加了獲取使用者地理資訊的API,這樣使得我們可以基於使用者位置開發網際網路應用,即基於位置服務 (Location Base
1.2.1 獲取地理資訊方式
1、IP地址
2、三維座標
GPS(Global Positioning System,全球定位系統)
Wi-Fi
手機訊號
3、使用者自定義資料
如下圖對不同獲取方式的優缺點進行了比較,瀏覽器會自動以最優方式去獲取使用者地理資訊。

1.2.2 隱私
HTML5 Geolocation 規範提供了一套保護使用者隱私的機制。必須先得到使用者明確許可,才能獲取使用者的位置資訊。
1.2.3 API詳解
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options)
值:成功執行第一個回撥值,失敗執行第二個回撥值
第三個值可選的值,是一個物件 {timeout:1000}
- window.navigator.getlocation.getCurrentPosition(function(position){
- console.log("成功"+position);
- },function(error){
- console.log("獲取失敗");
- });
navigator.geolocation.watchPosition(successCallback, errorCallback, options)
1、當成功獲取地理資訊後,會呼叫succssCallback,並返回一個包含位置資訊的物件position。
position.coords.latitude緯度
position.coords.longitude經度
2、當獲取地理資訊失敗後,會呼叫errorCallback,並返回錯誤資訊error
3、可選引數 options 物件可以調整位置資訊資料收集方式
a)timeout 超時設定,單位為ms
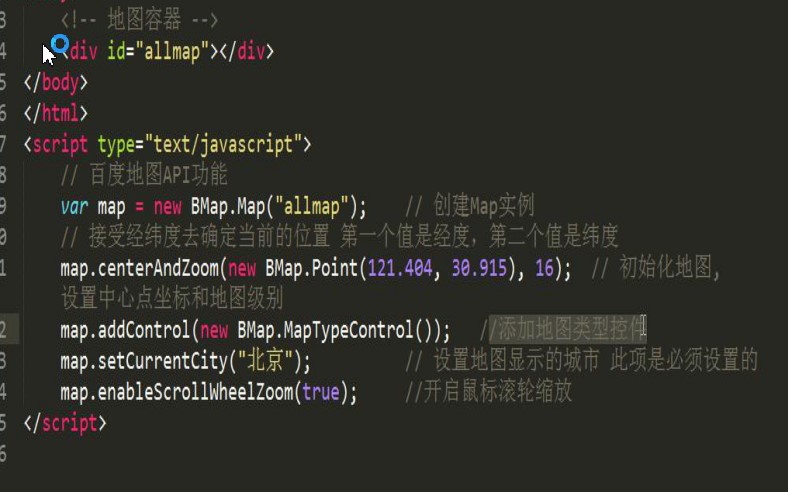
百度地圖的用法:
官網:http://lbsyun.baidu.com/
(1)進入官網 直接找到javascript API

(2)直接找到示例DEMO,複製原始碼
(3)需要獲取金鑰 (自己申請,需要一到兩個工作日)
(4)建立應用(填寫瀏覽器端)
(5)利用金鑰去替換script標籤裡面的“你的金鑰”
百度地圖的用法

1.3 Web儲存
隨著網際網路的快速發展,基於網頁的應用越來越普遍,同時也變的越來越複雜,為了滿足各種各樣的需求,會經常性在本地儲存大量的資料,傳統方式我們以document.cookie來進行儲存的,但是由於其儲存大小隻有4k左右,並且解析也相當的複雜,每一次傳送請求都會攜帶上cookie,會造成頻寬的浪費,給開發帶來諸多不便,HTML5規範則提出解決方案。
web儲存的含義是將資料儲存到使用者的電腦上,這樣可以緩解伺服器的壓力,並且提高體驗
1.3.1 特性
1、設定、讀取方便
2、容量較大,sessionStorage約5M、localStorage約20M
3、只能儲存字串,可以將物件JSON.stringify() 編碼後儲存
1.3.2 window.sessionStorage
1、生命週期為關閉瀏覽器視窗
2、在同一個視窗下資料可以共享
補充:通過跳轉可以
1.3.3 window.localStorage
1、永久生效,除非手動刪除
2、可以多視窗共享
- window.localStorage.setItem("username","feifei");
- window.sessionStorage.setItem("username2","feifei2");
1.3.4 方法詳解
【setItem(key, value) 設定儲存內容
getItem(key) 讀取儲存內容】
- window.localStorage.getItem("username");
- window.sessionStorage.getItem("username2");
【removeItem(key) 刪除鍵值為key的儲存內容】
- window.localStorage.removeItem("username");
- window.sessionStorage.removetem("username2");
【clear() 清空所有儲存內容】
- window.localStorage.clear();
【key(n)以索引值來獲取儲存內容】
- window.localStorage.key(0);
【 length 獲取資料的長度】
- window.localStorage.length;
區別:cookie資料始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞。而sessionStorage和localStorage不會自動把資料發給伺服器,僅在本地儲存。cookie資料還有路徑(path)的概念,可以限制cookie只屬於某個路徑下。儲存大小限制也不同,cookie資料不能超過4k,同時因為每次http請求都會攜帶cookie,所以cookie只適合儲存很小的資料,如會話標識。sessionStorage和localStorage 雖然也有儲存大小的限制,但比cookie大得多,可以達到5M或更大。資料有效期不同,sessionStorage:僅在當前瀏覽器視窗關閉前有效,自然也就不可能持久保持;localStorage:始終有效,視窗或瀏覽器關閉也一直儲存,因此用作持久資料;cookie只在設定的cookie過期時間之前一直有效,即使視窗或瀏覽器關閉。作用域不同,sessionStorage不在不同的瀏覽器視窗中共享,即使是同一個頁面;localStorage 在所有同源視窗中都是共享的;cookie也是在所有同源視窗中都是共享的。Web Storage 支援事件通知機制,可以將資料更新的通知傳送給監聽者。Web Storage 的 api 介面使用更方便。
差異性:
相同點:都是儲存資料,儲存在web端,並且都是同源
不同點:
(1)cookie 只有4K 小 並且每一次請求都會帶上cookie 體驗不好,浪費頻寬
(2)session和local直接儲存在本地,請求不會攜帶,並且容量比cookie要大的多
(3)session 是臨時會話,當視窗被關閉的時候就清除掉 ,而 local永久存在,cookie有過期時間
(4)cookie 和local都可以支援多視窗共享,而session不支援多視窗共享 但是都支援a連結跳轉的新視窗
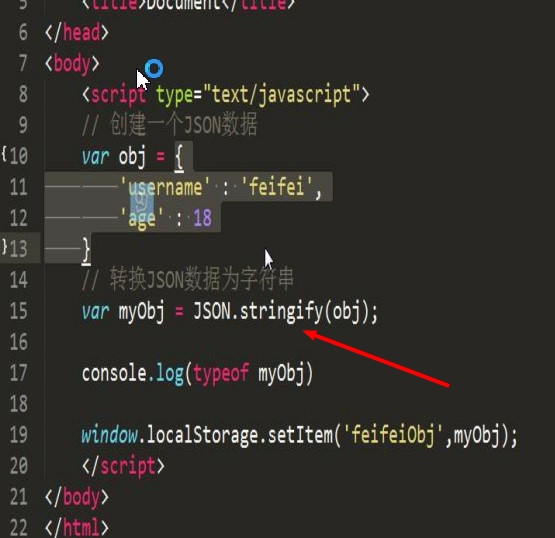
存入一個json的方法:

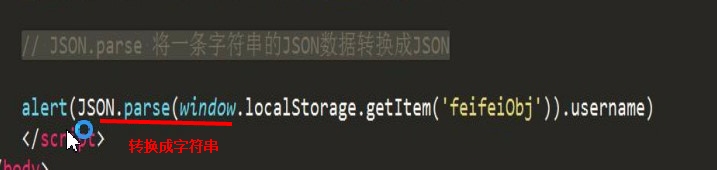
取出json的方法
1.先把字串轉換成json

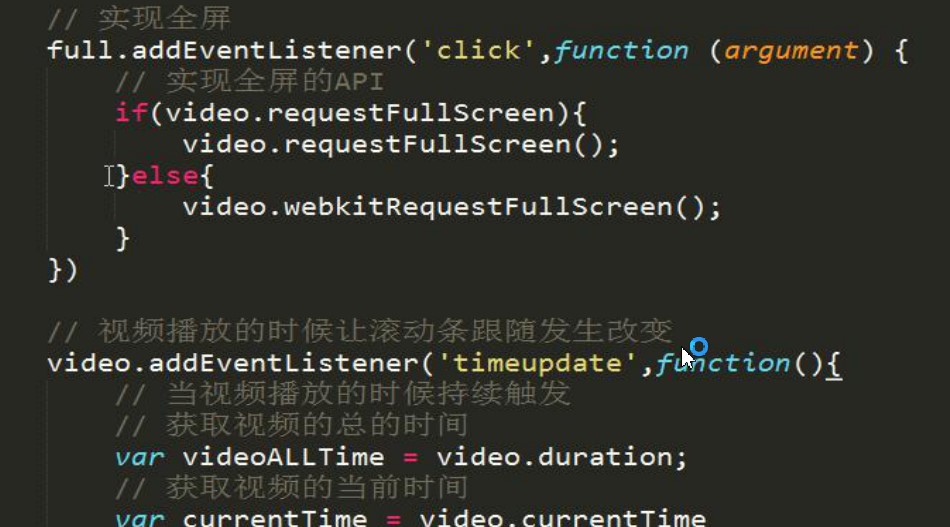
1.4 全屏
HTML5規範允許使用者自定義網頁上任一元素全屏顯示。
requestFullScreen() 開啟全屏顯示
cancelFullScreen() 關閉全屏顯示
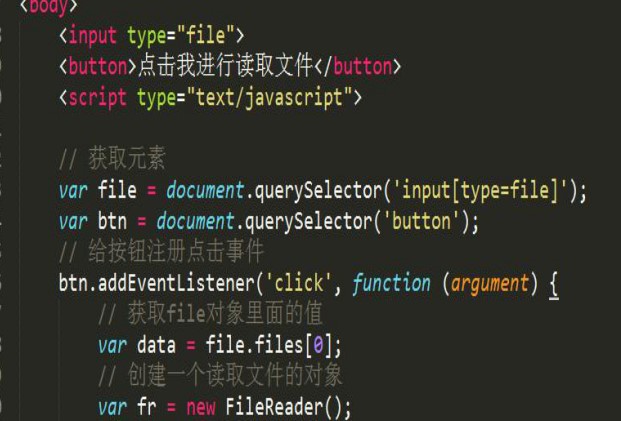
1.5 檔案讀取
通過FileReader物件我們可以讀取本地儲存的檔案,可以使用 File 物件來指定所要讀取的檔案或資料。其中File物件可以是來自使用者在一個 <input> 元素上選擇檔案後返回的FileList 物件,也可以來自由拖放操作生成的 DataTransfer
1.5.1 FileList物件
由於HTML5中我們可以通過為表單元素新增multiple屬性,因此我們通過<input>上傳檔案後得到的是一個FileList物件(偽陣列形式)。

1.5.2 FileReader物件
HTML5新增內建物件,可以讀取本地檔案內容。
var reader = new FileReader; 可以例項化一個物件

v
例項方法
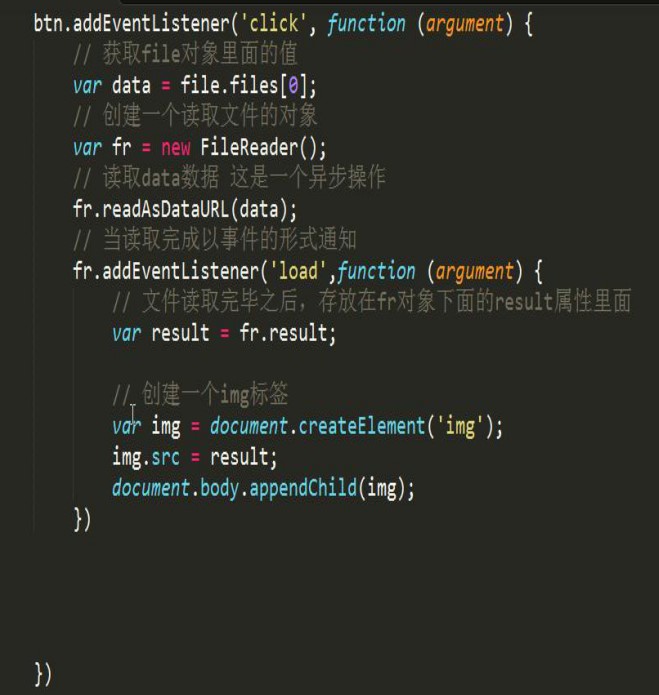
1、readAsDataURL() 以DataURL形式讀取檔案
事件監聽
onload 當文讀取完成時呼叫
屬性
result 檔案讀取結果
參考資料
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader#toc
1.6拖拽
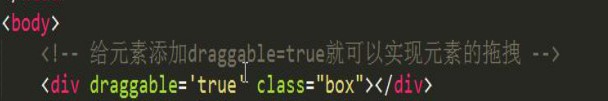
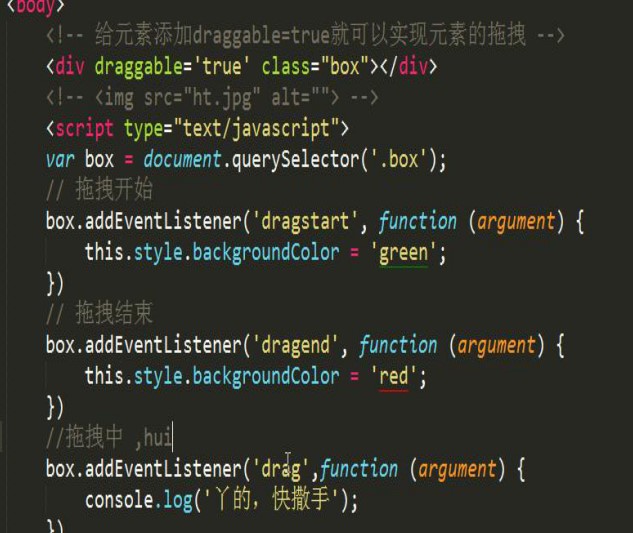
在HTML5的規範中,我們可以通過為元素增加draggable="true"來設定此元素是否可以進行拖拽操作,其中圖片、連結預設是開啟的。
1.6.1拖拽元素
頁面中設定了draggable="true"屬性的元素,其中<img>、<a>標籤預設是可以被拖拽的

1.6.2目標元素
頁面中任何一個元素都可以成為目標元素
1.6.3事件監聽
根據元素型別不同,需要設定不同的事件監聽
拖拽元素
1.drag 應用於拖拽元素,整個拖拽過程都會呼叫
2.dragstart應用於拖拽元素,當拖拽開始時呼叫
3.dragleave應用於拖拽元素,當滑鼠離開拖拽元素時呼叫
4.dragend應用於拖拽元素,當拖拽結束時呼叫
目標元素
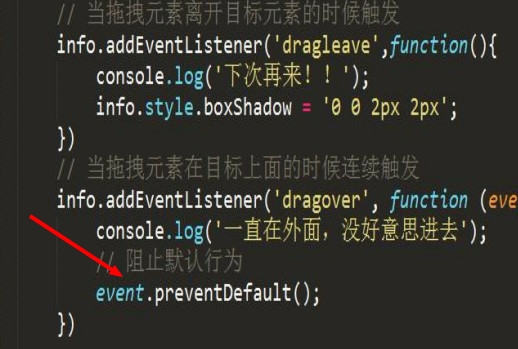
1.dragenter應用於目標元素,當拖拽元素進入時呼叫
2.dragover應用於目標元素,當停留在目標元素上時呼叫 阻止瀏覽器的預設禁止行為(event.preventDefault)

3.drop應用於目標元素,當在目標元素上鬆開滑鼠時呼叫
4.dragleave應用於目標元素,當滑鼠離開目標元素時呼叫

可以通過dataTransfer拿到當前的拖拽進來的檔案列表
1.7多媒體
方法:load()、play()、pause()
屬性:currentSrc、currentTime、duration
事件:
參考文件
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
1.8應用
1、自定義視訊播放器