web學習筆記(2)——style樣式使用的一些小案例
沒有樣式的H5是沒有靈魂的。style樣式有三個屬性:media,scope,type。type目前是統一的值“text/css”,用來指定樣式。scoped 屬性是布林屬性。如果使用該屬性,則樣式僅僅應用到 style 元素的父元素及其子元素,該功能並不是所有瀏覽器支援,據我所知,firefox支援該功能。media是用來指定樣式適用的媒體,其值有:screen、tty、tv、projection、handheld、print、braille、aural、all。下述案例是基於media=screen 或 media=print 來說的。media=screen表示樣式用於裝置螢幕; media=print表示樣式用於列印預覽或列印頁面。
來個簡單的樣式案例:
<!DOCTYPE html>
<html>
<head>
<title>style_demo</title>
<meta charset="UTF-8">
<!-- 樣式 -->
<style type="text/css" media="screen">
h1 {color:yellow}
h2 {color:black}
p 上述是一個簡單的樣式功能,h1

現在需要列印這個頁面,但是不需要那麼花裡胡哨的,所有字型都黑色即可,由於與上述程式碼中的media值不同,可直接在原script下增加以下樣式而不會被覆蓋:
<!-- 列印模式 -->
<style type="text/css" media="print">
h1 {color:black}
h2 {color:black}
</style>
在列印模式(ctrl+p)下檢視,所有字型均為黑色。效果如下:
很多時候,瀏覽器是需要做適配的,如果說,在瀏覽器寬度不低於200px並且不高於1200px的時候,需改變字型顏色,如何做到呢?(也可以在上述script下直接增加以下樣式 )
<!-- 螢幕適配 -->
<style type="text/css" media="screen and (min-width:200px) and (max-width:1200px)">
h1 {color:black}
h2 {color:black}
p {color:red}
</style>
調整瀏覽器看下效果吧:
在上述需求的基礎上,現在需要對p標籤下id=color1的顏色為紅色,id=color2的顏色設為綠色:
<style type="text/css" media="screen and (min-width:200px) and (max-width:1200px)">
h1 {color:black}
h2 {color:black}
p[id="color1"] {color:red}
p[id="color2"] {color:green}
</style>
上述程式碼可直接在script標籤下新增,因為解析是從上而下的,當meidia屬性相同,樣式不同而產生衝突時,後解析的會覆蓋先解析的樣式。效果如下:
在螢幕適配的樣式案例中,發現media可以使用邏輯運算子:”and”, “,”, “not”。“and”表示並且的意思,“,”表示或者的意思,“not”表示非的意思。上述案例展示了and的使用方法,下面來看一下“,”或者的使用:
<style type="text/css" media="screen and (min-width:1200px), (max-width:1500px)">
h1 {color:black}
h2 {color:black}
p {color:purple}
</style>
上述程式碼意思是,當瀏覽器不低於1200畫素,或者不高於1500畫素的時候採用下述樣式。如果你將上述程式碼仍放在script標籤後,你會發現p標籤的字型並未變成紫色。其實是由於你之前的樣式中有對p標籤下更加細緻的樣式描述而引起的:
p[id="color1"] {color:red}
p[id="color2"] {color:green}就是這兩行,你可以註釋之前的這個樣式,或者在當前樣式下也用詳細描述每個id:
<!-- 邏輯符或者(,) -->
<style type="text/css" media="screen and (min-width:1200px), (max-width:1500px)">
h1 {color:black}
h2 {color:black}
p[id="color1"] {color:purple}
p[id="color2"] {color:purple}
</style>
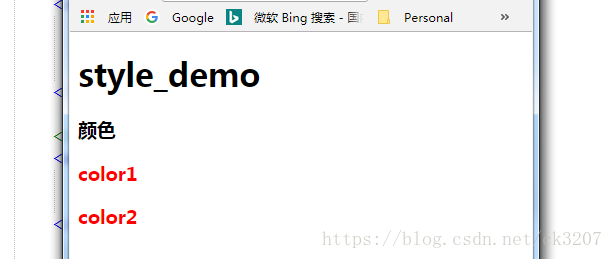
效果如下:
“not”是用來排除某種制定的媒體型別:
<!-- not -->
<style type="text/css" media="not print and (max-width:1920px)">
h1 {color:black}
h2 {color:black}
p[id="color1"] {color:blue}
p[id="color2"] {color:blue}
</style>
script標籤下增加上述程式碼,效果如下:
style支援的media還有很多,如果有裝置條件的話,可以試試,也是一番樂趣。基於media裝置,還有其他一些屬性,亦可嘗試嘗試。初學咋到,多多關照!!