jQuery(一)初識
阿新 • • 發佈:2018-11-30
jQuery 的功能概括
1、html 的元素選取
2、html的元素操作
3、html dom遍歷和修改
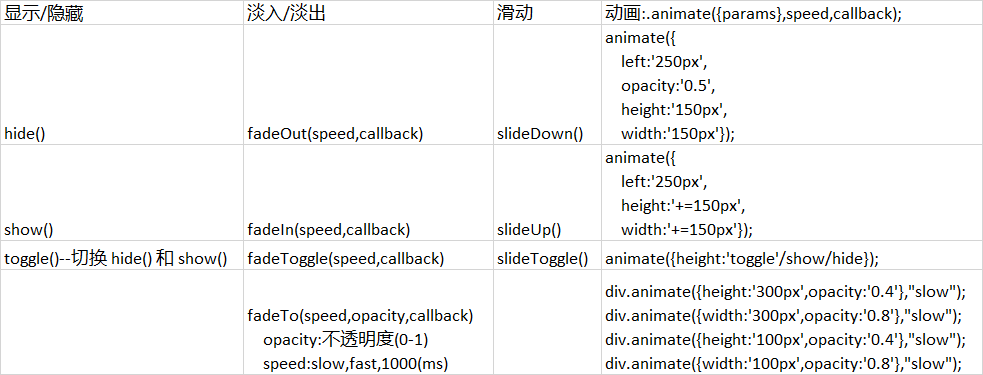
4、js特效和動畫效果
5、css操作
6、html事件操作
7、ajax非同步請求方式
selector:

操作(DOM)/$(selector).action():

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鳥教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> /*jQuery 入口函式:為了防止文件在完全載入(就緒)之前執行 jQuery 程式碼,即在 DOM 載入完成後才可以對 DOM 進行操作。 $(function(){ });*/ $(document).ready(function(){ $(".eilin").click(function(){ //$(this).hide(function(){ $('p').toggle(1000,function(){ alert('i love duzi')}); }); }); </script> </head> <body> <p>如果你點我,我就會消失。</p> <p>繼續點我!</p> <p>接著點我!</p> <button class='eilin'>duzi</button> </body> </html>
連結(chaining)的技術,允許我們在相同的元素上執行多條 jQuery 命令,一條接著另一條
$(document).ready(function(){
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
