4.具體練習一個h5例項
目標地址:https://www.vyuan8.com/vyuan/plugin.php?id=vyuan_fangchan&module=fangchan&pid=10079&fid=70823
頁面可以從上到下分為若干元件,導航,swiper幻燈,詳情,推薦,底部 5個元件
1.先搞個頭部導航
把css和html搞過來之後 發現總是不對 ,什麼問題呢
原來是熱重新整理的問題,也就是你再vscode編輯修改了,但是在瀏覽器看到的效果不是實時的,nodejs有個熱重新整理的命令
cnpm install -g supervisor
先在命令列停止專案,然後執行 supervisor 後再
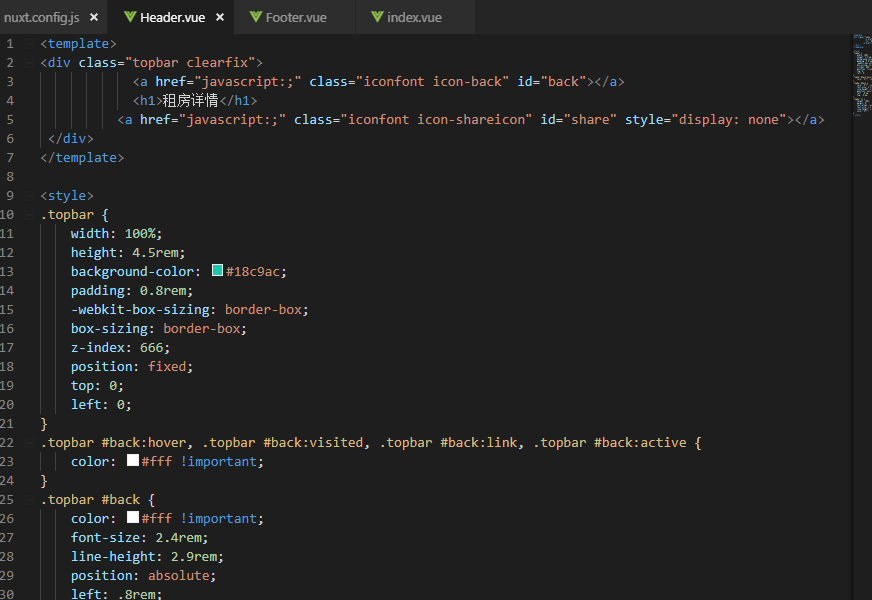
Header.vue

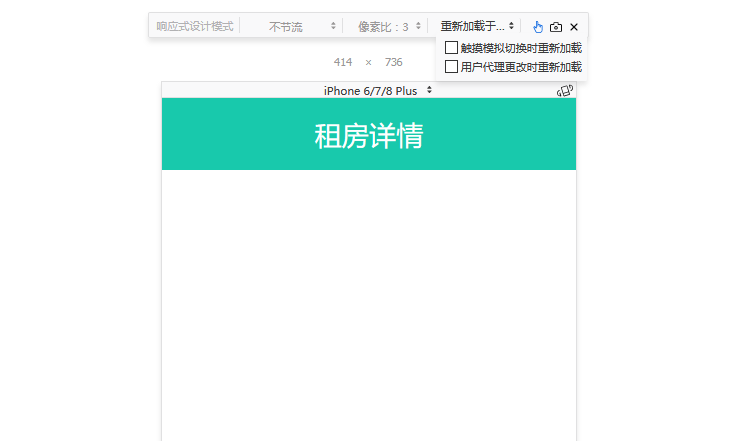
效果:

少了個箭頭,要載入 iconfont.css,而且是全域性的css
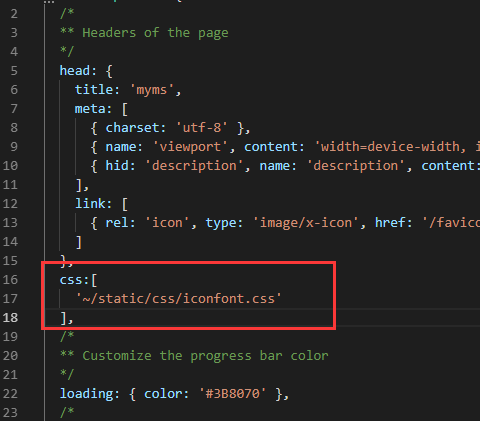
首先配置nuxt.config.js

然後把靜態樣式檔案放到該目錄
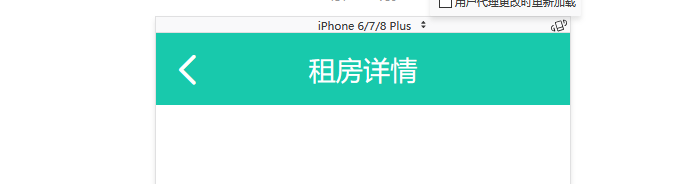
Npm run dev 效果出來了

相關推薦
4.具體練習一個h5例項
目標地址:https://www.vyuan8.com/vyuan/plugin.php?id=vyuan_fangchan&module=fangchan&pid=10079&fid=70823 頁面可以從上到下分為若干元件,導航,swiper幻燈,詳情,推薦,底部 5個元件 1
4.具體練習一個h5實例
www 編輯 vscode text line 導航 ora bubuko css 目標地址:https://www.vyuan8.com/vyuan/plugin.php?id=vyuan_fangchan&module=fangchan&pid=1007
練習4·求一個n階方陣對角線元素之和。
bsp 求一個 元素 .cn http 技術 分享 ima -1 練習4·求一個n階方陣對角線元素之和。
Effective-Java(Item 4)之給非例項類設定一個私有構造器
只由靜態欄位和靜態方法組成的類,像工具類,這些類不能被例項化,只通過類直接呼叫靜態方法和使用靜態欄位,就將該類的構造方法設為私有的,jdk中java.util.Arrays、java.util.Collections和java.lang.Math都遵循這個原則 public clas
每日一個js例項4---DOM操作ul排序
<ul id="ul1"> <li>28</li> <li>3</li> <li>13</li> </ul> <inp
全面具體介紹一個P2P網貸領域的ERP系統的主要功能
csdn 內容管理 union 2.3 友情鏈接 上傳 sdn 對賬單 erp 一般的P2P系統,至少包含PC站點的前端和後端。前端系統的功能。能夠參考“P2P系統哪家強,功能事實上都一樣”http://blog.csdn.net/fansunion/articl
4-具體學習git--分支
查看 .com 改變 logs 存在 -- fast 分支合並 一個 圖形的方式顯示日誌:git log --oneline --graph 兩種方式建立分支: 1.git branch dev,建立一個dev的分支 git branch 查看分支有哪些,星號在當前分支
Smobiler 4.0 是一個基於.Net的企業APP開發管理平臺
visual studio net 最前面的話:Smobiler是一個在VS環境中使用.Net語言來開發APP的開發平臺,也許比Xamarin更方便Smobiler入門介紹視頻Smobiler4.0提供了三大技術亮點:第三方插件、JS、自定義控件等;強大的插件移動應用引擎Smobiler支持分插件
編寫第一個H5頁面
ntp int 小寫 itl body ado har put utf <!DOCTYPE html><html ><head> <meta charset="UTF-8"> <title>第一個H5頁面</
談合作,一個H5電子名片90%提供成交率
.... idt 小時 交流 內容 adf 統一 容易 一位 名目、名氣、名望,考驗的是交流者的資歷和背後的企業實力。商業交流的第一步,就是相互認識,交換名片。魯迅說:“世界上本沒有名片這東西,企業資本家交流得多了就有了。” 用現在的眼光來看,每個人及其單位就是一
Centos 7.4安裝練習
accept S3 自定義 默認 是否 mark fff centos 掩碼 安裝CentOS7.4步驟: 打開虛擬機軟件VMware Workstation 點擊 左上角"文件-新建虛擬機", 選擇"自定義"下一步。 默認選擇"下一步"。 選擇"稍後安裝操作系統-下一步"
Centos 7.4 啟動第一個 KVM 虛機 實驗And問題總結
ESS rest 技術分享 red 相關 成功 col direct 圖片 使用KVM組件安裝了一臺虛擬機,需要libvirt-bin組件支持,已經使用yum安裝完成了,啟動時發現錯誤。使用rpm -qa | grep libvirt 顯示組件已經安裝。 參考實驗手冊無法啟
4.再模仿一個算術題
class 算術 一個 \n clu turn print main col #include <stdio.h> int main() { printf("%d\n",9*10); return 0; } 4.再模仿一個算術題
關於Java中timer的一個簡單例項應用
效果展示 核心程式碼: Timer timer = new Timer();//新增定時器 timer.schedule( new TimerTask(){//重寫定時任務 public void run(){ button2.setText("取消"+S
Web的本質以及第一個Django例項.
Web框架的本質: 所有的Web應用本質上就是一個socket伺服器, 而使用者的瀏覽器就是一個socket客戶端. import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk
使用Phaser開發你的第一個H5遊戲(一)
本文來自網易雲社群 作者:王鴿 不知你是否還記得當年風靡一時的2048這個遊戲,一個簡單而又不簡單的遊戲,總會讓你在空閒時間玩上一會兒。 在這篇文章裡,我們將使用開源的H5框架——Phaser來重現這個遊戲。這裡你可以瞭解到遊戲內的狀態管理、Sprite元件物件等,以及如何使用Preload、Create
山科java實驗4-1 編寫一個程式,使用者可以從鍵盤錄入若干個學生的姓名和分數(程式每次提示使用者輸入“Y”或“N”決定是否繼續錄入學生資訊,如果使用者輸入“N”則使用者輸入完畢。輸入的“Y”、“N”不區分
編寫一個程式,使用者可以從鍵盤錄入若干個學生的姓名和分數(程式每次提示使用者輸入“Y”或“N”決定是否繼續錄入學生資訊,如果使用者輸入“N”則使用者輸入完畢。輸入的“Y”、“N”不區分大小寫)。使用者錄入完畢後,程式按成績由高到低的順序輸出學生的姓名和分數(姓名和分數之間用一個空格分割)。【說明
php array_pop 刪除陣列最後一個元素例項
這篇文章主要介紹了php array_pop 刪除陣列最後一個元素例項的相關資料,需要的朋友可以參考下 php array_pop函式將陣列最後一個單元彈出(出棧),即刪除陣列的最後一個元素。本文章通過php例項向大家講解array_pop函式的使用方法。 array_pop — 將陣列最後
GUI使用者介面的一個簡單例項
這篇部落格寫得比較趕,就不贅述了。 內含有設定框架,面板,按鈕怎麼嵌在一起,插入圖片,設定字型和顏色,前景色背景色,位置等。重點在實現功能,介面並不美觀。 私以為,這麼多個東西怎麼看呢?就應該把一些行註釋掉就知道怎麼看了。 image是在src下面的資料夾 package gui; im
繼承與多型的一個簡單例項
程式結構: 父為Person類,Person類個子類Student和Employee,Employee類又有兩個子類,Staff和Faculty。 繼承即子類可以繼承父類的資料域和方法: Student類和Employee類繼承了Person類的資料域name,address pho
