11-15 dom 動態建立節點
阿新 • • 發佈:2018-11-30
1.生成節點的方法 document.createElement(“div”)
2.插入節點的方法 父元素.appendChild(新節點)
在父節點中的子節點後面插入新的節點
3.在指定的位置插入新的節點
(1) 父元素.insertBefore(新節點,誰的前面) 將新節點插入指定的元素前面
4,刪除元素節點 父元素.removeChild()
案例分析
仿留言板

相容性
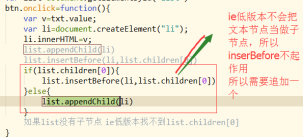
元素沒有子節點,ie低版本會讀取不到,而標準瀏覽器會。
因為標準瀏覽器會把文字節點當作子節點,而
超連結a的屬性href分析
<a href=””> 點選會重新整理頁面,相當於向後臺傳送一次請求。
<a href=”#s”> 錨點跳轉 跳轉到某一個id叫s的位置上
<a href=”javascript:;”> 取消重新整理頁面的功能
拓展:字串拼接和Dom建立都是渲染的方式
字串拼接:
優點:簡單,層次感強,可以處理大量資料
缺點:字串拼接會影響到原有子元素的事件
Dom建立
優點:是一個獨立的個體,不會影響到原有的元素
缺點:處理資料量過大會比較麻煩,會造成DOM迴流。
Dom迴流
頁面渲染時,我們對html結構簡單的增刪查改時,瀏覽器會對所有的dom進行重新排列,這就是Dom迴流,嚴重影響瀏覽器的效能
補充:提升頁面效能優化
- 多采用雪碧圖
- 阻止超連結的預設行為
- 減少Dom迴流
- 減少向伺服器請求的次數
