8.vue元件之間資料互動
那麼現在問題來了,我現在是在index.vue獲取了服務端的資料,怎麼傳值到maincontent.vue?當然你也可以把獲取資料放在maincontent.vue,但假如有些資料同時在header,footer,maincontent.vue被引用,如果每個compnent都去請求,就太費效能了。這時候需要用到vue的元件之間傳值的特性。先從簡單的,index.vue 傳值到 maincontent.vue。
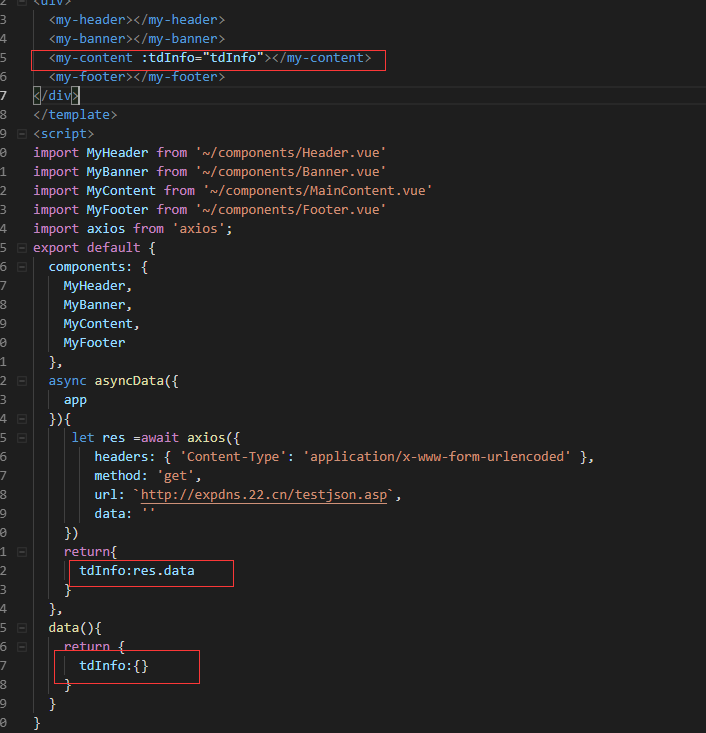
1.Index.vue修改如下:

2.MainContent.vue修改如下:
<template>
<div class="mainContent">
<div class="title-view">
<h4>{{tdInfo.title}}</h4>
</div>
<div class="data-view clearfix" style="border-bottom: 0.01rem solid #ebeaea;">
<div class="middle-data">
<p class="price">{{tdInfo.price}}</p><span>租金
</div>
<div class="middle-data">
<p class="price">{{tdInfo.type}}</p><span>房型</span>
</div>
<div class="right-data">
<p class="square">{{tdInfo.square}}}<sup>2</sup></p><span>面積
</div>
</div>
<div class="section keyword-section">
<p>
<span class="infoCard keyWord">床</span>
<span class="infoCard keyWord">可做飯</span>
<span class="infoCard keyWord">獨立衛生間</span>
<span class="infoCard keyWord">隨時看房</span>
</p>
</div>
<div class="section">
<div class="title">
<h5 style="display:inline-block;margin:0;font-weight: bold;font-size: 1.2rem">打電話時說是在<b style="color:red;">XXXX</b>看到的~</h5>
</div>
</div>
<div class="section">
<div class="title">出租房基本資訊</div>
<div class="info-content">
<p><span>單價:</span>{{tdInfo.danjia}}元/m<sup>2</sup></p>
<p><span>小區:</span>{{tdInfo.xiaoqu}}</p>
<p><span>樓層:</span>{{tdInfo.floor}}</p>
<p><span>房屋型別:</span>{{tdInfo.fwtype}}</p>
<p><span>朝向:</span>{{tdInfo.toward}}</p>
<p><span>裝修:</span>{{tdInfo.decor}}</p>
<p><span>押金:</span>{{tdInfo.deposit}}</p>
<p><span>聯絡人:</span>{{tdInfo.linkman}}</p>
<p><span>區域:</span>{{tdInfo.area}}</p>
<p><span>房源ID:</span>{{tdInfo.fid}}</p>
</div>
</div>
<div class="section">
<div class="title">小區資訊</div>
<div class="info-content">
<p><span>房源小區:</span>{{tdInfo.xiaoqu}}</p>
<p><span>小區地址:</span>{{tdInfo.address}}</p>
</div>
</div>
<div class="section">
<div class="title">出租房描述</div>
<div class="info-content" style="text-align:left;padding:1rem;">{{tdInfo.desc}} </div>
</div>
<div class="agent-view">
<dl>
<dt class="agent-head">
<img src="{{tdInfo.headimg}}" alt="">
</dt>
<dd class="agent-detail">
<h4 style="font-size: 1.5rem;font-weight: normal;">{{tdInfo.faburen}} </h4>
<p>個人釋出者</p>
</dd>
<dd class="more-indicator" style="display: none;"><span class="detail-indicator iconfont icon-iconfontxiangxia1copy19"></span>
</dd>
</dl>
</div>
<div class="section">
<p style="text-align: center;margin-top: 10px;font-family: bold;color: #18c9ac;padding: 5px;line-height: 2rem;">關注我們獲取更多房源</p>
<div style="text-align: center;padding: 5px;">
<img src="https://www.vyuan8.com/vyuan_fangchan/public/uploads/10079/20180618/7e28ebffe1430cb566ac8a4212031aa5.jpg" alt="" style="max-width: 100%;max-height:240px;">
</div>
</div>
</div>
</template>
<script>
export default {
props:["tdInfo"],
data(){
return{}
}
}
</script>
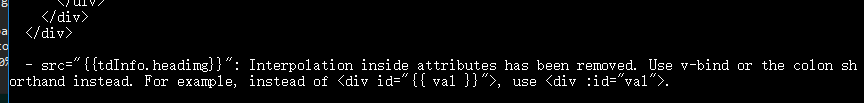
刷新發現報錯了

這裡是vue的屬性用錯了
改成這樣
<dt class="agent-head">
<img :src=tdInfo.headimg alt="">
</dt>
3.順便熟悉下v-for
<span class="infoCard keyWord" v-for="(item,index) in tdInfo.keyWord" :key="index">{{item.word}}</span>
4.重新整理就可以出現效果,這裡只是用到單向的資料傳值,還沒有互動,假如我在maincontent.vue對tdInfo進行了修改,index.vue或者footer.vue的資料怎麼聯動?
可以直接先嚐試修改,看能不能共享資料。結果是不行的,這時候要用到vue的store特性
5.先在根目錄新建store資料夾,新建index.js,編碼如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
tdInfo:{}
},
mutations: {
newTdInfo(state, result) {
state.tdInfo = result
}
}
})
export default store
先在maincontent加個click按鈕


執行報錯state未定義,重新npm run dev下
點選有效果:

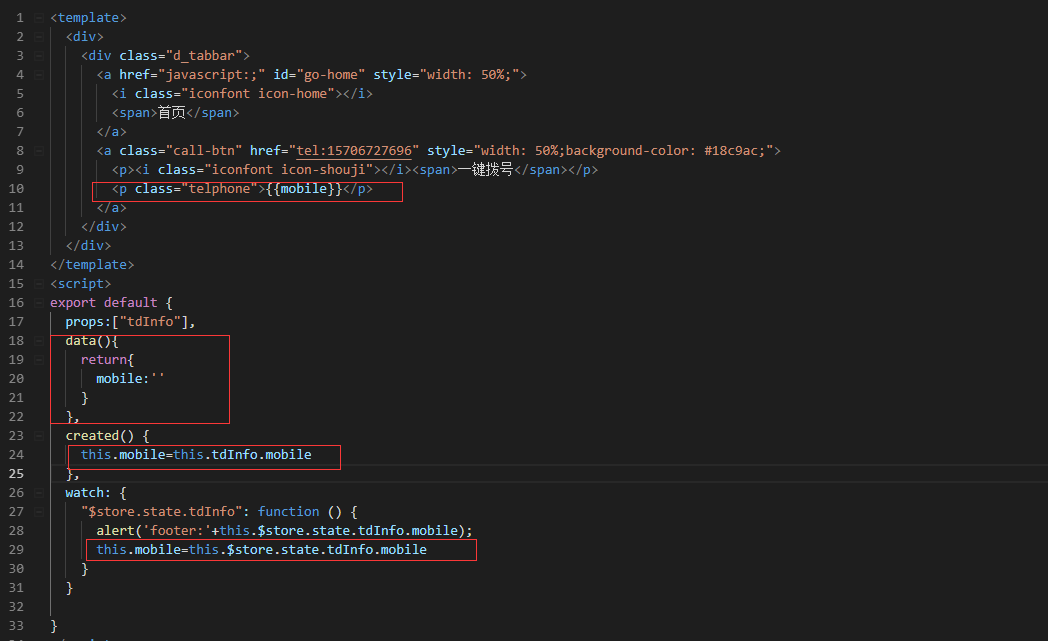
6.但是footer的號碼顯示沒有變化,給footer增加一個watch

重新整理效果如下:

