VUE元件之間的資料傳遞
Vue 的元件作用域都是孤立的,不允許在子元件的模板內直接引用父元件的資料。必須使用特定的方法才能實現元件之間的資料傳遞
一、父元件向子元件傳遞資料
在 Vue 中,可以使用 props 向子元件傳遞資料。
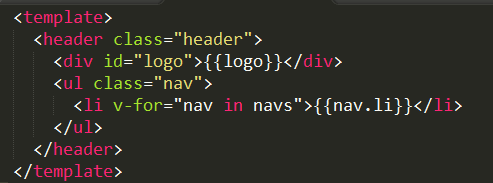
子元件部分:

這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。
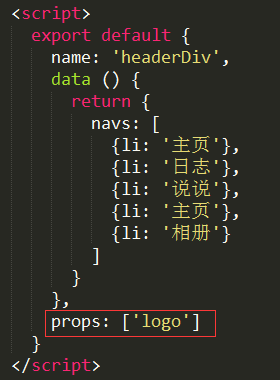
如果需要從父元件獲取 logo 的值,就需要使用 props: ['logo']

在 props 中添加了元素之後,就不需要在 data 中再新增變量了
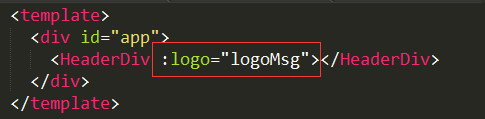
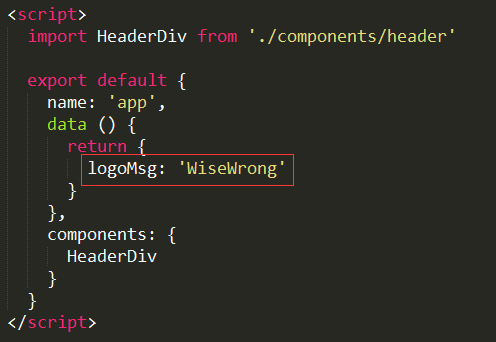
父元件部分:

在呼叫元件的時候,使用 v-bind 將 logo 的值繫結為 App.vue 中定義的變數 logoMsg

然後就能將App.vue中 logoMsg 的值傳給 header.vue 了:
二、子元件向父元件傳遞資料
子元件主要通過事件傳遞資料給父元件
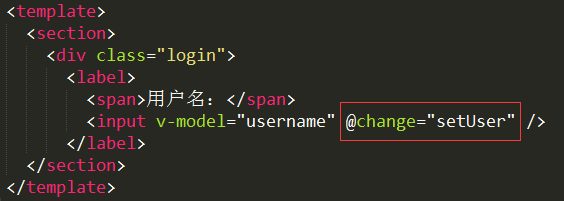
子元件部分:

這是 login.vue 的 HTML 部分,當<input>的值發生變化的時候,將 username 傳遞給 App.vue
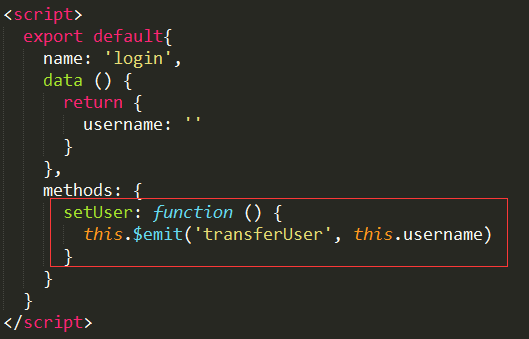
首先宣告一個了方法 setUser,用 change 事件來呼叫 setUser

在 setUser 中,使用了 $emit 來遍歷 transferUser 事件,並返回 this.username
其中 transferUser 是一個自定義的事件,功能類似於一箇中轉,this.username 將通過這個事件傳遞給父元件
父元件部分:
在父元件 App.vue 中,聲明瞭一個方法 getUser,用 transferUser 事件呼叫 getUser 方法,獲取到從子元件傳遞過來的引數 username
getUser 方法中的引數 msg 就是從子元件傳遞過來的引數 username
三、子元件向子元件傳遞資料
Vue 沒有直接子對子傳參的方法,建議將需要傳遞資料的子元件,都合併為一個元件。如果一定需要子對子傳參,可以先從傳到父元件,再傳到子元件。
為了便於開發,Vue 推出了一個狀態管理工具 Vuex,可以很方便實現元件之間的引數傳遞
