GODOT遊戲程式設計006---- Your First Game
阿新 • • 發佈:2018-11-30
這一章題目挺讓人激動啊。我的程式語言基本不會,這可怎麼辦,不知道有沒有影響。
作為新手,設計一個遊戲的話,先要有遊戲的思路吧,至於程式設計這樣的活,哎,不知道好不好乾。我認為把常用的功能先能寫出來,其他的慢慢查手冊就可以。
我想設計什麼樣的遊戲呢?
雷電、泡泡龍、俄羅斯方塊、打地鼠,仙劍類升級的,暗黑類即時的。
跑遠了,先來看教程。
地址:http://docs.godotengine.org/en/3.0/getting_started/step_by_step/your_first_game.html
位置:Docs » Step by step » Your First Game
總覽:這個教程會指導你製作第一個Godot遊戲,你會學到GODOT編輯器怎麼工作,怎麼構建一個專案,怎麼製作2d遊戲。
提示:需要有程式設計經驗。如果你是萌萌心,先看這裡http://docs.godotengine.org/en/3.0/getting_started/step_by_step/scripting.html#doc-scripting
這個遊戲叫“躲開小爬爬”,你的角色要移動躲避敵人,和雷電躲子彈類似。
開始。
下載資源包http://docs.godotengine.org/en/3.0/_downloads/dodge_assets.zip,並解壓。
開啟Godot,建立新專案,把剛剛解壓的檔案移動到專案所在資料夾。
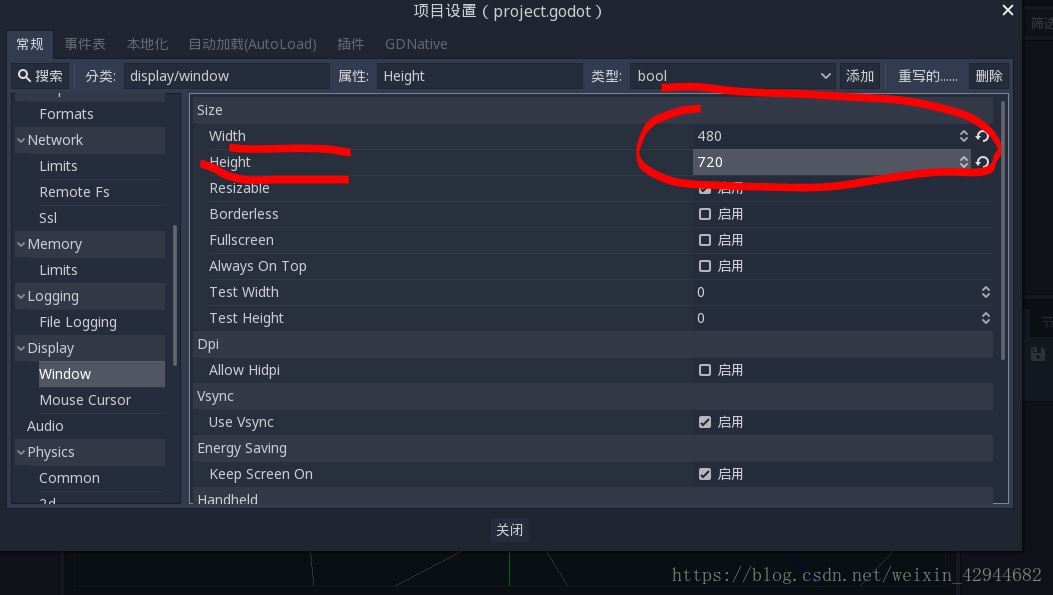
這個遊戲需要豎屏,所有先來設定畫面尺寸。寬480,高720
在這個專案中,我們要製作3個獨立的場景:Player, Mob, HUD
我們首先來製作Player場景,製作獨立的場景的好處是方便測試。
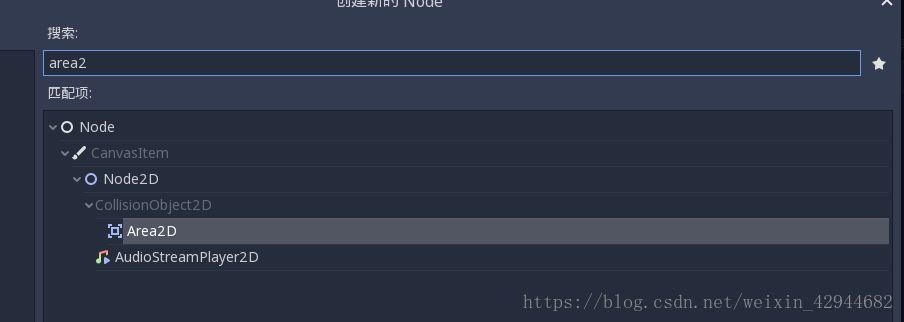
新建一個節點,選擇Area2d,雙擊名字改成Player


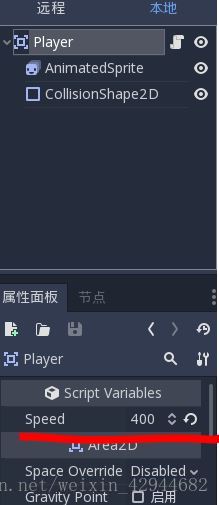
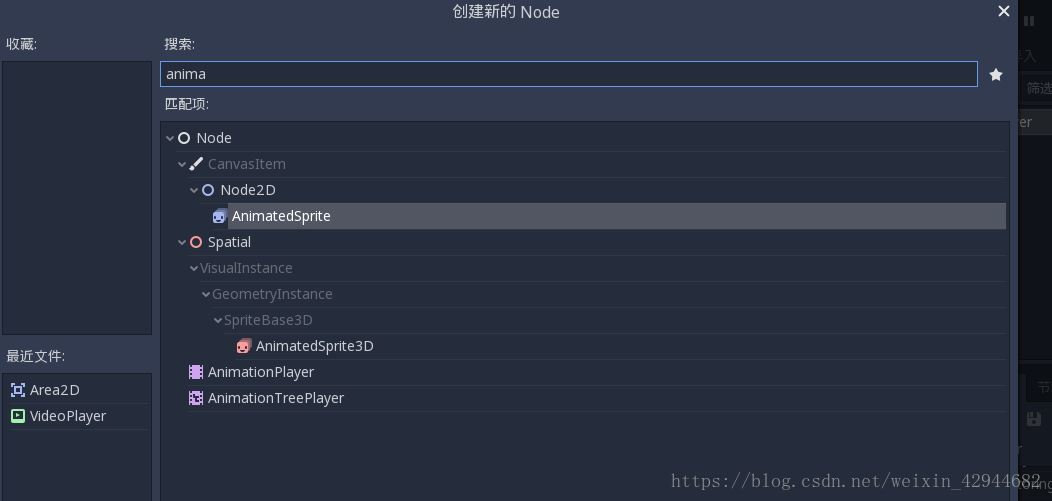
選中player,新增一個新節點: AnimatedSprite

這個就是我們要移動的小人,

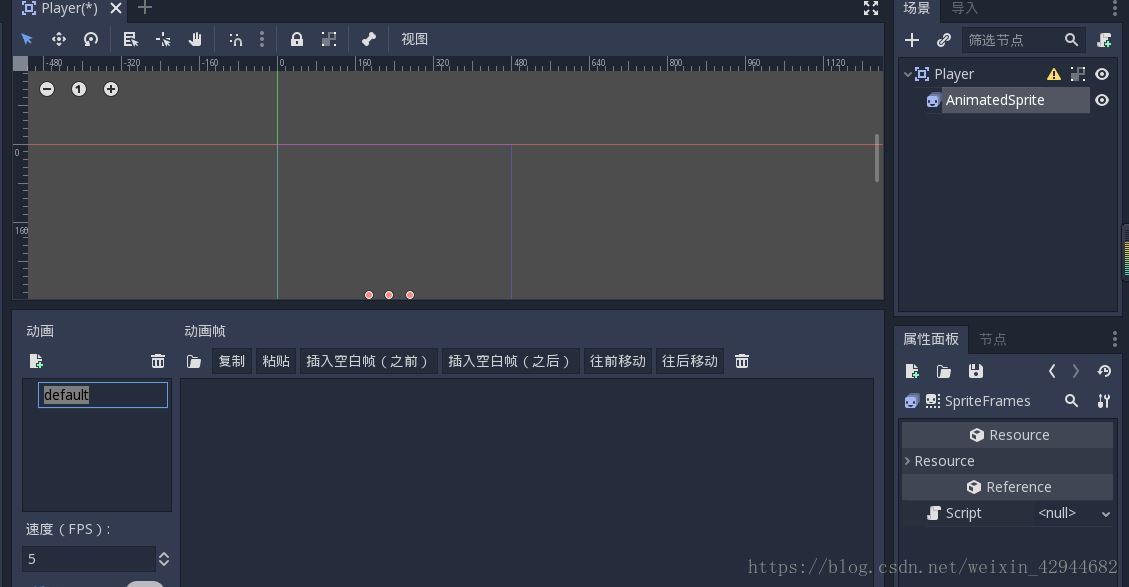
在Frames這裡,點選null,選擇新建,再次點選這個位置,進入設定,

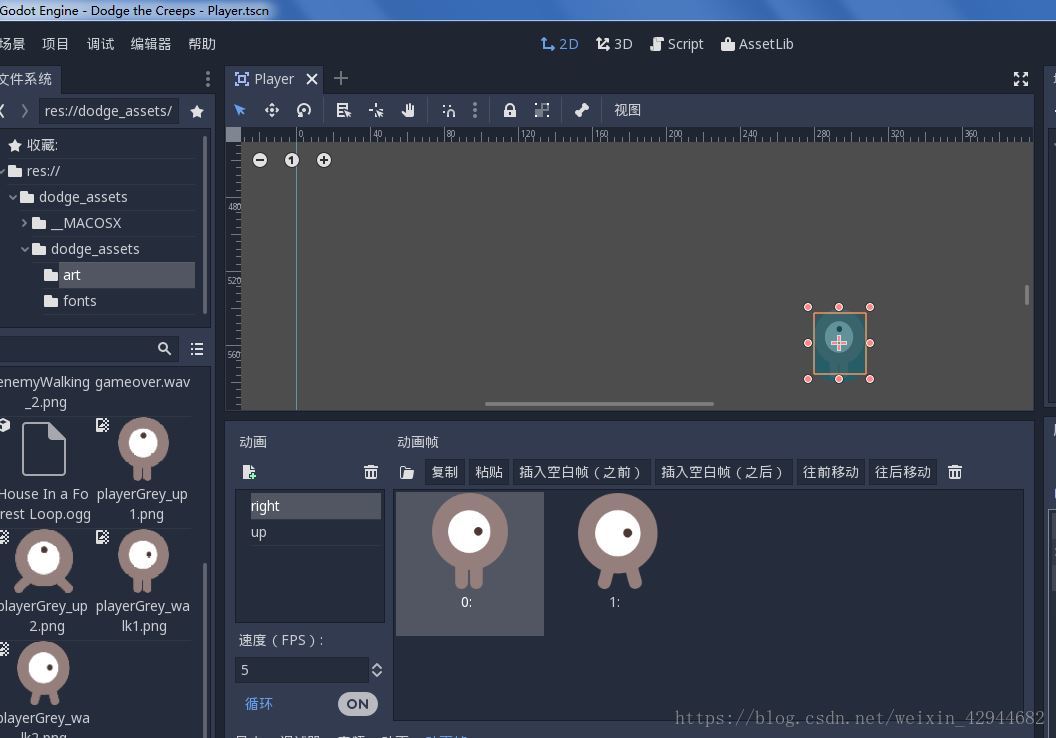
把重新命名up,再新增一個重新命名為right,把下載的資源裡的2張圖片分別新增進來。

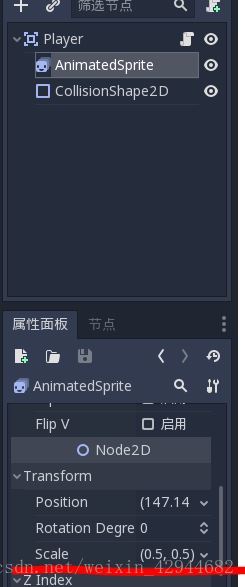
再次點選上方場景節點處的AnimatedSprite,把小人的大小改一改,scale改成0.5×0.5

這樣一個player的圖片就做好了,但是這只是個圖片,怎麼判斷人物被擊中了呢,需要在人物周圍有一個框,碰到這個框就算擊中,這個框就是我們下面要新增的另一個節點。
選中player,新增節點,CollisionShape2D,選中新添的節點,下方,shape選擇New CapsuleShape2D

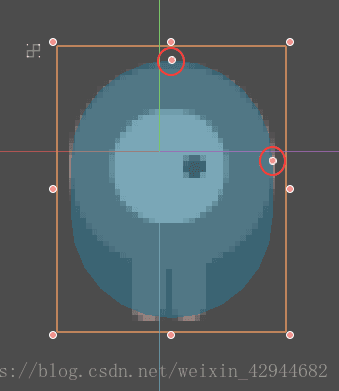
把這個節點的框調整到和小人一樣大。

接下來寫控制小人的指令碼。
選中player,新增指令碼。
extends Area2D
func _ready():
screensize = get_viewport_rect().size
export (int) var speed # 移動速度,新增後,在右邊可以看到多了一個speed變數
var screensize # Size of the game window.
func _process(delta):
var velocity = Vector2() # The player's movement vector.
if Input.is_action_pressed("ui_right"):
velocity.x += 1
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
if Input.is_action_pressed("ui_down"):
velocity.y += 1
if Input.is_action_pressed("ui_up"):
velocity.y -= 1
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimatedSprite.play()
else:
$AnimatedSprite.stop()
#下面這段很有意思,如果沒有的話,你會發現小人沒有移動,其實動了。想象你再廣闊的宇宙中,宇宙中除了你什麼都沒有。你向上下左右移動,其實還相當於......在原地。
position += velocity * delta
position.x = clamp(position.x, 0, screensize.x)
position.y = clamp(position.y, 0, screensize.y)
執行看看。(新手就是新手啊,出現了好多問題,哎,總算一一解決了。555555)現在還有個問題,小人的眼睛不會動。
累了,待續。