GODOT遊戲程式設計004---- Scripting
Scripting
支援的語言:
GDScript,這是GODOT自己的語言。好處多多。
VisualScript
.NET / C#
GDNative / C++
接下來我們要設計一個由按鈕和標籤組成的GUI場景,點選按鈕會update標籤。學習目的:
Writing a script and attaching it to a node.寫一段程式碼依附一個節點
Hooking up UI elements via signals.見識一下UI元素?
Writing a script that can access other nodes in the scene.在場景中寫一段程式碼可以連結其他節點
進行之前,建議先花一點時間看一下GDScript簡版概述,地址如下:
就是在之前我提到的程式設計內容,我已簡單瀏覽。
開始。
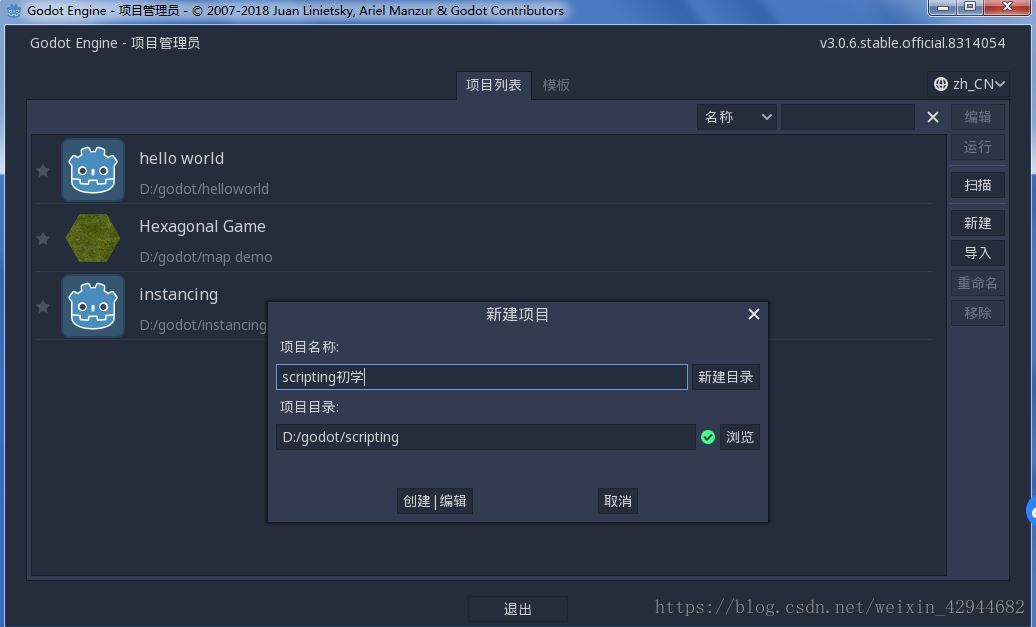
新建一個專案。

在右側場景新增一個Panel,搜尋可以快速找到。選中新增的Panel,再次點選加號,新增Label,同樣選中Panel,新增Button。

這樣,標籤Label和按鈕Button都歸屬於Panel。
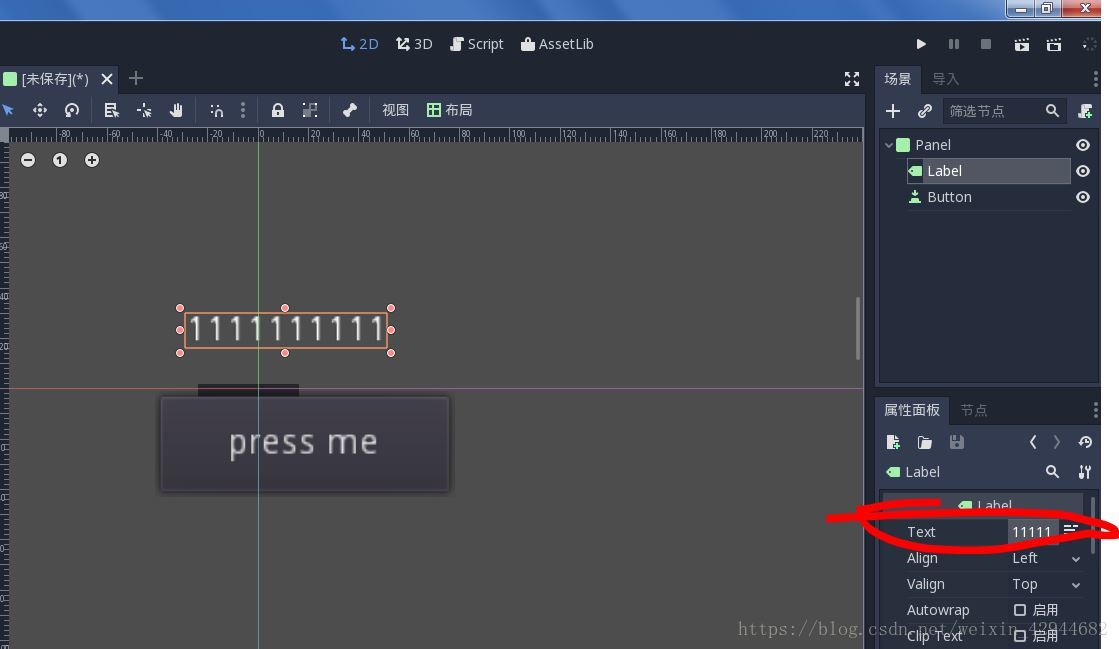
點選標籤,在下方text輸入點內容,同樣對按鈕。在螢幕中間調整,將標籤放在上面,按鈕在下。如下圖的樣子。縮小一點把這兩個元素調到顯示螢幕中間,不然後面顯示的時候不全。
右鍵單擊Panel,選擇”新增指令碼“Attach Script。

這裡注意,語言預設的是GDScript,歸屬於Panel。建立。
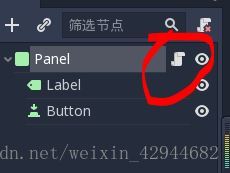
會發現Panel邊上多了一個指令碼的符號。

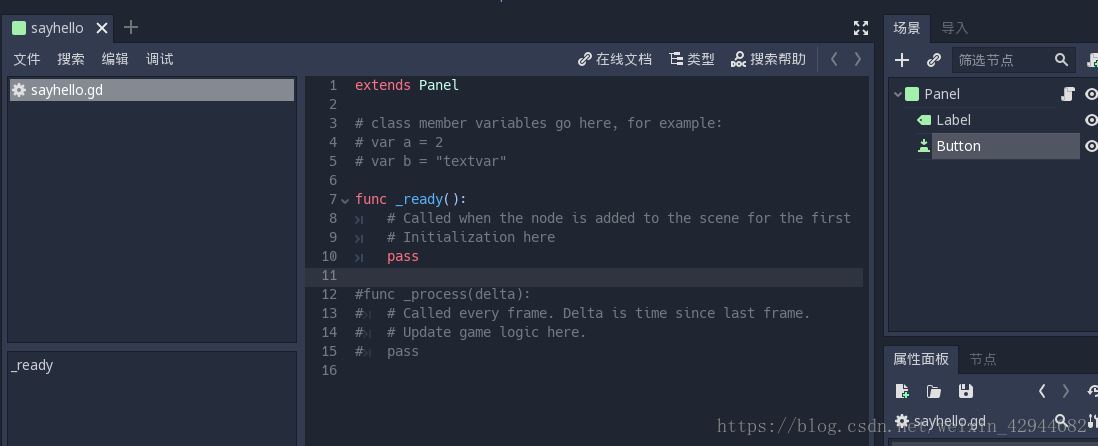
單擊進入指令碼介面。
這裡的_ready()函式會在首次進入時呼叫。Note: _ready() is not the constructor; the constructor is instead _init().
可以想象,指令碼是大腦,節點是身體,指令碼可以控制節點的功能,也能作用於它的子、父、平級等。
當條件觸發時訊號發出。這裡的訊號一般用於GUI節點,也可以用於其他,你也可以自定義訊號。
在這裡,我們要應用”press”訊號。建立連線是第一步,定義功能是第二步。GODOT提供了兩種建立連線的方式:可視介面編輯或通過程式碼。我們這裡選擇程式碼。
extends Panel
#連結button按鈕,給予pressed的功能
func _ready():
get_node("Button").connect("pressed", self,"_on_Button_pressed")
#按下後給label賦值hello!
func _on_Button_pressed():
get_node("Label").text = "HELLO!"
提示:進一步的語法可以看http://docs.godotengine.org/en/3.0/classes/class_node.html#class-node-get-node,額,我有點迷糊。
先到這裡吧。