北京代孕 表單時間和定時器this的指向
北京代孕█微信:138-0226-9370██████代孕包成功電詢顧問,代孕包男孩,供卵代孕,三代試管嬰兒選性別,供卵試管嬰兒,十年老品牌代孕公司,
表單時間和定時器this的指向1.針對表單的
form 表單 input 輸入框 select 下拉列表 textarea 文字域
type 型別
radio 單選框
checkbox 多選框
password 密碼框
button 普通按鈕
text 文字框標籤
submit 提交按鈕
reset 重置
表單的事件:
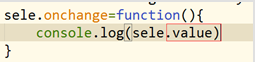
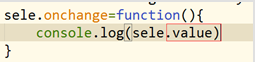
onchange 當表單內容被修改時觸發的事件
onfocus 獲取焦點事件
onbluer 失去焦點
表單的內容用 .value,div中的內容用innerHTML


補充條件語句:
1.if else
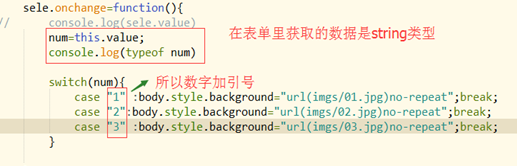
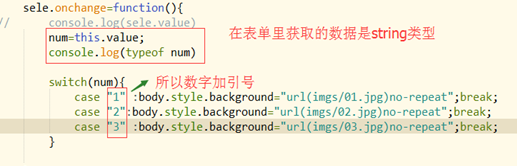
2.switch
二.定時器
js同步和非同步
同步:程式碼從上到下執行。
非同步:每個模組執行自己的,同時執行
js本身就是非同步的,但是需要記住四個地方是非同步
js的非同步 1.定時器 2.ajax 3.事件的繫結 4.回撥函式
1.setInterval(function(){},1000)
setInterval()這個方法有兩個引數,第一個是函式 第二個是時間(毫秒為單位)
代表每隔一秒執行一次裡面的函式
人眼的頻率 1000/60
setInterval()開啟一個計時器,clearInterval()關閉一個計時器
setTimecOut(function(){},2000)代表兩之後執行下這方法,然後終止
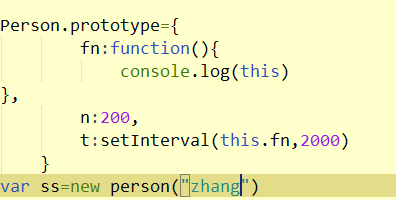
三 定時器this的問題
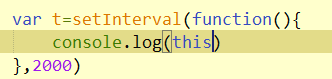
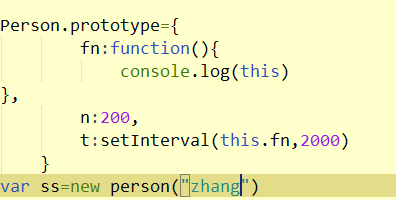
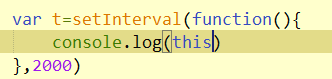
 這裡的this指向window
這裡的this指向window
 不管定時器中怎麼寫它的this都指向window
不管定時器中怎麼寫它的this都指向window
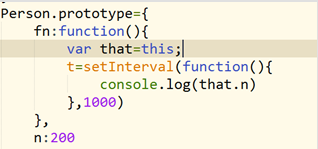
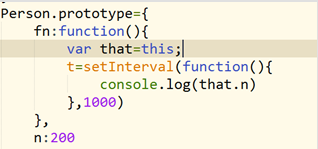
怎麼處理定時器中的this為指定物件

在函式前面將關鍵字this賦值給一個變數,函式內使用這個變數代替this就可以了
函式封裝;
函式封裝是函式的功能,它把一個程式設計師寫的一個或多個功能通過函式,類的方式封裝起來,對外只提供一個簡單的函式介面,當程式設計師在寫程式的過程中需要執行同樣的操作時,程式設計師(呼叫者)不需要寫同樣的函式來呼叫,直接可以從函式庫裡呼叫
1.針對表單的
form 表單 input 輸入框 select 下拉列表 textarea 文字域
type 型別
radio 單選框
checkbox 多選框
password 密碼框
button 普通按鈕
text 文字框標籤
submit 提交按鈕
reset 重置
表單的事件:
onchange 當表單內容被修改時觸發的事件
onfocus 獲取焦點事件
onbluer 失去焦點
表單的內容用 .value,div中的內容用innerHTML


補充條件語句:
1.if else
2.switch
二.定時器
js同步和非同步
同步:程式碼從上到下執行。
非同步:每個模組執行自己的,同時執行
js本身就是非同步的,但是需要記住四個地方是非同步
js的非同步 1.定時器 2.ajax 3.事件的繫結 4.回撥函式
1.setInterval(function(){},1000)
setInterval()這個方法有兩個引數,第一個是函式 第二個是時間(毫秒為單位)
代表每隔一秒執行一次裡面的函式
人眼的頻率 1000/60
setInterval()開啟一個計時器,clearInterval()關閉一個計時器
setTimecOut(function(){},2000)代表兩之後執行下這方法,然後終止
三 定時器this的問題
 這裡的this指向window
這裡的this指向window
 不管定時器中怎麼寫它的this都指向window
不管定時器中怎麼寫它的this都指向window
怎麼處理定時器中的this為指定物件

在函式前面將關鍵字this賦值給一個變數,函式內使用這個變數代替this就可以了
函式封裝;
函式封裝是函式的功能,它把一個程式設計師寫的一個或多個功能通過函式,類的方式封裝起來,對外只提供一個簡單的函式介面,當程式設計師在寫程式的過程中需要執行同樣的操作時,程式設計師(呼叫者)不需要寫同樣的函式來呼叫,直接可以從函式庫裡呼叫
