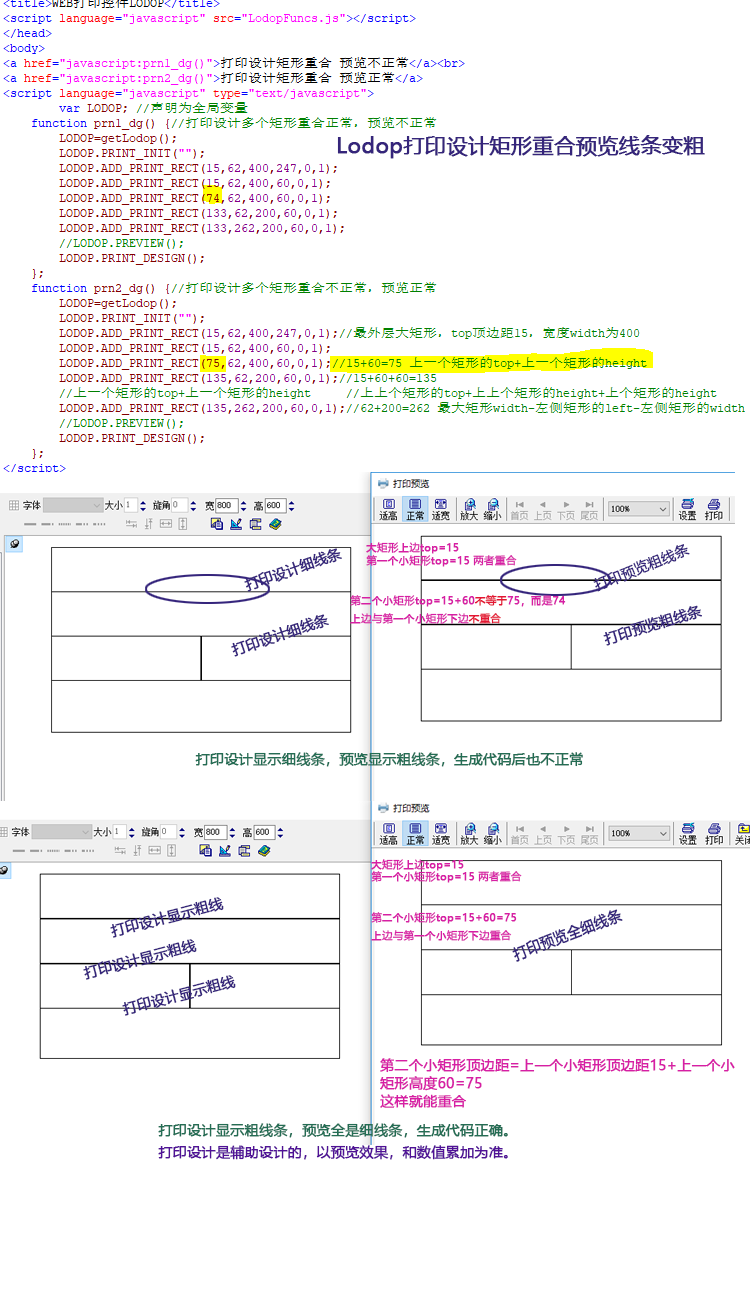
Lodop列印設計矩形重合預覽線條變粗
LODOP中的列印設計是輔助進行開發的,實際列印效果應以預覽為準,很多效果都是在設計介面顯示不出來,或設計和預覽介面有差異。例如add_print_text文字的字間距、行間距,旋轉,還有允許標點溢位和英文拆分樣式:Lodop純文字英文-等符號自動換行問題
還有一些超文字樣式可能也會出現列印設計介面與預覽介面有差異的情況。例如,某些呼叫的I引擎不同造成預設樣式不同:Lodop中特殊符號¥列印設計和預覽不同
Lodop除了可以用超文字的table表格,還可以用線條和矩形框製作表格,可以在列印設計裡直接插入然後調整,也可以直接在程式碼裡計算間隔等,把線條的上邊距等製作變數,迴圈賦值,直接在程式碼裡寫這種由線條列印項組成的表格。
在直接用列印設計進行設計時候,例如矩形框,可能會出現列印設計看著挺好,預覽表格(矩形)線重合的部分加粗了,列印設計介面明明是重合的,這時候應以預覽為準,列印設計只是輔助設計的,不能代表最終效果,而且重合的矩形的重合可以在程式碼裡累加看出來是否重合,列印設計看似重合,但如果生成程式碼可以看出並不是完全重合,所以造成預覽矩形與矩形交界處出現加粗邊框。(不是真的重合造成的)
列印設計與預覽不同,以預覽效果為準,以數值累加或預覽為準。
如圖所示,雖然列印設計顯示都是細線似乎重合的很好,但是實際預覽發現變粗了生成程式碼後,發現數值少了,圖中是一個400*247的大矩形,裡面套了四個小矩形,最後剩餘的部分是大矩形與最後的空白。
大矩形的上邊距要和第一個矩形的上邊距融合,需要設定相同的數值,也就是都是top頂邊距為15,實際是都重合了,這樣設定是正常的。
第二個小矩形的下邊要與第二個小矩形的上邊重合,這個地方如果在列印設計介面調整到看上去重合的位置,實際生成程式碼和預覽會發現是74,不等於第一個小矩形top上邊距和第一個小矩形的height高度之和,所以預覽就是顯示的粗線條,因為沒有重合,是兩個邊的合計值。
所以調整的時候向下一點,會發現列印設計顯示粗了,而預覽卻正常了,生成程式碼,正好是等於第一個小矩形top上邊距和第一個小矩形的height高度之和
因此,用Lodop的矩形設計,以數值和預覽為準。
程式碼:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB列印控制元件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_dg()">列印設計矩形重合 預覽不正常</a><br> <a href="javascript:prn2_dg()">列印設計矩形重合 預覽正常</a> <script language="javascript" type="text/javascript"> var LODOP; //宣告為全域性變數 function prn1_dg() {//列印設計多個矩形重合正常,預覽不正常 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_RECT(15,62,400,247,0,1); LODOP.ADD_PRINT_RECT(15,62,400,60,0,1); LODOP.ADD_PRINT_RECT(74,62,400,60,0,1); LODOP.ADD_PRINT_RECT(133,62,200,60,0,1); LODOP.ADD_PRINT_RECT(133,262,200,60,0,1); //LODOP.PREVIEW(); LODOP.PRINT_DESIGN(); }; function prn2_dg() {//列印設計多個矩形重合不正常,預覽正常 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_RECT(15,62,400,247,0,1);//最外層大矩形,top頂邊距15,寬度width為400 LODOP.ADD_PRINT_RECT(15,62,400,60,0,1); LODOP.ADD_PRINT_RECT(75,62,400,60,0,1);//15+60=75 上一個矩形的top+上一個矩形的height LODOP.ADD_PRINT_RECT(135,62,200,60,0,1);//15+60+60=135 //上一個矩形的top+上一個矩形的height=75+60 //上上個矩形的top+上上個矩形的height+上個矩形的height=15+60+60 LODOP.ADD_PRINT_RECT(135,262,200,60,0,1);//62+200=262 最大矩形width-左側矩形的left-左側矩形的width //LODOP.PREVIEW(); LODOP.PRINT_DESIGN(); }; </script> </body>
圖片: