元素的屬性:client系列,scroll系列,offset系
元素的屬性


div.attributes 是所有標籤屬性構成的陣列集合
dir.classList 是所有class名構成的陣列集合
在classList的原型鏈上看一看到從 add()和remover()
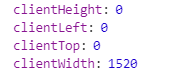
1.client 系列

(1)clientWidth/clientHeight 是我們設定的寬和高加上內邊距(沒有邊框)
clientLeft/clientTop 就是我們設定的邊框值
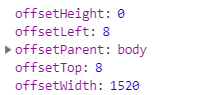
(2)offset系列

offsetWidth/offsetHeight 是我們設定的寬高和高加上邊框內邊距
offsetLeft/offsetTop 是元素外邊距距離父級內邊距的距離
這個父級由定位position:absolute;
offsetTop 參照物由父級元素身上的position:absolute/finxed決定的;如果父級元素沒有就逐層向上查詢知道body
offsetParent 返回這個元素的父級元素
3.Scroll系列

scrollWidth/scrollheight 就是我們設定的寬高加上內邊距(內容沒有溢位的前提下如果超出範圍就按照內容而定)
scrollLeft/scrollTop 滾動條捲走的高度和寬度
如果我們設定了小數,都會向上取整
案例分析
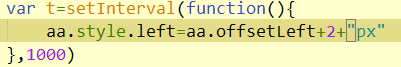
offset 往往和我們做的元素的運動有關
1.offsetLeft 必須和position 配合使用往往這個值還必須是absolute。
2.offsetLeft 有初始值 在標準瀏覽器下是8px 低版本沒有
3.

document.body 獲取的是文件中body的標籤
document。documentElement 獲取的是文件的根節點
docuemnt.body.clientWidth
document.docuemntElement.clientWidth

二者獲取的width的值不一樣差16px ,怎樣讓他們一樣
 一個css就搞定了
一個css就搞定了
Ie6不支援document.documentElement,
相容性寫法
Var w=document.documentElement.clientWidth||document.body.clientWidth
獲取瀏覽器可見區的寬度
邏輯運算 || && !
|| 遇到第一個為真就返回
&& 遇到第一個為假就終止,返回false,如果沒遇到就返回最後那一個
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的優先順序高於或 2&&3=》3 5||3 ==》5
