CSS——盒子
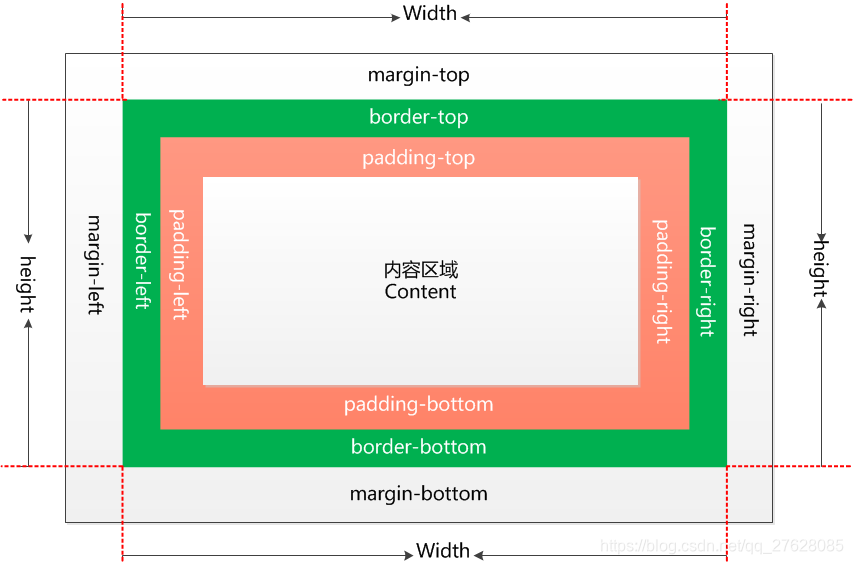
我們開啟的任何一個網頁,所有頁面中的元素都可以看成是一個盒子,佔據著一定的頁面空間。一個頁面由很多這樣的盒子組成,這些盒子之間會互相影響。
盒子模型的種類可以分為兩大類:
- 標準盒子:一個盒子塊的總寬度= width + margin(左右) + padding(左右) + border(左右)
- 怪異盒子:一個盒子塊的總寬度=width + margin(左右)(即width已經包含了padding和border值)
- ie盒子模型

- 標準的盒子:

在css3中box-sizing:
box-sizing語法:
box-sizing : content-box || border-box || inherit;
-
當設定為box-sizing:content-box時,將採用標準模式解析計算,也是預設模式;
-
當設定為box-sizing:border-box時,將採用怪異模式解析計算;

相關推薦
CSS (二)解析CSS盒子
alt eas 學習 .net 博客 現實生活 size 核心部分 操作性 話說。一寫博客還有些莫名的興奮感…… 這幾天一直擠時間忙於趕牛腩視頻,遲到的CSS盒子。請諒解。 CSS盒子,一開始聽起來還有點高大上的趕腳。
css盒子居中定位問題
enter border wid 定位 span width 固定位置 pan 固定 在HTML中,div盒子的居中要通過外邊距margin和width來控制,首先確定盒子的寬度,然後確定盒子方位並將其平移便可使盒子移到固定位置。 <div id="divpic"
css盒子
項目 body 出了 -i 例子 con radius sha tom 1.盒子模型的內容包括:content,padding,border,margin 2.盒子模型分類: 標準盒:正常盒,怪異盒 伸縮盒:新,舊 內邊距:padding 1.內
CSS盒子模型
ont asc pad 盒子模型 java box 其他 scrip script 標準W3C盒子模型的範圍包括 margin、border、padding、content,並且 content 部分不包含其他部分。 IE 盒子模型的範圍也包括 margin、border、
詳細認識一下CSS盒子模型
css 盒子模型 定義CSS把每個元素看成是一個個單獨的框,這裏就叫它“元素框”吧。而CSS 盒子模型 (Box Model) 可以理解成一種規範,它規定了元素框處理其“最裏邊的內容區域(例如文本,圖像等)”、“內容周圍填充的區域”、“邊框” 和“邊界區域”的方式。PS: 為了方便區分概念,通常也會把
【輕松前端之旅】CSS盒子模型
webp 技術分享 activity 屬性 概念 type title border eight 盒子模型,也叫框模型,在CSS裏是很重要的概念。 每個元素都可以看做一個盒子。盒子包含四個部分:外邊距(margin)、邊框(border)、內邊距(padding)
css盒子居中
isp box font lis span pre html pos left 方法1(margin: 0 auto)<!DOCTYPE html> <html lang="en"> <head> <meta charse
css盒子學習記錄
css盒子學習記錄 css .divli{ width:500; height:300px; border:1px solid gray; margin-left:100px; } .faceul{ width:400px; height:250px;
html css`盒子模型
bottom right 上下 AC ext char 後代選擇器 模型 -c 選擇器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
css盒子模型之邊框
oct document width itl bottom HA text 屬性 顏色 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="
css 盒子陰影
兩個 模糊 blur 可選 col ado 允許 ins read box-shoadow盒子陰影 屬性 h-shadow:必需的。水平陰影的位置,允許負值 v-shadow:必需的。垂直陰影的位置,允許負值 blur:可選。模糊距離 spread:可選。陰影的尺寸 co
CSS盒子內容
內邊距 內邊距(padding):內容與邊框之間的距離 注意:padding 只能移動盒子的內容 padding屬性聯寫: padding: 10px; 內邊距的上下左右都移動
初識css盒子模型及外邊距
- 盒子的組成 盒子由content(內容),padding(內邊距),border(邊距),margin(外邊距)組成。 正文框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,不會遮擋其後的任何元素。
CSS盒子邊框樣式選擇
值 說明 dotted 點狀虛線 dashed 短橫狀虛線 solid 實線 double 雙線(
html/css-css-盒子模型
1.盒子模型 是什麼,又稱為框模型,裝html元素,設計html和實現佈局 有四個邊:外邊距margin、邊框、內邊距padding、內容區 大小:寬度和高度 div 所有元素都可以當作盒子模型 元素佔頁面空間的大小;width+2*padding+2*border;heig
【CSS】css 盒子模型 以及 box-sizing屬性
css 盒子模型 以及 box-sizing屬性 在標準的盒子模型下,css中 width,padding以及border的關係 關於css中的width和padding以及border的關係。 在css中,width和height指的是內容區域的寬度和高度,增加pad
CSS盒子模型及用法
模型中內容指什麼? 1.當標籤不巢狀,例如: <div class=”dv1”>新聞</div> //”新聞”是內容, “新聞”是個文字 <div class=”dv2”>故事</div> //”
前端學習筆記day02 CSS盒子模型
1. 製作導航欄: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <
CSS——盒子
我們開啟的任何一個網頁,所有頁面中的元素都可以看成是一個盒子,佔據著一定的頁面空間。一個頁面由很多這樣的盒子組成,這些盒子之間會互相影響。 盒子模型的種類可以分為兩大類: 標準盒子:一個盒子塊的總寬度= width + margin(左右) + padding(左右)
css盒子模型 - 初識CSS必會的盒子模型,非常詳細的講解,望幫助到初學者。
#初學CSS必須要會的盒子模型: ###首先,我先給你們介紹一下與盒子模型有關的CSS屬性。 ####1.margin: 該屬性為外邊框,包含四個值:margin-top、margin-right、margin-bottom、margin-left. 分別為上、右、下、左外邊框。(要記住這個
