CSS佈局說——可能是最全的
https://segmentfault.com/a/1190000011358507#articleHeader2
前言
現在,我們被稱為前端工程師。然而,早年給我們的稱呼卻是頁面仔。或許是職責越來越大,整體的前端井噴式的發展,使我們只關注了js,而疏遠了css和html。
其實,我們可能經常在聊元件化,咋地咋地。但是,回過頭來思考一下,如果你看到一張設計稿的時候,連佈局都不清不楚,談何元件化呢。所以,我們需要在分清楚元件之前,先來分清楚佈局。廢話說了這麼多,只是想告訴你,佈局這個東西真的很重要。本篇內容概括了佈局的基礎+基本的PC端佈局+移動端適配等內容。如果你喜歡我的文章,歡迎評論,歡迎Star~。歡迎關注我的
正文
或許對於你來說,喜歡js的背後,是看不懂css的深層。入門級的css非常簡單,但是,精通它卻沒有想象的容易。我們本篇聊的是佈局。前端開發,從拿到設計稿的那一刻,佈局的思考就已經開始了。
舉個例子,建築師在設計房屋的時候,需要丈量開發地塊的長度,以及每幢房屋相對於其他房屋的位置。
在css佈局中,似乎也是這樣開始的。我們也會去區分每個元素的尺寸和定位,力爭完美的實現整個設計稿。所以,我們的佈局應該從定位和尺寸開始聊起
定位
定位的概念就是它允許你定義一個元素相對於其他正常元素的位置,它應該出現在哪裡,這裡的其他元素可以是父元素,另一個元素甚至是瀏覽器視窗本身。還有就是浮動了,其實浮動並不完全算是定位,它的特性非常的神奇,以至於它在佈局中被人廣泛的應用。我們會在後文中專門提及它的。
談及定位,我們就得從position屬性說起。你能準確的說出position的屬性值嗎?相信你可以完美地說出這麼六個屬性值:static、relative、absolute、fixed、sticky和inherit。
- static(預設):元素框正常生成。塊級元素生成一個矩形框,作為文件流的一部分;行內元素則會建立一個或多個行框,置於其父元素中。
- relative:元素框相對於之前正常文件流中的位置發生偏移,並且原先的位置仍然被佔據。發生偏移的時候,可能會覆蓋其他元素。
- absolute:元素框不再佔有文件流位置,並且相對於包含塊進行偏移(所謂的包含塊就是最近一級外層元素position不為static的元素)
- fixed:元素框不再佔有文件流位置,並且相對於視窗進行定位
- sticky:(這是css3新增的屬性值)粘性定位,官方的介紹比較簡單,或許你不能理解。其實,它就相當於relative和fixed混合。最初會被當作是relative,相對於原來的位置進行偏移;一旦超過一定閾值之後,會被當成fixed定位,相對於視口進行定位。demo地址
簡單地,介紹一下position的屬性值的含義後,在來看一下偏移量top、right、bottom、left四個屬性。
不清楚,當初在初學css的時候,會不會與margin這個屬性混淆?其實,它們之間是很容易去辨識地。因為這四個屬性值,其實是,定位時的偏移量。偏移量不會對static的元素起到作用。而margin,相對應的是盒子模型的外邊距,它會對每個元素框起到作用,使得元素框與其他元素之間產生空白。
下面:我們來看一下一些常用定位的偏移
- relative:它的偏移是相對於原先在文件流中的位置,如圖:
這裡設定了top:100px,left:100px。
- absolute:它的偏移量是相對於最近一級position不是static的祖先元素的
- fixed:它的偏移量是相對於視口的。
其實,這裡說描述的內容,應該都是需要理解的。這些相對於佈局來說是基礎的,同時也是非常重要的。需要注意的是,這裡的偏移量其實已經涉及到了接下來要說的尺寸。在做自適應佈局設計時,往往希望這些偏移量的單位能夠使用百分比,或者相對的單位例如rem等。
尺寸
那之前上面談到過尺寸的單位——百分比。那麼,下面部分我們就圍繞著尺寸單位展開。
尺寸,我們就應該從單位聊起,對於px這個單位,做網頁的應該在熟悉不過了,因此不多做介紹。
那麼,我們可以來介紹一下下面幾個單位:
- 百分比:百分比的參照物是父元素,50%相當於父元素width的50%
- rem:這個對於複雜的設計圖相當有用,它是html的font-size的大小
- em:它雖然也是一個相對的單位,相對於父元素的font-size,但是,並不常用,主要是計算太麻煩了。
單位只是一個來定義元素大小的相應參考。另一個概念,或許可以用房子來打一個比方,在早年每幢房子都會在房子的外圍建一層柵欄,使得整一塊地區可以看成房子+內部地塊+柵欄+外圍地塊的模型。而在css中,每個元素也會有盒子模型的概念。
盒子模型:每個元素,都會形成一個矩形塊,主要包括四部分:margin(外邊距)+border(邊框)+padding(內邊距)+content(內容)
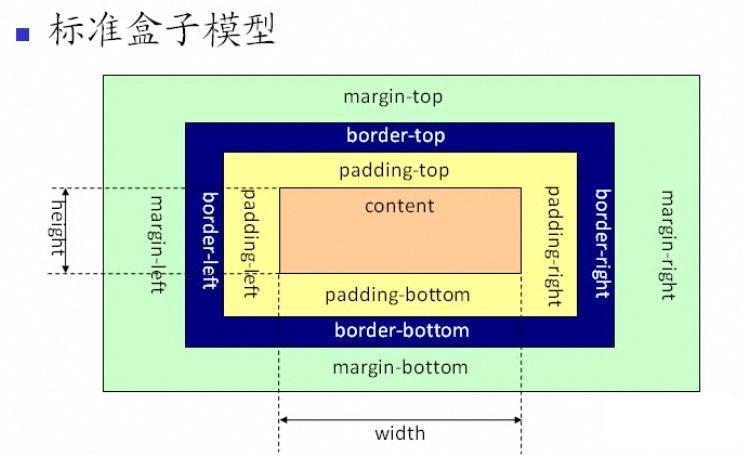
css中存在兩種不同的盒子模型,可以通過box-sizing設定不同的模型。兩種盒子模型,主要是width的寬度不同。如圖:
這是標準盒子模型,可以看到width的長度等於content的寬度;而當將box-sizing的屬性值設定成border-box時,盒子模型的width=border+padding+content的總和。
可以看出,對於不同的模型的寬度是不同的。寬度預設的屬性值是auto,這個屬性值會使得內部元素的長度自動填充滿父元素的width。如圖:
但是,height的屬性值也是預設的auto,為什麼沒有像width一樣呢?
其實,auto這個屬性值表示的是瀏覽器自動計算。這種自動計算,需要一個基準,一般瀏覽器都是允許高度滾動的,所以,會導致一個問題——瀏覽器找不到垂直方向上的基準。
同樣地道理也會被應用在margin屬性上。相信如果考察居中時,水平居中你可能閉著眼睛都能寫出來,但是垂直居中卻繞著腦袋想。這是因為如果是塊級元素水平居中只要將水平方向上的margin設定成auto就可以了。但是,垂直方向上卻沒有這麼簡單,因為你設定成auto時,margin為0。這個問題,還是需要仔細思考一下的。
到此為止,佈局最基本的部分我們已經將去大半,還有就是一塊浮動。
浮動
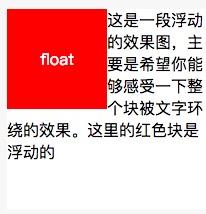
浮動,這是一個非常有意思的東西,在佈局中被廣泛的應用。最初,設計浮動時,其實並不是為了佈局的,而是為了實現文字環繞的特效,如圖:
但是,浮動並不是僅僅這樣而已。何為浮動?浮動應該說是‘自成一派’,類似於ps中的圖層一樣,浮動的元素會在浮動層上面進行排布,而在原先文件流中的元素位置,會被以某種方式進行刪除,但是還是會影響佈局。你可能會覺得有疑問,什麼叫影響佈局?我們可以來舉個例子:
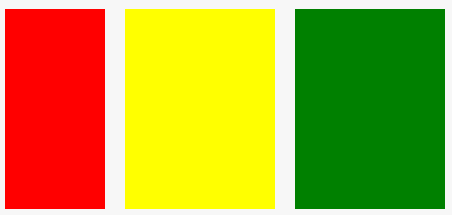
首先,我們準備兩個顏色塊,如圖:
之後我們將left的塊設定成左浮動,如圖:
可以,發現雖然left塊因為左浮動,而使得原先元素在文件流中佔有的位置被刪除,但是,當right塊補上原先的位置時,right塊中的字型卻被擠出來了。這就是所謂的影響佈局。
浮動為什麼會被使用在佈局中呢?因為設定浮動後的元素會形成BFC(使得內部的元素不會被外部所幹擾),並且元素的寬度也不再自適應父元素寬度,而是適應自身內容。這樣就可以,輕鬆地實現多欄佈局的效果。
浮動的內容還需要介紹一塊——清除浮動。可以看到,浮動元素,其實對於佈局來說,是特別危險的。因為你可能這一塊做過浮動,但未做清除,那麼造成高度塌陷的問題。就是上面圖示的那種情況。
清除浮動,最常用的方法有兩種:
- overflow: 將父元素的overflow,設定成hidden。
- after偽類:對子元素的after偽類進行設定。
這裡只是稍微的提上一嘴。下面我們正式來介紹一下網頁的佈局,本篇最核心的東西。
最初的佈局——table
最初的時候,網頁簡單到可能只有文字和連結。這時候,大家最常用的就是table。因為table可以展示出多個塊的排布。
這種佈局現在應該不常用了,因為在形色單一時,使用起來方便。但是,現在的網頁變得越來越複雜,適配的問題也是越來越多,這種佈局已經不再時候了。
主要是div塊的出現,可以使得網頁進行靈活的排布,使得網頁變得繁榮。這時,開發者也開始思索如何去更加清晰地分辨網頁的層次。接下來,我們可以看看有哪些比較出名的佈局方式。
兩欄佈局
是否記得,那些一邊主體內容,一邊目錄的網頁,如圖:
類似於上圖的佈局,可以定義為兩欄佈局。
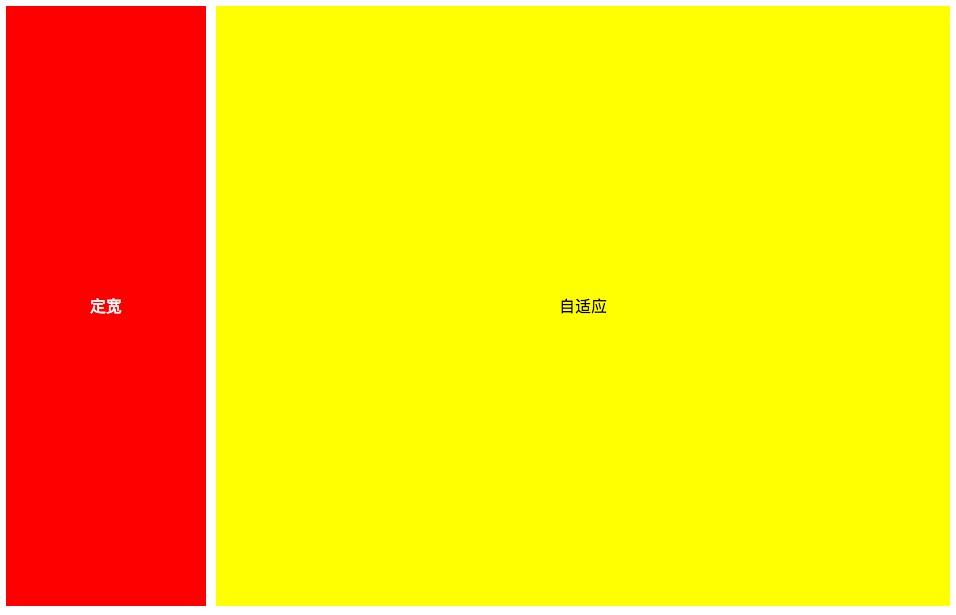
兩欄佈局:一欄定寬,一欄自適應。這樣子做的好處是定寬的那一欄可以做廣告,自適應的可以作為內容主體。
實現的方式:
- float + margin:
<body>
<div class="left">定寬</div>
<div class="right">自適應</div>
</body>.left{
width: 200px;
height: 600px;
background: red;
float: left;
display: table;
text-align: center;
line-height: 600px;
color: #fff;
}
.right{
margin-left: 210px;
height: 600px;
background: yellow;
text-align: center;
line-height: 600px;
}如圖所示:
其他的方法:還可以使用position的absolute,可以使用同樣的效果
三欄佈局
三欄佈局,也是經常會被使用到的一種佈局。
它的特點:兩邊定寬,然後中間的width是auto的,可以自適應內容,再加上margin邊距,來進行設定。
三欄佈局可以有4種實現方式,每種實現方式都有各自的優缺點。
1.使用左右兩欄使用float屬性,中間欄使用margin屬性進行撐開,注意的是html的結果
<div class="left">左欄</div>
<div class="right">右欄</div>
<div class="middle">中間欄</div>.left{
width: 200px;height: 300px; background: yellow; float: left;
}
.right{
width: 150px; height: 300px; background: green; float: right;
}
.middle{
height: 300px; background: red; margin-left: 220px; margin-right: 160px;
}缺點是:1. 當寬度小於左右兩邊寬度之和時,右側欄會被擠下去;2. html的結構不正確
2. 使用position定位實現,即左右兩欄使用position進行定位,中間欄使用margin進行定位
<div class="left">左欄</div>
<div class="middle">中間欄</div>
<div class="right">右欄</div>.left{
background: yellow;
width: 200px;
height: 300px;
position: absolute;
top: 0;
left: 0;
}
.middle{
height: 300px;
margin: 0 220px;
background: red;
}
.right{
height: 300px;
width: 200px;
position: absolute;
top: 0;
right: 0;
background: green;
}好處是:html結構正常。
缺點時:當父元素有內外邊距時,會導致中間欄的位置出現偏差
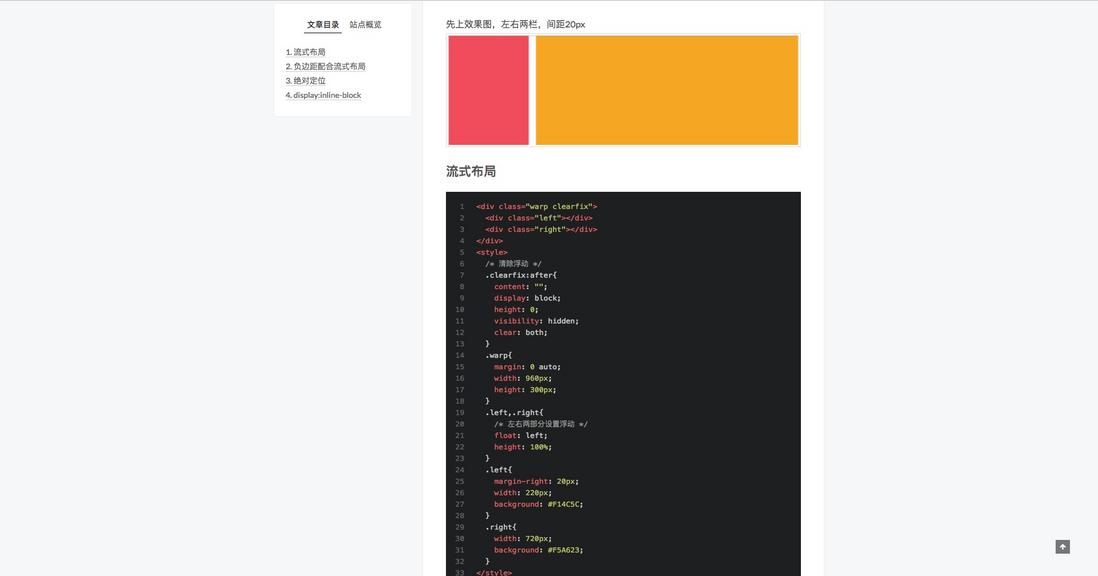
3. 使用float和BFC配合聖盃佈局
將middle的寬度設定為100%,然後將其float設定為left,其中的main塊設定margin屬性,然後左邊欄設定float為left,之後設定margin為-100%,右欄也設定為float:left,之後margin-left為自身大小。
<div class="wrapper">
<div class="middle">
<div class="main">中間</div>
</div>
<div class="left">
左欄
</div>
<div class="right">
右欄
</div>
</div>.wrapper{
overflow: hidden; //清除浮動
}
.middle{
width: 100%;
float: left;
}
.middle .main{
margin: 0 220px;
background: red;
}
.left{
width: 200px;
height: 300px;
float: left;
background: green;
margin-left: -100%;
}
.right{
width: 200px;
height: 300px;
float: left;
background: yellow;
margin-left: -200px;
}缺點是:1. 結構不正確 2. 多了一層標籤
4. flex佈局
<div class="wrapper">
<div class="left">左欄</div>
<div class="middle">中間</div>
<div class="right">右欄</div>
</div>.wrapper{
display: flex;
}
.left{
width: 200px;
height: 300px;
background: green;
}
.middle{
width: 100%;
background: red;
marign: 0 20px;
}
.right{
width: 200px;
height: 3000px;
background: yellow;
}除了相容性,一般沒有太大的缺陷
三欄佈局使用較為廣泛,不過也是比較基礎的佈局方式。對於PC端的網頁來說,使用較多,但是移動端,本身寬度的限制,很難做到三欄的方式。因此,移動端盛行的現在,我們應該掌握一些自適應佈局技巧和flex等方式。
移動端的時代
或許,手機佔用了人們大部分的時間,對於前端工程師來說,不僅需要會h5和大前端的技術,還需要去適配不同的手機螢幕。PC端稱王的時代已經過去,現在要求的網頁都是需要能夠去適配PC和移動端的。
之前,所聊的兩欄和三欄佈局,一般只能在PC中去使用,在移動端,由於螢幕尺寸有限,很難去做到類似的操作,所以,我們需要來了解新的東西。
1. 媒體查詢
如果你需要一張網頁能夠在PC和移動端都能按照不同的設計稿顯示出來,那麼你需要做的就是去設定媒體查詢。
媒體查詢的css識別符號是@media,它的媒體型別可以分為:
- all, 所有媒體
- braille 盲文觸覺裝置
- embossed 盲文印表機
- print 手持裝置
- projection 列印預覽
- screen 彩屏裝置
- speech ‘聽覺’類似的媒體型別
- tty 不適用畫素的裝置
- tv 電視
程式碼示例:
@media screen {
p.test {font-family:verdana,sans-serif;font-size:14px;}
}
@media print {
p.test {font-family:times,serif;font-size:10px;}
}
@media screen,print {
p.test {font-weight:bold;}
}
/*移動端樣式*/
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
/* Styles */
}媒體查詢的主要原理:它像是給整個css樣式設定了斷點,通過給定的條件去判斷,在不同的條件下,顯示不同的樣式。例如:手機端的尺寸在750px,而PC端則是大於750px的,我們可以將樣式寫成:
@media screen and (min-width: 750px){
.media{
height: 100px;
background: red;
}
}
@media (max-width: 750px){
.media{
height: 200px;
background: green;
}
}效果圖:
flex彈性盒子
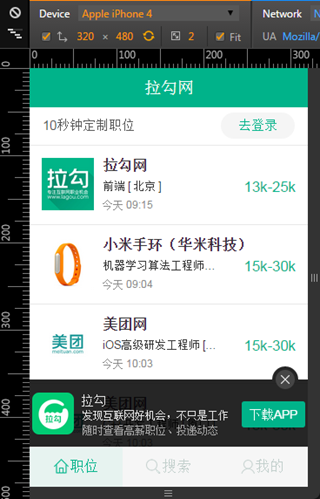
其實移動端會經常使用到flex佈局,因為在簡單的頁面適配方面,flex可以起到很好的拉伸的效果。我們先看幾張圖體會一下:
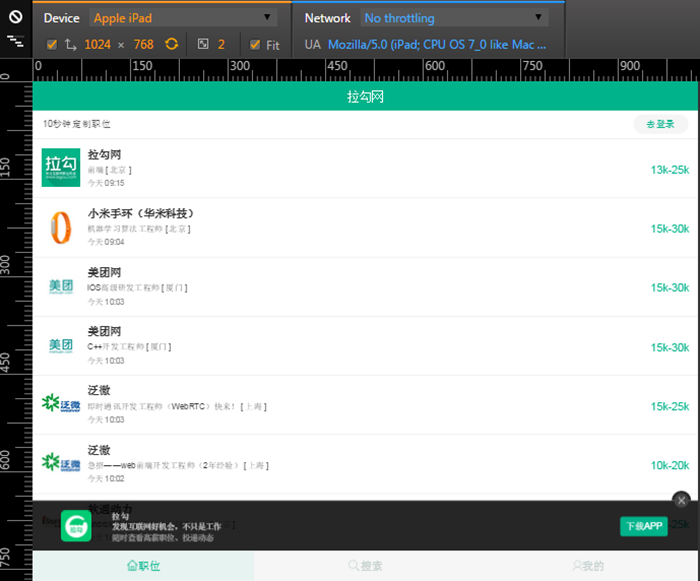
可以從圖中看出,這個網頁不管螢幕解析度怎麼發生變化,它的高度和位置都不變,而且裡面的元素排布也沒有發生變化,總是圖示資訊在左邊和薪資狀況在右邊。
這就是很明顯的,flex佈局。flex可以在移動端適配比較簡單的,元素比較單一的頁面。
具體的flex佈局內容,在這裡不詳細說明。flex傳送門
https://github.com/laizimo/zimo-article/issues/13
rem適配
rem可以說是移動端適配的一個神器。類似於手淘等介面,都是使用的rem進行的適配。這種介面有個特點就是頁面元素的複雜度比較高,而使用flex進行佈局會導致頁面被拉伸,但是上下的高度卻沒有變化等問題。示例圖:
具體的講解可以看這篇比較好的文章。rem傳送門
http://www.cnblogs.com/lyzg/p/4877277.html
總結
分析到這裡,佈局的很多東西都已經非常的清晰了。相信這是一篇值得去收藏的一篇文章。內容可能有點多,所以這裡做一個總結:
- 定位
- 尺寸
- 浮動
- 最初的佈局——table
- 兩欄佈局
- 三欄佈局
- 移動端的佈局
相信你看完這些,在以後,一定可以拿到設計稿的時候,內心大致有個算盤,應該如何區分,如何佈局。