這可能是史上最全的CSS自適應佈局總結
標題嚴格遵守了新廣告法,你再不爽,我也沒犯法呀!屁話不多說,直入!
所謂佈局,其實包含兩個含義:尺寸與定位。也就是說,所有與尺寸和定位相關的屬性,都可以用來佈局。
大體上,佈局中會用到的有:尺寸相關的盒子模型,普通流、浮動、絕對定位三種定位機制,CSS3中的transform、彈性盒子模組、試驗中的grid模組。逛園子的時候經常可以看到浮動佈局,inline-block佈局,彈性盒佈局這幾個名詞。現在對佈局也算有一點了解,做個總結鞏固一下。如果你也看了很多資料,但是實際動手時對佈局還是無從下手的話,希望本文可以幫你理清思路。
嘮叨一句:看到一個效果圖的時候,千萬不要急著手賤去敲程式碼!先思考清楚頁面的構造,理清各元素之間的關係,特別需要注意的是在不同的裝置下需要有怎樣的展現,當你思路清晰找到最好的佈局方案時,coding其實真的不需要多少時間。
尺寸相關
為什麼要先說尺寸呢?因為尺寸在佈局中的作用非常核心,佈局方式定位這些只是改變了元素之間的關係,沒有尺寸就什麼也不是。比如我們通常會用margin來控制跟其他元素的距離,這就是佈局。
很多人都會覺得,什麼width、margin太簡單了,早就掌握了。這種心態我一開始學習CSS的時候也有,覺得很好理解很簡單,但是後面才發現自己原來很多東西都沒真正掌握。看看張鑫旭大神給我們上的政治課:http://www.zhangxinxu.com/wordpress/2012/07/bottleneck-css-study/
先說說百分比,百分比是相對父物件的,這裡特性非常好用,很多時候會用在自適應佈局上面。瀏覽器尺寸的改變,就是根節點html的長寬改變,我們可以用%來將瀏覽器尺寸和元素尺寸聯絡起來,做到自適應。
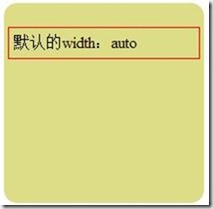
另外一個比較有意思的是auto,auto是很多尺寸值的預設值,也就是由瀏覽器自動計算。首先是塊級元素水平方向的auto,塊級元素的margin、border、padding以及content寬度之和等於父元素width。使用auto屬性在父元素寬度變化的時候,該元素的寬度也會隨之變化。
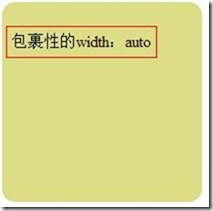
但是當該元素被設為浮動時,該元素的width就變成了內容的寬度了,由內容撐開,也就是所謂的有了包裹性。overflow | position:absolute | float:left/right都可以產生包裹性,替換元素也同樣具有包裹性。在具有包裹性的元素上想利用width : auto;來讓元素寬度自適應瀏覽器寬是不行的。
高度方向:外邊距重疊,外邊距auto為0,這兩點需要注意。書寫方向什麼的,接觸比較少就不扯了。
那為什麼margin:auto對不能計算垂直方向的值呢?很簡單,垂直方向是被設計成可以無限擴充套件的,內容越多瀏覽器便產生滾動條來擴充套件,所以垂直方向都找不到一個計算基準,以此返回一個false,便成了0。
用處:通過width、height控制大小,各個方向的margin值控制與邊界或者其他元素的距離來定位。
浮動
目前PC網站大多使用float佈局,從成本上考慮大改的概率很小,所以不要說浮動無用,總是會有機會讓你維護的!代表網站:淘寶、騰訊、百度,好吧BAT都到齊了。
浮動聽得多了,部落格園上關於用浮動佈局的介紹也非常的多。浮動原本用於文字環繞,但卻在佈局被髮揚光大,這就是命!我的理解:浮動佈局的核心就是讓元素脫離普通流,然後使用width/height,margin/padding將元素定位。脫離普通流的元素,就像脫離地心引力一樣,與普通流不在一個高度上。這個跟圖層的概念類似。高度不同所以可以疊在其他元素上面產生重疊或者使用負邊距跑到父元素外,理解了這一點浮動佈局就很好理解了。
下面用個聖盃佈局的例子說明一下,理解了這個之後其他佈局更加簡單:
left,寬度固定,高度可固定也可由內容撐開 right,寬度固定,高度可固定也可由內容撐開 center,可以自適應瀏覽器寬度,高度可固定也可由內容撐開。HTML & CSS:
 View Code
View Code
原理非常簡單,左右側邊欄定寬並浮動,中部內容區放最後不浮動、預設width:auto並設定相應外邊距,讓左右側邊欄浮動到上面。注意:子元素設定為浮動之後,父物件的高度就坍塌了,需要設定父物件後的元素清除浮動,這樣父物件的高度才能被浮動子元素撐起來了。
當然,我們也要問一下,為啥父物件高度會坍塌呢?上面也說過了,浮動元素已經脫離了普通流,父物件所在的普通流比喻成地表,那浮動元素就已經上天了。但是父物件還在地表啊,從外太空看浮動元素在父物件裡面,但是其實並不在,又怎麼能撐開父物件呢?寬度如果我們不設定的話,其實也是為0的,因為父物件裡面空空如也,所以寬高為0。
要撐開的辦法就兩個,1是讓父物件也上天(。。。你咋不上天呢),2是把浮動元素的邊框邊界拉下來。
父物件也上天(即浮動)的話,那就不能實現寬度自適應了。因為float元素的width:auto是包裹內容的,參考前面說的!
這個三列布局還有個雙飛(是雙飛翼!想啥呢)的變種,就是在HTML中center部分也就是內容區提到最前面,也就是內容先行渲染。在網路不好的時候,左右雙翼能不能出來不要緊,先讓主體內容出來!這種想法,明顯的優秀工程師思維,但,尼瑪的雙翼都是廣告啊。廣告不出來,哪能賺錢養你們這群工程師?所以提出雙飛的玉伯才離開了淘寶???(純屬意淫,如真屬實,當我扯淡,哈哈哈!)
先上碼:
 View Code
View Code
思路:
1)既然HTML裡面要讓center放前面,為了讓left跑到center前面,那center也必須浮動了,否則因為都是塊元素他們會分兩行。
2)浮動之後還要讓center寬度自適應,那明顯width只能100%,然後在父元素中設width:auto,還有兩側margin,其實也就是父物件寬度自適應,center只是繼承content的寬度。
3)對left使用負的margin讓他們浮動到上方去。
程式碼裡面我用到了一個calc(),這個CSS3帶來的計算函式簡直酷斃了!本例裡如果不使用calc函式,那麼就需要wrap左邊距為0,left左邊距-100%,然後center多加一層子塊DIV設定margin-left:100px,可以達到同樣的效果!calc函式與百分比配合就足以實現自適應的要求!目前所有的自適應佈局都在利用瀏覽器來為我們計算尺寸,但是有了calc之後我們就可以自己制定規則!單是想想都高潮了吧?
總結:使用浮動來進行佈局,一個比較大的問題是清除浮動。這個可以使用一個after偽類來清除。更大的問題是浮動性像水一樣向上流動,難以把握。在元素較多而且元素高度尺寸不一的情況下,單純使用浮動只能實現上端對齊,這對於適應多種裝置的佈局就顯得力不從心了。目前的做法是犧牲一部分內容,將元素做成等高排列,從美觀上看也當然也是極好的,比參差不齊的排列要美觀。
普通流佈局
普通流佈局:display : inline-block!這是一個傳說中取代float佈局的存在。看了一些網站,PC端浮動為主,移動端的也用的不多啊,已經有些使用flex的了,說好的inline-block一統江湖呢?
使用inline-block之前先處理點小障礙:inline-block元素會有4px左右的空隙,這個是因為我們寫程式碼時候的換行符所致。
解決辦法很簡單:在inline-block的父元素中設定樣式font-size:0;letter-spacing: -4px; 然後設定inline-block的所有兄弟元素 font-size:值;letter-spacing: 值px; 恢復正常的顯示。
另外還有一點需要注意的是inline-block預設是基線對齊的,而inline-block的基線又跟文字基線一致,所以在內容不同的時候並不能水平對齊。只需要用vertical-align顯式宣告一下top/bottom/middle對齊即可。這裡補充一下基線的內容,沒你想的那麼簡單哦。分有文字和無文字兩種情況:
1)無文字:容器的margin-bottom下邊緣。與容器內部的元素沒一毛錢關係。
2)有文字:最後一行文字的下邊緣,跟文字塊(p,h等)的margin、padding沒關係!注意是最後一行,無論文字在什麼子物件容器內在什麼位置都沒關係,瀏覽器會找到最後一行文字對齊底部。
你們感受一下:
警示:inline-block的基線是最後一行文字的底部,flex裡面的基線是第一行文字的底部(請看下文阮老師的文章)
滿滿的都是淚啊。。。既然都叫baseline,何必呢?
使用inline-block進行聖盃佈局:
 View Code
View Code
這裡也沒什麼好說的,用到的也是width:auto和width:100%這兩點,簡單知識點的簡單用法。
雙飛的話,程式碼跟聖盃的基本相同,注意在html的順序變為center>right>left,只改左欄移動的margin-left: calc(-100% - 100px)到預定位置即可。不能用calc的話可以在center裡面再加一層,跟浮動一樣的處理方式。更簡單的方法是使用CSS3帶給我們的box-sizing屬性。請看程式碼:
 View Code
View Code
總結:相比浮動inline-block更加容易理解,也更符合我們的認知,結合盒子模型的幾個控制屬性就可以進行佈局了。對於元素高度不同的情況,目前浮動佈局的做法都是將元素做成等高元素進行展現,這從美學上看也符合整齊的要求,不過犧牲了一部分內容。但inline-block有vertical-align屬性,可以很好地解決元素高度不同而帶來的佈局問題。用過之後,你也會喜歡上inline-block的。。。至少我會!
絕對定位
前面的浮動和普通流中其實定位都是靠盒子模型控制的,與我們常說的定位還是有差別的。而絕對定位就是我們平常所說的定位,給定參考座標系+座標確定位置。關於絕對定位的資料太多,我就不說了。提一點就是absolute定位的基準是最近的非static定位父物件,而fixed是相對html根節點的定位。兩種定位都會脫離普通流,跟之前說的浮動一樣,上天了。
使用絕對定位(特指absolute)做自適應佈局跟前面兩種方式沒太大差別,寬度自適應還是在auto和100%上做文章,而位置則由top/bottom/left/right等控制。還是以聖盃佈局來舉例:
 View Code
View Code
父元素為relative,子元素為absolute,這樣的話,又會出現跟浮動一樣的問題:父物件高度坍塌,子元素不能撐起父物件。原因也跟浮動一樣,解決辦法的話目前我知道的只有給父物件指定一個確定height值,大家如果有更好的辦法,請聯絡我!
總結:單純使用絕對定位進行自適應佈局的情況很少,一般絕對定位都用在尺寸固定的元素定位上。而且fixed定位的渲染效率很低,因為它會頻繁觸發瀏覽器的重排。另外提一點:CSS3的transform會對絕對定位產生影響哦~比如說讓fixed定位不再固定在瀏覽器視窗的黑魔法:http://www.zhangxinxu.com/wordpress/2015/05/css3-transform-affect/
彈性盒子
CSS3中對佈局影響最大的莫過於彈性盒子模組了,這是一套區別於以往盒子模型佈局的全新方案。上面幾種方法你可以看到,為了實現自適應我們用的都是width:auto和100%的巢狀以及各種邊距的移動定位,這套規則並不符合我們的認知。為什麼不能開拓出一塊區域,橫豎排列都可以,內部所有元素的尺寸可以按照一個規則和這個區域的大小聯絡起來?終於CSS3做出了改變,引入了flex彈性佈局方案,彈性盒佈局有如下優勢:
1.獨立的高度控制與對齊。
2.獨立的元素順序。
3.指定元素之間的關係。
4.靈活的尺寸與對齊方式。
上面也已經給出了聖盃佈局的自適應佈局方案,所以程式碼就不貼了不過這個例子實現的是3欄成比例縮放,左右欄如果需要固定值的話可以寫成 flex: 0 0 150px; 的樣式。
總結:彈性盒子在移動端的應用會越來越普遍,這套模型值得去好好研究。語法規則都是非常貼近人性,非常靈活,瀏覽器相容性也非常好,當然國內百花齊放的移動瀏覽器會有哪些大坑呢?我們拭目以待~
其他
其他包括position:relative和CSS3中的transform都可以實現定位,但是由於他們在原來的普通流中還佔著一個坑,所以很少用來佈局啥的。transform是個很酷炫的東西,可以用平面的素材做出很多3D的效果,而且不需要js就可以做,非常好玩。此文已經很長,就不多說了,以後會寫一篇文章來專門說說她的故事。

相關推薦
產品需求文件五分鐘輕鬆搞定!這可能史上最全PRD文件模板
為什麼寫這篇文章? 第一:寫PMCAFF的PRD文件,大家都是使用者,比較好參考與理解,方便大家來找我寫的不好的地方。 第二:我在自學PRD文件的編寫過程中,總是遇到PRD文件裡的對應產品總是找不到或是下架的情況,很難找到比較全面以及詳細的參考模板,故一氣之下擼了一篇
這可能是史上最全的CSS自適應佈局總結
標題嚴格遵守了新廣告法,你再不爽,我也沒犯法呀!屁話不多說,直入! 所謂佈局,其實包含兩個含義:尺寸與定位。也就是說,所有與尺寸和定位相關的屬性,都可以用來佈局。 大體上,佈局中會用到的有:尺寸相關的盒子模型,普通流、浮動、絕對定位三種定位機制,CSS3中的transfor
這可能是史上最全的CSS自適應佈局總結教程
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>寬度自適應佈局</title> <style&g
史上最全阿里 Java 面試題總結
以下為大家整理了阿里巴巴史上最全的 Java 面試題,涉及大量 Java 面試知識點和相關試題。 JAVA基礎 JAVA中的幾種基本資料型別是什麼,各自佔用多少位元組。 String類能被繼承嗎,為什麼。 String,Stringbuffer
這可能是史上最全 Redis 高可用解決方案總結
一、常見使用方式 Redis 的幾種常見使用方式包括: Redis 單副本; Redis 多副本(主從); Redis Sentinel(哨兵); Redis Cluster; Redis 自研。 二、各種使用方式的優缺點 1、Redis 單副本 Redis
重磅!這可能是史上最全的AI產業鏈地圖了
來源:智東西摘要:信通院最新發布全球人工智慧產業地圖,從底層技術到垂直應用,盤點人工智慧發展態勢
這可能是史上最全的簡歷教程
最近看了30多份簡歷,也面試了幾個人,發現有些人的能力其實並不差,但在簡歷上表現出來卻資質平平,沒有什麼亮點,如果不是約過來面談,估計簡歷就石沉大海了。 那我作為一名PPT達人,同時也是一位職場人士,在簡歷製作這塊也小有心得,今天就想來和大家聊聊關於簡歷製作,你必須要知
史上最全Html和CSS布局技巧
喜歡 輸出 隔離 init scale ext med 兩種 float 單列布局水平居中 水平居中的頁面布局中最為常見的一種布局形式,多出現於標題,以及內容區域的組織形式,下面介紹四種實現水平居中的方法(註:下面各個實例中實現的是child元素的對齊操作,child元素的
可能是史上最全的機器學習和Python(包括數學)速查表
最好 pytorch 資料 sub mat 出了 statistic 遇到 FQ 新手學習機器學習很難,就是收集資料也很費勁。所幸Robbie Allen從不同來源收集了目前最全的有關機器學習、Python和相關數學知識的速查表大全。強烈建議收藏! 機器學習有很多方面
可能是史上最全的Tensorflow學習資源匯總
案例 orf 課件 較高的 點擊 vid flow 研究 簡單 在之前的Tensorflow系列文章中,我們教大家學習了Tensorflow的安裝、Tensorflow的語法、基本操作、CNN的一些原理和項目實戰等。本篇文章將為大家總結Tensorflow
可能是史上最全的Tensorflow學習資源彙總
在之前的Tensorflow系列文章中,我們教大家學習了Tensorflow的安裝、Tensorflow的語法、基本操作、CNN的一些原理和專案實戰等。本篇文章將為大家總結Tensorflow純乾貨學習資源,非常適合新手學習,建議大家收藏。想要學習更多的Tensorflow知識,歡迎點選上方藍
史上最全的HTML和CSS標籤常用命名規則
資料夾主要建立以下資料夾: 1、Images 存放一些網站常用的圖片; 2、Css 存放一些CSS檔案; 3、Flash 存放一些Flash檔案; 4、PSD 存放一些PSD原始檔; 5、Temp 存放所有臨時圖片和其它檔案; 6、copyright
CSS實現水平垂直居中的10種方式(史上最全)
劃重點,這是一道面試必考題,很多面試官都喜歡問這個問題,我就被問過好幾次了 要實現上圖的效果看似很簡單,實則暗藏玄機,本文總結了一下CSS實現水平垂直居中的方式大概有下面這些,本文將逐一介紹一下,我將本文整理成了一個github倉庫,歡迎大家star 僅居中元素定
CSS實現水平垂直居中的1010種方式(史上最全)
劃重點,這是一道面試必考題,很多面試官都喜歡問這個問題,我就被問過好幾次了 要實現上圖的效果看似很簡單,實則暗藏玄機,本文總結了一下CSS實現水平垂直居中的方式大概有下面這些,本文將逐一介紹一下,我將本文整理成了一個github倉庫,歡迎大家star 僅居中元素定寬高
史上最全的BeautifulSoup解析(基本選擇器,標準選擇器,css選擇器)
#寫在前面基本使用html = """ <html><head><title>The Dormouse's story</title></head> <body> <p class="title"
可能是史上最全的資料中心運維工具清單
對於資料中心運維或機房運維的工程師來說,在運維工作中需要涉及大量的工具(注意:是實物的工作,而不是軟體工具),今天小編給大家收集整理了一個完整版本,這可能是史上最齊全的了。 一、測量儀器儀表 電子顯示試電筆 萬用表 兆歐表 鉗形電流表 相序表 熱成像儀 紅外線測溫儀 溫溼度測量儀 電能質量分析儀
這可能是史上最完美的機房網線佈局,哪個運維不服?
作為運維,一定少不了在機房的各種組網連線吧,網線、光纖線、SAS線、電源線等等,一想到這些走線就頭痛,但就是要麼一群強迫症的運維,硬是把線路佈局連成了這樣,哪位做機房運維或者網路運維有不服的,歡迎上你的線路圖來PK。。。
史上最全!支援EOS對映的交易所統計|關於EOS對映,你想知道的都在這
01EOS對映是什麼?為什麼要進行對映?EOS眾籌將在北京時間2018年6月2日06:59:59結束,主網上線在即,你的EOS做好映射了嗎?當下EOS主網還沒有上線,市場上流通的EOS只是基於以太坊網路的“臨時代幣”,並不是真正意義上的EOS。當主網上線後,這些代幣將完成自己
(史上最全)Web前端面試試題大全及答案彙總(至篇一HTML與CSS)
1、你做的頁面在哪些流覽器測試過?這些瀏覽器的核心分別是什麼? IE:trident 核心 Firefox:gecko 核心 Safari:webkit 核心 Opera:以前是 presto 核心,Opera 現已改用 Google Chr
史上最全的CSS hack方式一覽
做前端多年,雖然不是經常需要hack,但是我們經常會遇到各瀏覽器表現不一致的情況。基於此,某些情況我們會極不情願的使用這個不太友好的方式來達到大家要求的頁面表現。我個人是不太推薦使用hack的,要知道一名好的前端,要儘可能不使用hack的情況下實現需求,做到較好的使用者體驗。可是啊,現實太殘酷,瀏覽器廠商之