浮動的清除 -- 四種方法
阿新 • • 發佈:2018-12-01
原文:https://www.cnblogs.com/gchlcc/p/5824200.html
浮動的清除 -- 四種方法
前言 -- 一個父親不能被自己浮動的兒子,撐出高度。
開胃小菜
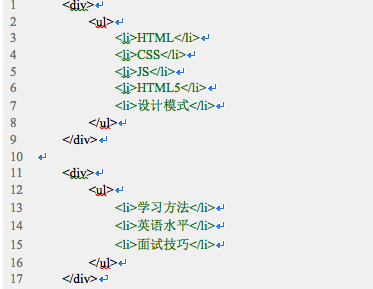
- 來看一個實驗:現在有兩個div,div身上沒有任何屬性。每個div中都有li,這些li都是浮動的。

我們本以為這些li,會分為兩排,但是,第二組中的第1個li,去貼靠第一組中的最後一個li了。

第二個div中的li,去貼第一個div中最後一個li的邊了。
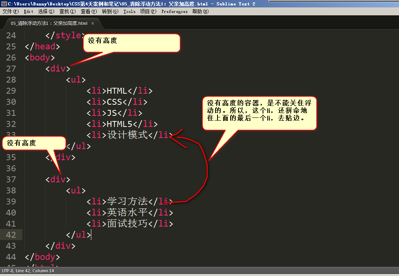
原因就是因為div沒有高度,不能給自己浮動的孩子們,一個容器。
清除浮動方法1:給浮動的元素的祖先元素加上高度
- 如果一個元素要浮動,那麼它的祖先元素一定要有高度.
高度的盒子,才能關住浮動

只要浮動在一個有高度的盒子中,那麼這個浮動就不會影響後面的浮動元素.所以就是清除浮動帶來的影響了.

清除浮動的方法2:clear:both;
- 網頁製作中,高度height很少出現.為什麼?因為能被內容撐高!那麼也就是說,剛才我們講解的方法1,工作中用的極少.

- clear:both; clear就是清除,both指的是左浮動,右浮動都要清除.意思就是:清除別人對我的影響.
這個方法有一個非常大的,並且致命的問題,margin失效了!
清除浮動方法3:隔牆法與內牆法
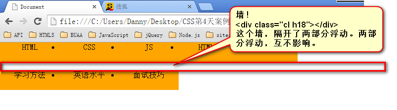
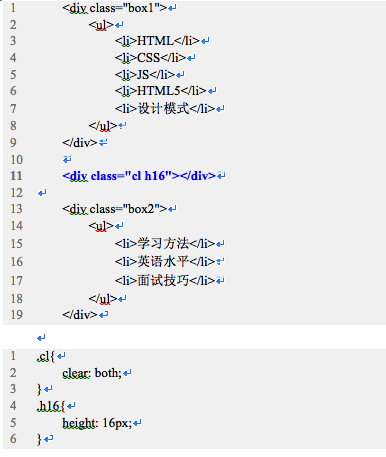
- 隔牆法 該方法通過div.cl h16這堵牆將兩個父類分隔,彌補了clear:both方法中margin無效的情況,可以通過設定牆的高度來控制間隙
弊端:網頁渲染後,兩個分隔的父類不會有高度


- 內牆法 顧名思義,將牆修在了父類裡面

清除浮動方法4:overflow:hidden;
- overflow:hidden;的本意是將超出父類的部分隱藏

一個父親不能被自己浮動的兒子,撐出高度。但是,只要給父親加上overflow:hidden; 那麼,父親就能被兒子撐出高了。這是一個偏方

清除浮動的最後總結
- 1) 加高法:
浮動的元素,只能被有高度的盒子關住。 也就是說,如果盒子內部有浮動,這個盒子有高,那麼妥妥的,浮動不會互相影響。但是,工作上,我們絕對不會給所有的盒子加高度,這是因為麻煩,並且不能適應頁面的快速變化。
<div> → 設定height
<p></p>
<p></p>
<p></p>
</div>
<div> → 設定height
<p></p>
<p></p>
<p></p>
</div>- 2) clear:both;法
最簡單的清除浮動的方法,就是給盒子增加clear:both;表示自己的內部元素,不受其他盒子的影響。
<div>
<p></p>
<p></p>
<p></p>
</div>
<div> → clear:both;
<p></p>
<p></p>
<p></p>
</div>浮動確實被清除了,不會互相影響了。但是有一個問題,就是margin失效。兩個div之間,沒有任何的間隙了。
- 3)隔牆法:
在兩部分浮動元素中間,建一個牆。隔開兩部分浮動,讓後面的浮動元素,不去追前面的浮動元素。
牆用自己的身體當做了間隙。
<div>
<p></p>
<p></p>
<p></p>
</div>
<div class="cl h10"></div>
<div>
<p></p>
<p></p>
<p></p>
</div>我們發現,隔牆法好用,但是第一個div,還是沒有高度。如果我們現在想讓第一個div,自動的根據自己的兒子,撐出高度,我們就要想一些“小伎倆”,“奇淫技巧”。
- 內牆法:
<div>
<p></p>
<p></p>
<p></p>
<div class="cl h10"></div>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>內牆法的優點就是,不僅僅能夠讓後部分的p不去追前部分的p了,並且能把第一個div撐出高度。這樣,這個div的背景、邊框就能夠根據p的高度來撐開了。
- 4)overflow:hidden;
這個屬性的本意,就是將所有溢位盒子的內容,隱藏掉。但是,我們發現這個東西能夠用於浮動的清除。
我們知道,一個父親,不能被自己浮動的兒子撐出高度,但是,如果這個父親加上了overflow:hidden;那麼這個父親就能夠被浮動的兒子撐出高度了。這個現象,不能解釋,就是瀏覽器的小偏方。
並且,overflow:hidden;能夠讓margin生效。
