前端學習筆記day03 清除浮動的四種方式
阿新 • • 發佈:2018-12-01
1. 清除浮動
主要是為了解決父級元素因為子級元素設定浮動內部高度為0的情況(父級元素不方便設定height高度)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } .box1 { border: 1px solid red; margin: 10px; } .box1 .son1 { width: 100px; height: 200px; background-color: orange; float: left; } .box1 .son2 { width: 100px; height: 200px; background-color: pink; float:left; } .box2 { width: 300px; height: 500px; background-color: deeppink; margin: 10px; } /*.clearfix { 第一種清除浮動的方法: 增加額外的標籤 設定clear: both; clear: both; }*/ /*.clearfix { 第二種清除浮動的方法: 在父類中使用overflow: hidden(或者auto); overflow: auto; overflow: hidden; }*/ /*.clearfix:after { 第三種清楚浮動的方法: 使用after偽元素清除浮動 content: "."; display: block; height: 0px; visibility: hidden; clear: both; } .clearfix { *zoom: 1; 是隻有ie6 7 才可以識別的 帶*的屬性只有ie6 7才可以執行 zoom屬性就是ie6 7清除浮動的方法 }*/ .clearfix:before,.clearfix:after { /*第四種清除浮動的方法: 使用before after雙偽元素清除浮動*/ content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } </style> </head> <body> <div class="box1 clearfix"> <div class="son1"></div> <div class="son2"></div> <!-- <div class="clearfix"></div> --> </div> <div class="box2"></div> </body> </html>
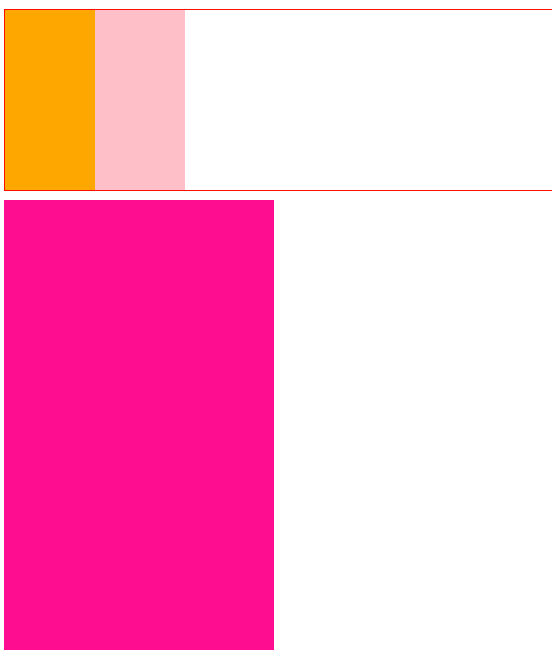
執行結果: