【Vue】IView之table元件化學習(二)
阿新 • • 發佈:2018-12-01
最基本的繫結table是這樣的,需要columns和data兩個屬性。
<template>
<Card>
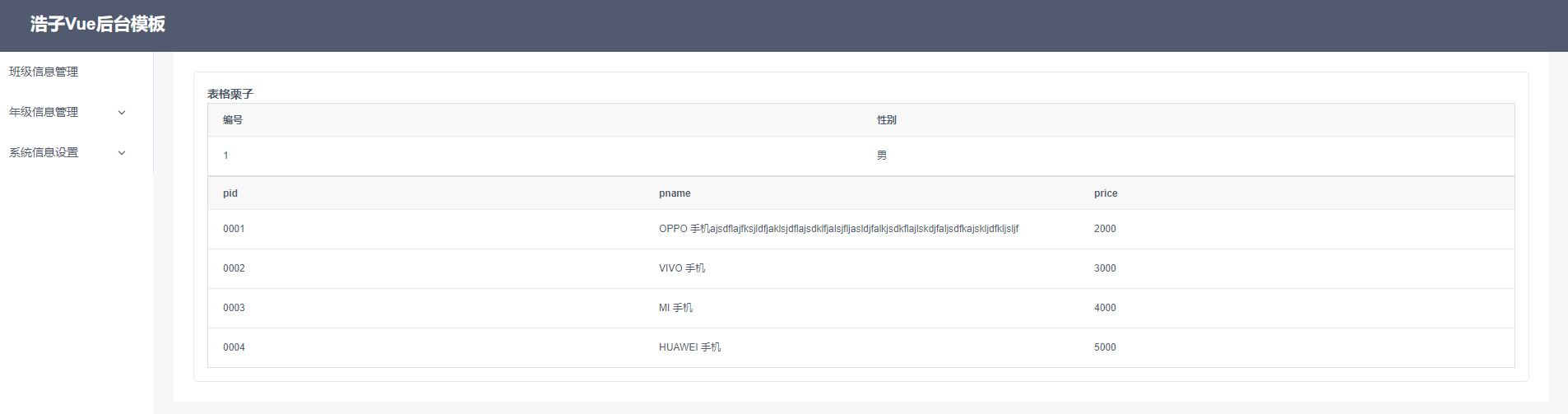
<h4>表格栗子</h4>
<Table :columns="cols" :data="stuList"></Table>
</Card>
</template>
<script>
export default {
data(){
return {
cols:[
{title:'編號',key:'id'},{title:'性別',key:'gender'}
],
stuList:[
{id:1,name:'小明',gender:'男'}
]
}
}
}
</script>
效果如下:

可以發現這樣每次都需要頻繁的指定列明和屬性,所以我們用了下面的這種辦法;定義物件列表(當然,這裡就忽略了非同步請求)
created(){
this.proList = [
{pid:'0001',pname:'OPPO 手機ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},
{pid:'0002',pname:'VIVO 手機',price:3000},
{pid:'0003',pname:'MI 手機',price:4000},
{pid:'0004',pname:'HUAWEI 手機',price:5000},
]
}因為我們需要指定columns,其中就是表頭,所以我們應該去提取其中一個物件的列名陣列,然後push到一個屬性裡。這樣我們的就實現了,那我們如何獲取裡面的屬性名呢?
for(let x in this.proList[0]){
console.log(x);
// this.headers.push({
// title
// })
}
 直接去迴圈裡面的第一個標本就ok,當然這排除了有不規則物件陣列的可能;之後呢我們直接往裡面拼columns即可(其中的兩個引數)
直接去迴圈裡面的第一個標本就ok,當然這排除了有不規則物件陣列的可能;之後呢我們直接往裡面拼columns即可(其中的兩個引數)
還有需要注意的是,我們繫結的title只能是英文名,這種情況你只能和後臺協同,看看能不能返回displayName了,如果你想返回的話,你看看我剛釋出的文章:https://www.cnblogs.com/ZaraNet/p/10048243.html
然後直接拼寫其中的key和title即可,那麼我們也只能這麼搞了。
created(){
this.proList = [
{pid:'0001',pname:'OPPO 手機ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},
{pid:'0002',pname:'VIVO 手機',price:3000},
{pid:'0003',pname:'MI 手機',price:4000},
{pid:'0004',pname:'HUAWEI 手機',price:5000},
]
for(let x in this.proList[0]){
console.log(x);
this.headers.push({
title:x,
key:x
})
}
}
<Table :columns="headers" :data="proList"></Table>

如果你說你的後臺傳過來了displayName,你可以這麼搞。假如資料中已經有displayName(這個資料你自己填吧,我就不貼了)
當然,這樣還是不夠完美的,那如果我們有N個元件,我們就要寫這樣的重複程式碼嗎?
