本地構建:Gulp
阿新 • • 發佈:2018-12-01
Gulp中文網:https://www.gulpjs.com.cn/
Gulp英文網:https://gulpjs.com/
Gulp:工作流程自動化+強化
(一)安裝初始化

(二)基礎API及外掛
①gulp.src(globs[, options]);//輸出(Emits)符合所提供的匹配模式(glob)或者匹配模式的陣列(array of globs)的檔案。它可以被 piped 到別的外掛中
gulp.src('client/js/**/*.js', { base: 'client' })// 匹配 'client/js/somedir/somefile.js' 並且將 `base` 解析為 `client/js/`
- glob:
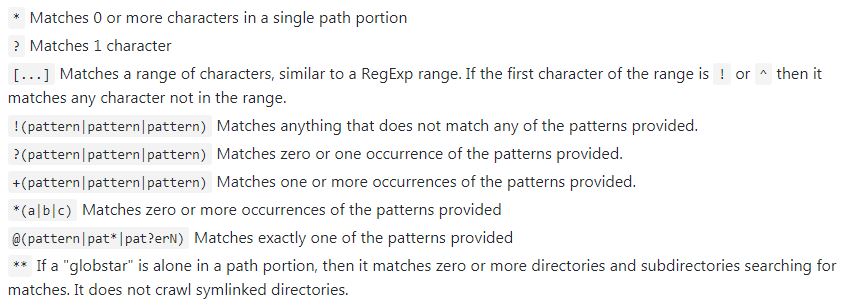
- *匹配任意個字元
- ?匹配1個字元
- [...]匹配範圍內字元
- !(pattern1|pattern2)匹配相反
- ?(pattern1|pattern2)匹配0個或1個
- +(pattern1|pattern2)匹配1個或多個
- *(a|b|c)匹配任意個
- @(pattern|pat*|pat?erN)匹配特定一個
- **匹配任意層
②gulp.dest(path[, options]);//能被 pipe 進來,並且將會寫檔案。並且重新輸出(emits)所有資料,你可以將它 pipe 到多個資料夾。如果某資料夾不存在,將會自動建立它
③gulp.task(name[, deps], fn);//定義一個任務
gulp.task('mytask', ['array', 'of', 'task', 'names'], function() {
// 做一些事
//[,deps]一個包含任務列表的陣列,這些任務會在你當前任務執行之前完成
});
④gulp.watch(glob[, opts, cb]); //檔案變了直接執行(監聽)
gulp.watch('js/**/*.js', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');//cb(events)callback
});
⑤require('del');del.sync('xxx');//刪檔案
⑥require('gulp-autoprefixer');gulp-autoprefixer;//幫忙自動加字首
⑦require('gulp-clean-css');gulp-clean-css;//壓縮css