三色梯

實現要求:
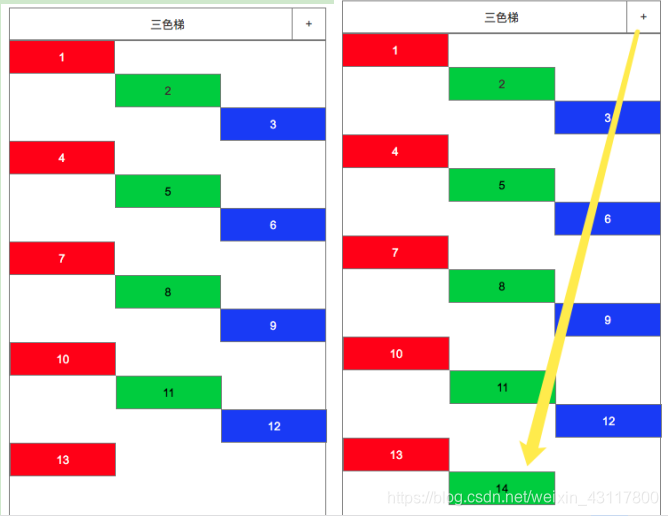
1)自定義ViewGroup的方式完成如圖一三色梯頁面效果,第一條紅色,第二條綠色,第三條藍色,依次迴圈,臺階上顯示第幾條臺階數,每臺階梯子佔控制元件寬度的1/3,垂直方向依次向下新增
2)為自定義三色梯提供新增和刪除的方法,條目提供長按和點選事件
3)當點選標題欄右上方的新增按鈕時,新的臺階新增到三色梯的下方,並顯示新增的條數
4)長按三色梯的條目,可以刪除選中條目
5)當點選新增的時候,使用屬性動畫,將內容平移到三色梯的條目上
佈局:因為程式碼可能稽核時會被刪除所以看看佈局效果

自定義view類繼承viewgroup
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class LadderView extends ViewGroup {
public LadderView (Context context) {
this(context,null);
}
public LadderView (Context context, AttributeSet attrs) { this(context, attrs,0); } public LadderView (Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); measureChildren(widthMeasureSpec,heightMeasureSpec); } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { int count = getChildCount(); int startWidth = 0; int startHeight = 0; for (int i=0; i<count; i++){ View v = getChildAt(i); v.layout(startWidth,startHeight,startWidth+v.getMeasuredWidth(),startHeight+v.getMeasuredHeight()); if ((i+1)%3==0) { startWidth=0; }else { startWidth += v.getMeasuredWidth(); } startHeight += v.getMeasuredHeight(); } }
}
Actvity主介面實現主要功能模組,這裡我用的是fragment實現的
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.app.AlertDialog;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.bwie.newsmoth05.MainActivity;
import com.bwie.newsmoth05.R;
import com.bwie.newsmoth05.view.LadderView;
public class LadderFragment extends Fragment implements View.OnClickListener {
private Button btn_delete;
private Button btn_add;
private LadderView myView;
int i=0;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_ladder, container, false);
initView(view);
return view;
}
private void initView(View view) {
btn_delete = (Button) view.findViewById(R.id.btn_delete);
btn_add = (Button) view.findViewById(R.id.btn_add);
myView = (LadderView) view.findViewById(R.id.myView);
btn_delete.setOnClickListener(this);
btn_add.setOnClickListener(this);
}
@Override
public void onClick(View v) {
i++;
final TextView text= new TextView(getContext());
text.setWidth(250);
text.setHeight(100);
text.setText(" 條目"+i);
text.setTextColor(Color.WHITE);//字型顏色白色
if((i+1)%3==0){
text.setBackgroundColor(Color.GREEN);//背景顏色綠色2
}else if ((i+1)%3==1){
text.setBackgroundColor(Color.BLUE);//背景顏色藍色3
}else if ((i+1)%3==2){
text.setBackgroundColor(Color.RED);//背景顏色紅色1
}
myView.addView(text);
/**
* 長按刪除選中條目
*/
text.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
//對話方塊
AlertDialog.Builder builder = new AlertDialog.Builder(getContext());
builder.setTitle("刪除條目");
builder.setMessage("請確認是否要刪除選中的條目");
builder.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
myView.removeView(text);
}
});
builder.setNegativeButton("取消",null);
AlertDialog alertDialog = builder.create();
alertDialog.show();
return true;
}
});
/**
* 左上角點選刪除
*/
btn_delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
myView.removeView(text);
}
});
/**
* 點選條目跳轉新的頁面
*/
text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "你點選了我", Toast.LENGTH_SHORT).show();
}
});
}
}
